検索ボックスが表示されない/プロフィール欄のリンクの色が変わらない/JINのアップデートが反映されない
-
お世話になります。
掲題の3点についてご相談です。・ヘッダー設定の検索ボックスとSNSアイコンを「表示」に設定しているのに反映されません。
・プロフィール欄のリンクで「<a href="https://demo-ski.com/contact">こちらのページ</a>」としているのに色が変わらない
・JINを最新版にアップデートしたのに反映されない(空白などのオプションが出てきません)リンクの色は変更されるように設定しています。通常の記事で同じHTMLを貼り付けたところ,しっかりと色が変わりました。
以上,考えられる解決方法をご教授いただけますと幸いです。
追記:ウィジェットに検索ボックスを配置しました。しかし,依然としてヘッダー部分にはアイコンは表示されません。


マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.3.2
ご利用のサーバー名 : xserver
PHPのバージョン :
OS : Mac
ご利用のブラウザ : chrome
該当サイトのURL : https://demo-ski.com/
-
@zoo さん
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。・ヘッダー設定の検索ボックスとSNSアイコンを「表示」に設定しているのに反映されません。
まずこちらですが、結論から言うと反映はされているのですが見えていないだけです。
今設定されているヘッダースタイルはスタイル5かと思いますが、この設定はもともとサイトタイトルの横にSNSや検索ボタンが表示される設定なので@zoo さんが想定されているグローバルメニューの横などには表示されません。これを変更するにはヘッダースタイルを変える他ありません。(色を変えてもいいのですが、TwitterやFacebookなどが持つ既存のブランド色以外の色を使うことは避けたほうがいいのでここでは控えさせていただきます。)
ヘッダースタイル9が一番今の設定と近いように思いますので一度試してみてください。
・プロフィール欄のリンクで「<a href="https://demo-ski.com/contact">こちらのページ</a>」としているのに色が変わらない
続いてこちらですが、これは全ての箇所で色が変わるような設定にはなっていないので@zoo さん自身で色を別途設定する必要がございます。
<a href="https://demo-ski.com/contact" style="color: #e68f8f;">こちらのページ</a>上記のような感じで色を指定できるようにして「#e68f8f」の部分を好きな色に変えて保存してください。
・JINを最新版にアップデートしたのに反映されない(空白などのオプションが出てきません)
最後にこちらですが、オプションとは具体的にどこのことでしょうか?
理解が及ばず大変恐縮ではございますが、何卒ご教示いただけますと幸いでございます。お手数おかけ致しますが、宜しくお願い致します。
-
りょうた様
ご丁寧に返信いただき,ありがとうございます!
「ヘッダー部のスタイル」「HTML内での色の指定」
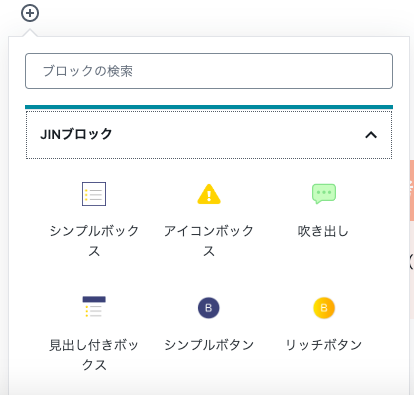
こちらの二点は解決いたしました。ありがとうございます。最後の一点に関して,スクショを添付いたします。(上記質問では,「空白」を「余白」と間違えていました。)
最新版のJINでは,余白などが利用できたはずなのですが,手動でアップデートしてキャッシュを削除しても現れません。
どのような原因が考えられますでしょうか。また,加えて一点ご質問なのですが,クラッシックエディタにある「コードサンプルを挿入/編集」は,Gutenbergではいまだにクラッシックブロックを利用するしかないでしょうか。
(もしまだ未実装でしたら,ぜひ次のアップデートで実装していただけますと非常に助かります><) )
)
-
@zoo さん
こんにちは!りょうたです。
詳細ありがとうございます!余白のオプションに関してですが考えられるのは、
①再利用ブロックを使っていて名前が変わっている
//参考URL
https://capitalp.jp/2019/01/10/how-to-use-reusable-block/②プラグインを使って使わないブロックを隠している
//参考URL
https://www.vektor-inc.co.jp/post/disable-gutenberg-blocks/③ClassicEditorのビジュエルエディターの使用を許可している
//参考URL
https://qiita.com/yumayamada1029/items/e819f01b7e43a2e0894fこの辺りが考えられる要因かと思います。
もしくは他にエディターに影響を与えているプラグインが何かあるかもしれません。。
合わせてご確認いただけますと幸いでございます。また,加えて一点ご質問なのですが,クラッシックエディタにある「コードサンプルを挿入/編集」は,Gutenbergではいまだにクラッシックブロックを利用するしかないでしょうか。
仰る通りでJINではまだシンタックスハイライター機能のGutenberg化は未実装です。。
当運営でも対応させていただく予定ですので、次回になるかどうかはここでは明言できないのですが出来るだけ早急に対応させていただけますと幸いでございます。お手数おかけし大変恐縮ではございますが、何卒ご理解の程宜しくお願い致します。
-
ご返信ありがとうございます。
再利用ブロックの確認,プラグインの全停止は確認しましたがダメでした。
ヴィジュアルエディターの許可は,バージョン5.3.2では現れないようです。
次のJINのアップデートを待ち,そこで問題が起きたらまた相談させてもらいます。度々申し訳ないのですが,あと一点お願い致します。以下の問題は,いまだに「ワードプレスをダウングレート」するしか解決方法はないのでしょうか。
https://jin-forum.jp/topic/1178/画像キャプションについて
キャプションがうまく反映されず,困っております。
おそらく,JIN利用者でも同じような悩みの方がたくさんいらっしゃるかと思いますので,もし未対応でしたらこちらも合わせてご検討いただければ幸いです。
どうぞ宜しくお願い致します。