スマホビューでヘッダーのロゴが崩れる件
-
ご相談させてください。
前回、似たような質問をさせていただきましたが、改めて症状がでてきました。
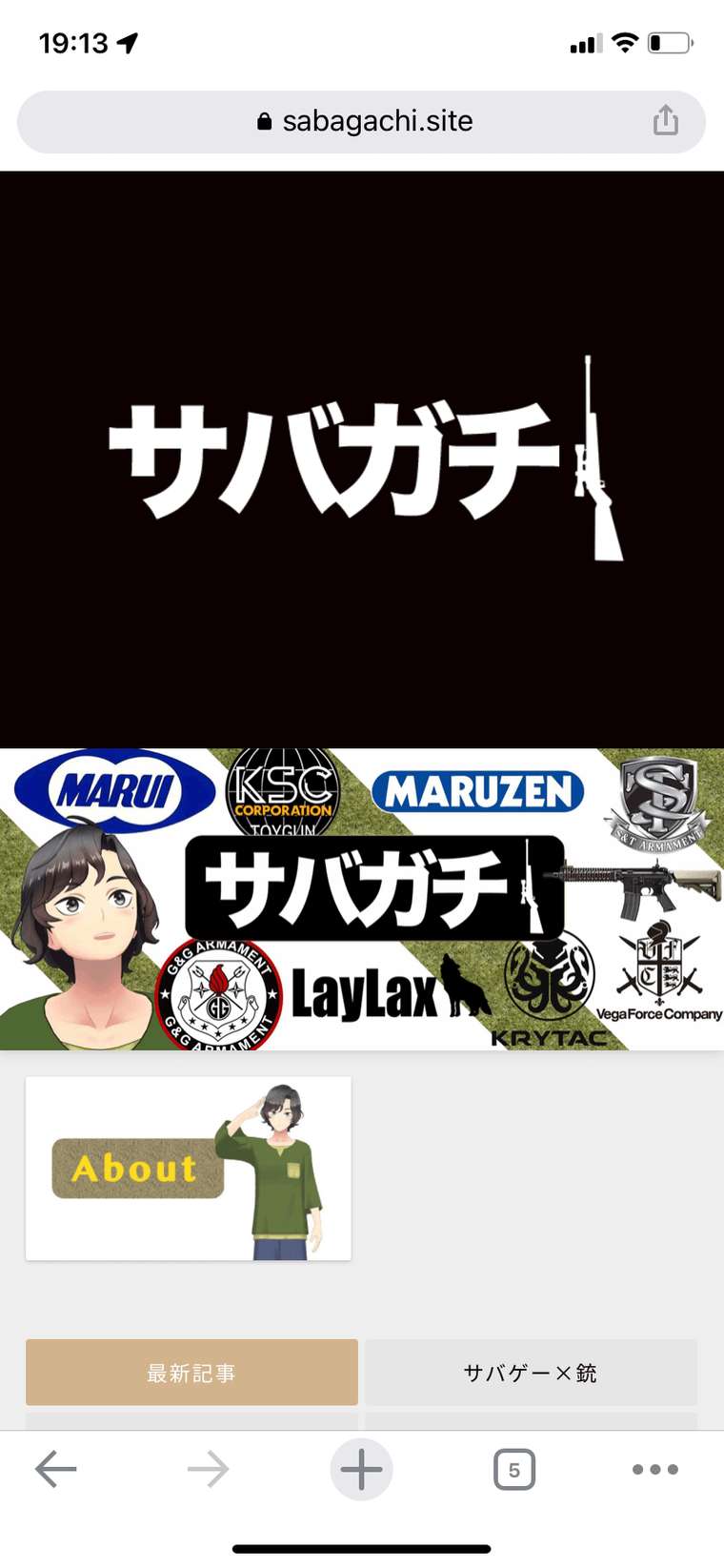
https://sabagachi.site/
上記サイトをスマホで確認したとき、ロゴサイズがかなり大きく表示されたり、適正にもどったりと安定しません。
解決方法はありますでしょうか?
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.9.3
ご利用のサーバー名 : コノハウィング
PHPのバージョン :
OS : mac、iPhone
ご利用のブラウザ : Google chrome
該当サイトのURL : https://sabagachi.site/
-
@リョーヘイ さん
こんにちは!
スクショの共有ありがとうございます。前回ご質問いただいたのは、こちらのトピックですよね。
https://jin-forum.jp/topic/4009/スマホビューのロゴサイズ指定についてその中でも話題に上がっていましたが、
現在はキャッシュ関連のプラグインはお使いでしょうか??前回、Ryota さんがお答えになっていますが、
やはりキャッシュが関係しているように思えます。。
↓おそらくですが、ConohaWingのコンテンツキャッシュによって、is_mobile関数動いていないのが原因だと思います。
そのほかにもCloudflareやCloudfrontを使っている場合、ページがデバイス関係なくキャッシュされてしまうのでis_mobile関数が動くことなく表示されてしまっているのが問題っぽいです。。なので、一度ConohaWingのコンテンツキャッシュをOFFにしてもらって確認してみていただけると嬉しいです!
キャッシュ関連のプラグインをお使いでなければ、
Conoha さんのサーバー側の設定も一度ご確認いただけますか??お手数おかけして申し訳ありませんが、よろしくお願いいたします!
-
ありがとうございます。こちらで試してみます!
お手数おかけいたしました。