カテゴリーの小さい枠しか表示されず、そこをクリックしないと内容が見れない。
-
tsu_様!お世話になります。
最大の悩みは NO IMAGE クリックをしないと記事が表示されない事なので、デモ10に着せ替えました!
まだ何も手を加えていない状態です。
ここにも"ホームページ"はありませんでした。大丈夫でしょうか。
blogは一度削除したのですが、着せ替えしたらカテゴリーの中に戻ってきてました。
こちらのデモからだと tsu_様 も案内しやすいですか。
何卒ご教授宜しくお願いいたします。
-
@あ-い さん
ご確認ありがとうございます!
最大の悩みは NO IMAGE クリックをしないと記事が表示されない事なので、デモ10に着せ替えました!
先にお伝えしていたように demo10 は記事のリストが並ぶ形(JINの標準)になるので、
それぞれの記事カードをクリックすると、記事が表示される流れですが認識は合っていますよね...?

⠀
⠀
(※NO IMAGE の画像自体は、投稿記事を書く画面から好きな画像へ変更することができます)ご確認お願いいたします!
-
tsu_様お世話になります。
少し認識のズレがあるようでした。
①はカスタマイズが必要になってくるのでサポートが出来ないこともある。(デモ6のような)
②デモ10であればマニュアル見ながらサポートもしやすいので現状おすすめ。まず、①か②を決めるということであれば、迷わず②を選びます。
しかしながら、当初からの相談は”画面をクリックしないと表示されない”とういう悩みで相談させていただいたつもりでした。
どの方のブログを拝見しても NO IMAGE とででいるのは見た事ないですし、NO IMAGEをクリックして記事を表示させるといったこともしたことがありまん。
なにか、記事や画像を作り込んでいけば解消される問題ではありますか?
わたしの場合のおためし投稿では"画像"ではないので、NO IMAGE と表示されてクリックすると記事がでてくるのでしょうか?
”カードをクリックしてはじめて記事が表示される” とういうのをそのように受け止めましたが認識ちがいますか?
まずは記事と画像をリンクさせないといけませんか?(まだそのレベルにたどりついていませんが)よろしければ方法を教えてくださいますか?
きっとアフィリエイトのリンクにも使えそうな感じがいたします。。。(分かりませんが)
目指すブログのレベルが高すぎたかなと思っております。
初心者が始めやすそうなデモ①でカテゴリー作って初めて成功しましたが、デモ10でも全然よいのです。
NO IMAGE から始まらないようにしたいです。
認識、知識不足申し訳ございません。
何卒ご教授よろしくお願い致します。
-
@あ-い さん
共有ありがとうございます!
なるほど...!
失礼しました、問題はNO IMAGEの画像だったんですね。。。一応お伝えしておきますと、記事にはアイキャッチ画像という設定があって、
記事ごとに画像を設定する事ができます。JINでは上記の画像が設定されていない記事に対して、
テーマ側で画像を用意していて、それがNO IMAGEと書かれている画像です。
⠀
⠀
ひとまず、NO IMAGEではない画像を表示させる流れをご説明させていただきますね!①画像を用意する
- アイキャッチで使う画像のサイズは 760 × 428 や 960 × 540 あたりがお勧めです
- フリー素材を使う人も多いので「wordpress アイキャッチ画像 フリー」などのワードで検索してみてください
⠀
⠀
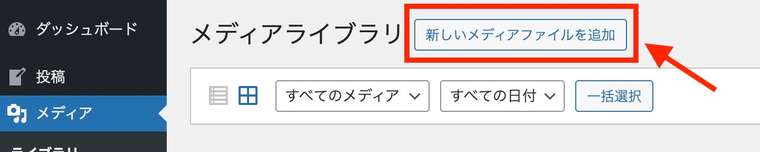
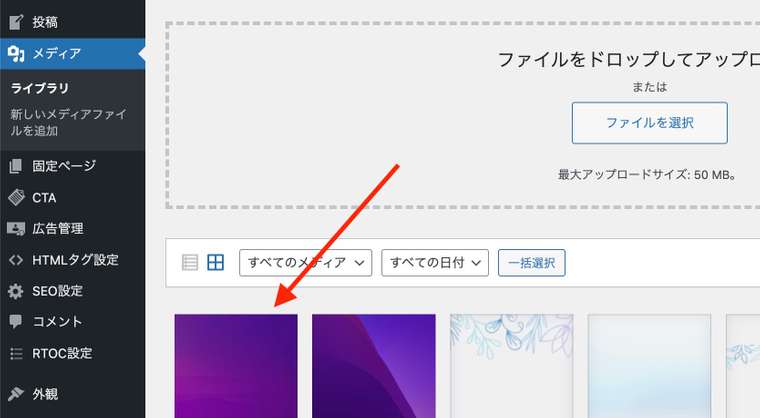
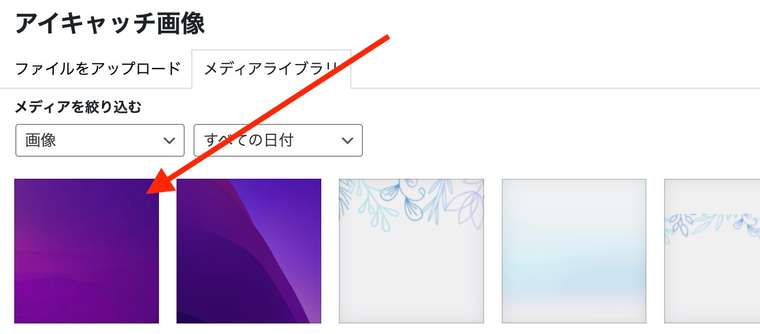
②画像をWordPressへアップロードする
- 管理画面「メディア」>「ライブラリ」の画面からの作業がわかりやすいと思います

- ファイルの選択かドロップで画像をアップロードします

- 追加した画像は左上に入ります

⠀
⠀
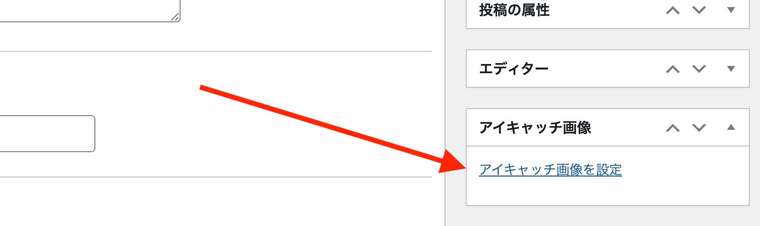
③記事にアイキャッチを設定する

⠀
- とりあえず任意のタイトルを入れておきます

⠀
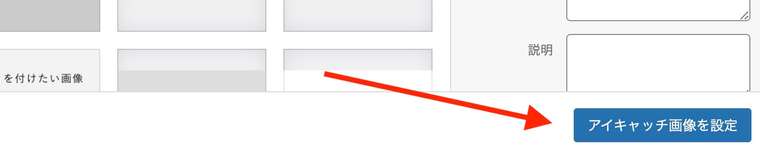
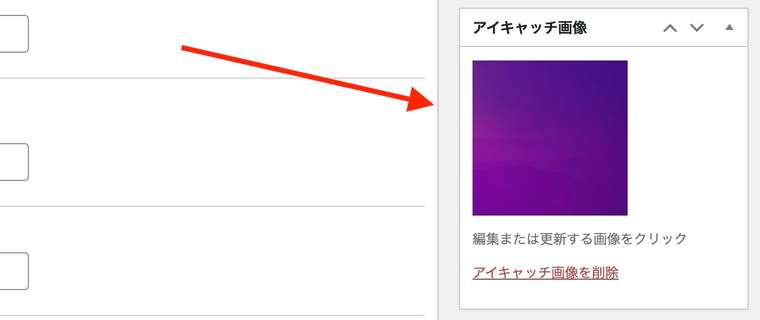
- 右側メニューの下の方にある「アイキャッチ画像」から設定します

⠀
↓

⠀
↓

⠀
- 画像を設定できたので、記事を公開します

⠀
⠀
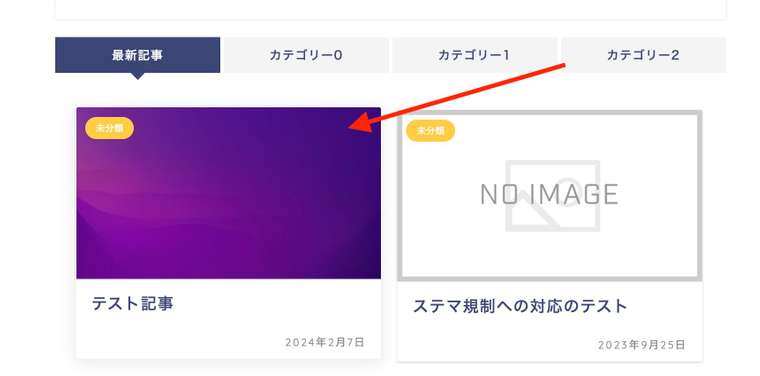
④設定できているか確認
- トップページの記事一覧での表示

⠀
- 記事内での表示

⠀
⠀
長々とスミマセン、、、
一度、上記の流れでアイキャッチ画像の流れを試してみていただきたいです!よろしくお願いいたします!
-
tsu_様!ご返信ありがとうございます。
昨晩tsu_様に投稿した後、画像を試しにいれてみました。やはり、理由はそこでした!
一度見ていただけますか?
自分では「おおっっっ〜〜」となりました! 本当にありがとうございます。
朝方4時まで作業して、やっとここまできました。画像の大きさ参考にさせていただきますね。助かります。
でもカテゴリーが前みたいに反映されません。またいろいろ触ってみます。もしこれでは?という解決策があれば教えていただきたいです。
カテゴリーに合わせた画像を次々作っていくのがご案内いただいた”アイキャッチ画像を設定”から行うのですね!さっそく試してみます!
カテゴリーとリンクさせたいのですがURL見ていただいて合ってますか?
まずは、カテゴリーの再表示とそれぞれのリンク作成試してみます!
あと、サイドバーにはプロフィールの上部にしか何か画像とかテキストはいれられないのでしょうか?下部という項目がないので・・・
あと、最近スクショが貼れなくなってきました。エラーとでて86%や91%までアップロード中とでて、それ以上進行しません。
なぜでしょう?何卒ご確認、ご教授のほど宜しくお願い致します。
-
@あ-い さん
サイト拝見させていただきました。
かなり進んできてますね!次は、以前のようにメニューを作っていく感じですかね。
カテゴリーの作成自体は上手くいってそうなので、
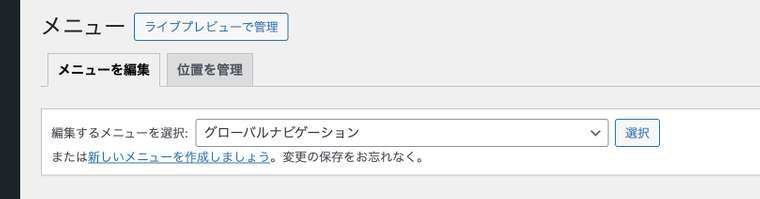
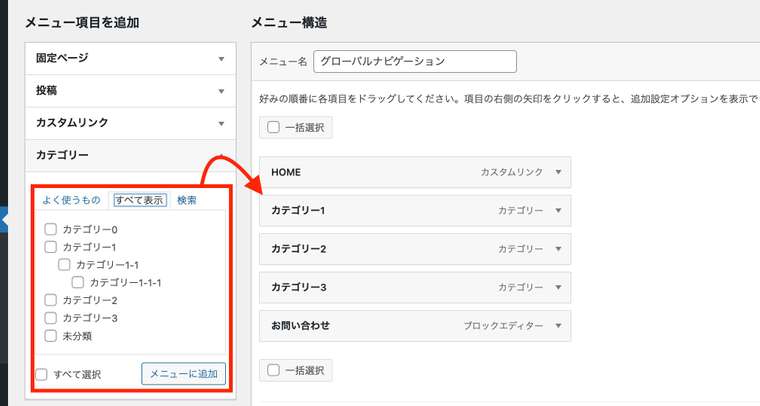
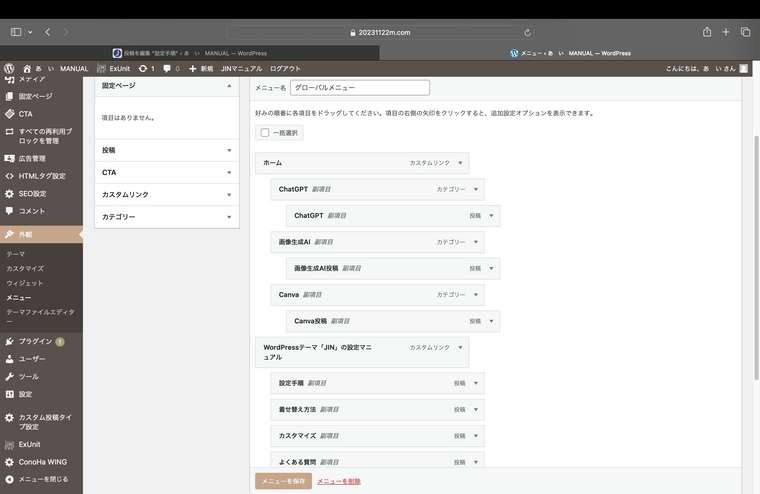
管理画面「外観」>「メニュー」から以下の感じで作ってみていただければと思います!

⠀

⠀
⠀
⠀
サイドバーの作り方については、こちらの記事が参考になるかもしれません↓
https://webst8.com/blog/wordpress-widget-howto/#st-toc-h-6JINではブロックのウィジェットに対応していないので、
プラグインの「Classic Widgets」を導入してからの方が良いと思います!ご確認お願いいたします!
-
tsu_様!お世話になります。
寝ずに何日間も触り続けてもこれくらいのレベルですが大丈夫でしょうか?
確認していただいてもよろしいですか?(まだテスト投稿です)
一応メニューでそれらしくしたつもりですがコンテンツそのものがまだないので、あまり、親子の関係が実感できずにいます。


実際の画面ではうまく反映がされず何時間かけても"・・・投稿”にはならないのであきらめました。。。HOME>子 だけでも良いかなぁ。。。と。これから次々コンテンツが増えていくと困るのでしょうか?
あと、教えていただいた、ガンダムみたいなプラグインいれたら、ガラッと変わってしまって、ただでさえよく分からないのにどれを有効化して、うまく使っていくのか分からずにいます。びっくりしました!!!
突然上部に画像がどんどん流れてきて、< >ずっと画像のスライドショーでした!
記事上部の< >をどうやって直したか記憶にないです。。。
設定は全く分からないので教えて下さいませんか?
サイト見ていただいて、今のうちに改善しておいた方が良いところがあれば、教えてくださると幸いです。
ちなみに画像でかいですか?笑 PX じゃなくて Cm で7 ️5で作成してます。。。
️5で作成してます。。。何卒宜しくお願いいたします。
-
@あ-い さん
共有ありがとうございます!
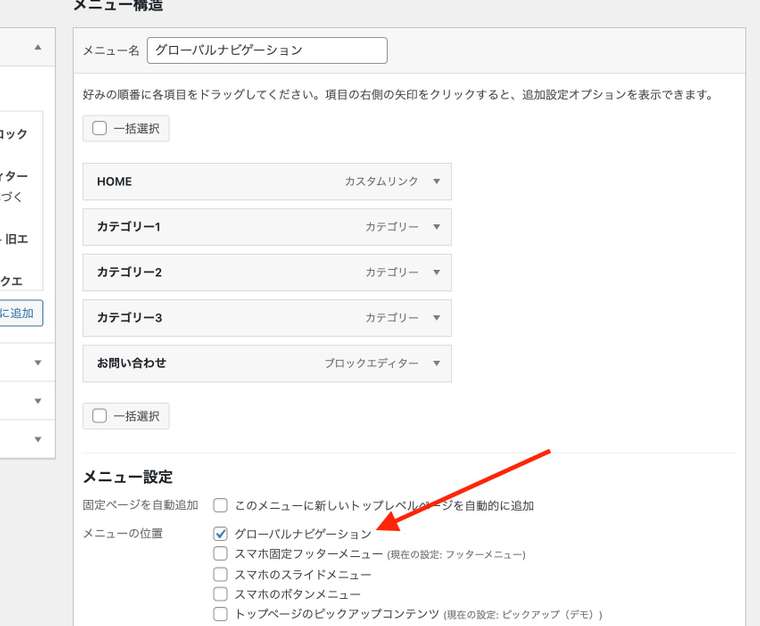
メニューの設定ですが、以下の画像の赤矢印の項目にチェックを入れてみていただけますか??

⠀
⠀実際の画面ではうまく反映がされず何時間かけても"・・・投稿”にはならないのであきらめました。
すみません、こちらの内容がわからなかったのですが、どういう意味でしょうか...??
⠀
⠀あと、教えていただいた、ガンダムみたいなプラグインいれたら、ガラッと変わってしまって、
こちらも認識の違いがあったようで申し訳ありません...!
入れて欲しいのは、Classic Widgets ですね。。
お伝えした参考記事の中の VK All in One Expansion Unit は導入しなくて大丈夫です。。。
⠀
⠀
画像サイズについては、800前後のものが多いので大丈夫だと思いますよ。
サイドバーに設定しているプロフィール画像は2000を超えてるので、大きすぎるかもしれません。。ご確認よろしくお願いいたします!
-
tsu_様!お世話になります。
ガンダムのプラグイン削除して元通りになりました!(汗)
プロフィールの画像が大きかったのは↑こちらのプロフィールを使ったからでした。。。。
Classic Widgetsは、どこかのタイミングでいれていたのですでに有効化になっています。
メニューも良さげに見えるのですかどうでしょうか?
記事のカテゴリー欄のボックス押してもちゃんと反応があってうれしいです。
NO IMAGE が アイキャッチ画像だと気づくまでに時間がかかってしまい、申し訳ございませんでした。
どんどんブログ記事増えていったら、また困る事がいっぱいででくると思うのですが、
現状をTsu_様から見ていただいて、特にここは直した方がいいよ〜〜〜、というところはございますか?
コンテンツ不足なので、申し上げにくいとは思うのですが。すみません。。。。
ご教授いただけますと幸いです。何卒宜しくお願い申し上げます。
-
@あ-い さん
ガンダムのプラグイン削除して元通りになりました!(汗)
プロフィールの画像が大きかったのは↑こちらのプロフィールを使ったからでした。。。。今のプロフィール画像のサイズは良い感じですね!
⠀
⠀
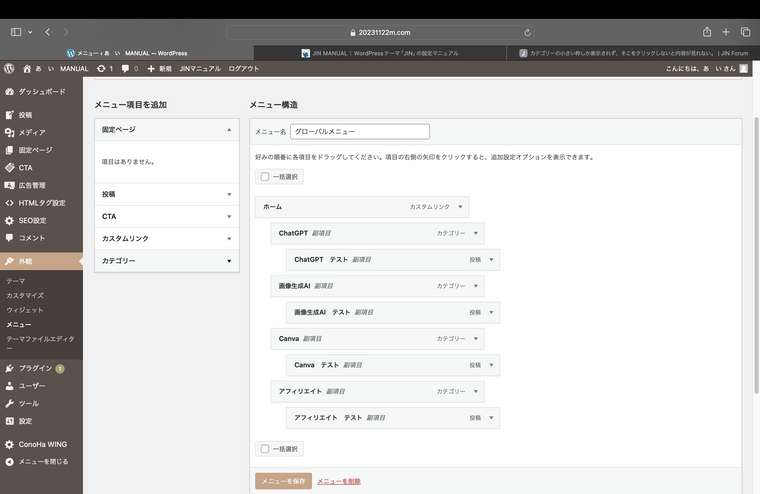
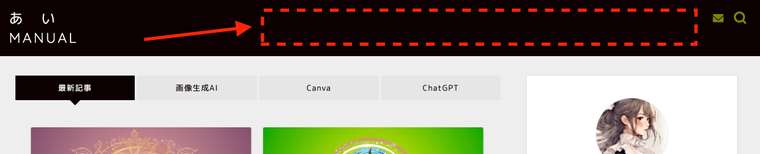
前回お伝えしたメニューの設定はしていただけましたか...??グローバルメニュー(↓の赤点線の部分)があった方が良いかなと思ったりはしますね。。

-
tsu_様!お世話になります。
メニューすみません。試してみたらよく分からなかったので、前回触れるの忘れてしまいました。
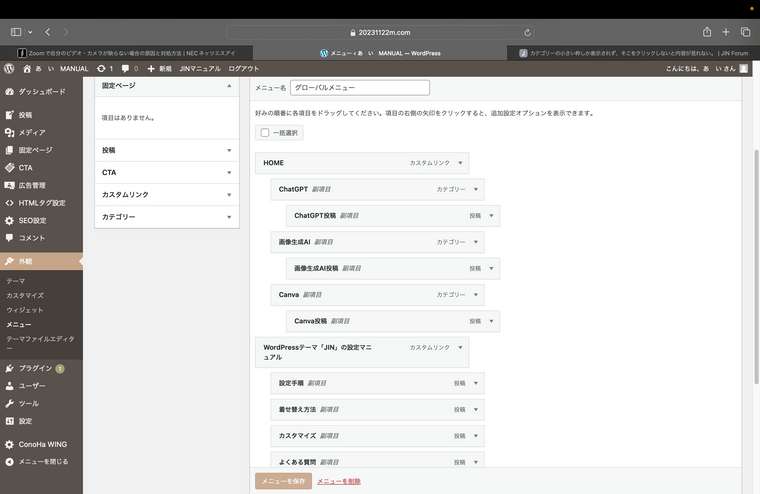
現在↓

スクショがエラーになるので、下手ですけど、説明させていただきます。
それぞれのメニュー↓
カスタマイズのメニュー欄には3つの項目があって
上から ①グローバルナビゲーション>
②グローバルメニュー>
③ピックアップ(デモ)(現在の設定:グローバルナビゲーション)>
となっています。
現在の表示は③にグローバルナビゲーションに ️をいれた状態です。現在見ていただいているヘッダーにこんふうに表示されています。
️をいれた状態です。現在見ていただいているヘッダーにこんふうに表示されています。
②にグローバルナビゲーションに ️を入れるとサイドバーに入れた、JINの設定マニュアルの項目がヘッダーに表示されます。
️を入れるとサイドバーに入れた、JINの設定マニュアルの項目がヘッダーに表示されます。
①はメニュー項目に ホーム、プロフィール、サービス、ランキング、クチコミ、お問い合わせ となっています。①は現在使っていませんがもう少し使えるようにメニュー内容を変えたほうがよいですか?
そもそも、ピックアップデモになっているのがおかしいですか?よろしくご教授お願い致します。
-
@あ-い さん
画像ありがとうございます!
前回、確認させていただいた時はサイト右上にメニューがなかったと思うのですが、
いま見ると、アフィリエイト・ChatGPT・画像生成AI・Canva というメニューが出てるので、
この感じでも良いと思います!(特に決まりは無いので...)
-
tsu_様!お世話になります。
コンテンツがないのですが、大体の問題点が解消されたように思います。
tsu_様のおかげです。ありがとうございます。
見ていただいていかがでしょうか?
また、2ページ目とか作ろうと思った時に困るかもしれませんが、またその時にはご教授くださいませ。
できればURLを消去できるのであれば、参考ブログの方の分も消去していただきたいのですが可能ですか?
閲覧数がすんごい数になってますね!笑
-
@あ-い さん
サイト拝見しました!
今の状態でコンテンツを作っていけば、大丈夫じゃないかなと思います。URLは削除しましたが、念のため確認していただけますか...?
(こちらからお伝えした参考URLは残してあります)よろしくお願いいたします!
-
tsu_様!確認いたしました。大変お手数をおかけして、申し訳ございませんでした。
スクリーンショットに私のURLでてますけど、宣伝兼用で大丈夫です!笑
JINをつかいこなしていけるようにいろいろ触って私の武器にしたいです。
tsu_様はかっこいいです。憧れます!
きっとまたお世話になりますが、本当にありがとうございました。
-