jinのインストールについて
-
初心者な者で初歩的な質問をさせて頂きます。
昨日conoha wingというサーバーとセットでjinを購入させて頂きましたが、サーバーの管理画面でインストールしたのですが、テーマ一覧を見ても子テーマが入っておらず、現在子テーマのインストールがわからない状態です。
どうかご教示下さい。
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@yuusukin さん
こんにちは!JIN運営チームのりょうたです。
この度はJINをご利用いただきありがとうございます。子テーマに関してですが、これは別途ダウンロードしインストールしていただく必要がございます。
順番に説明しますね。①まず下記ページから子テーマをダウンロードします。
https://jin-theme.com/jin-child-download-pages/jin-child.zipというzipファイルがダウンロードされるので確認してください。
※この時絶対にこのファイルは解凍しないでください。(中身も見なくて大丈夫です。)②WordPressの管理画面より「外観」→「テーマ」まで飛んで子テーマをインストールするところまでいく
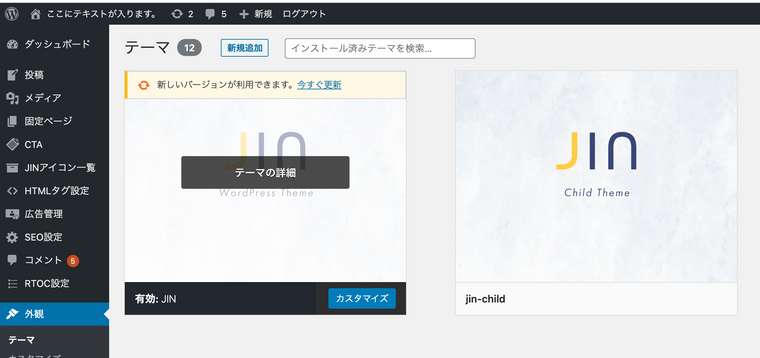
WordPressの管理画面より「外観」→「テーマ」まで飛ぶと、以下の写真のようなページに飛ぶと思います。
この写真の上に「新規追加」とあるのですがこれをクリックしさらに「テーマのアップロード」をクリックすると

こんな感じのところに飛ぶと思います。ここまできたらOKです。
③ダウンロードした子テーマをアップロードする
先ほど飛んだところから「ファイルを選択」を押すとファイル選択ができるようになるので、そこでダウンロードした子テーマ(jin-child.zip)を選択して「今すぐインストール」をクリックしてください。
そうすると自動的にアップロードが開始されてインストールが始まります。④有効化して完了!

無事にインストールが終わると上の写真のような表示がされるのでここで「有効化」をクリックし子テーマを有効化します。
これで子テーマの導入が完了です!お手数おかけいたしますが、宜しくお願い致します。
-
りょうた様ご教示ありがとうございます。
無事に子テーマを入れることが出しました!