カテゴリーの小さい枠しか表示されず、そこをクリックしないと内容が見れない。
-
カテゴリーの小さい枠しか表示されず、そこをクリックしないと内容が見れない。で@tsu_が発言 :
@あ-い さん
詳細ありがとうございます!
わたしは、カテゴリーと思われる枠線が表示されないようにしたいのですが、jinのテーマを使うとどうしてもこうなる気がしてます。
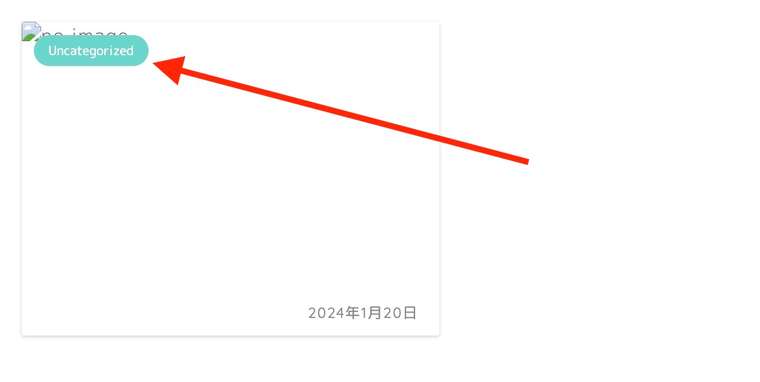
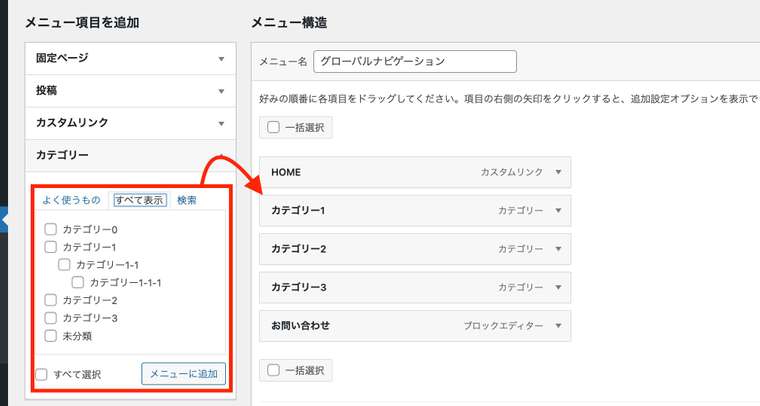
枠線というのは↓の画像の赤矢印部分のことを言っていますか...??

⠀
⠀
最初の質問文内にシンプルに使いたいのでメニューやカテゴリーは無しにしたいです。
と書かれていますが、、
●メニュー無し
●カテゴリーの区分も無し
●右側のサイドバーも無し(全画面に記事という意味)の状態で、トップページに記事を直接置くと、
その記事から他の記事へ移動しにくくなりますけど、大丈夫そうですか...??
(他の記事から、また別の記事へも移動しにくくなるはずです)ほぼ1枚記事のランディングページみたいになりますよね。。。
(添付いただいた参考サイトは、もちろんサイト内を移動しやすいように設計されています...)ご確認お願いいたします!
tsu_様!ご返信ありがとうございます。
おっしゃるとおりでして、矢印の部分を削除してそこをクリックしなくても見れるようにしたいのです。アンカテゴリーとういう緑色の部分を表示させたくないです。
どうしてもそれができないので、"カテゴリーなし"という表現になりました。
メニューも削除してしまいました。
あとアンカテゴリーの枠線は、右側に例えばプロフィールだったり、前のブログ記事を載せるために最初から全画面表示にはならない仕様なのでしょうか?
理想としているブログに近づけたいのですが、メニューやカテゴリーはどのように設定すればよろしいでしょうか。
<”その記事から他の記事へ移動しにくくなりますけど、大丈夫そうですか...??”>
(他の記事から、また別の記事へも移動しにくくなるはずです)についてですが、わたくしの知識不足ですので、そこは大丈夫ではありません!!!
ブログ内を移動できるようにした方が有意義なブログになるので、そのようにしたいです!
サイドバーもあったほうがよさそうですね。
クリックしないでブログを表示することだけを追求して、何にも無しにしてしまいました。
ぜひ参考ブログになるような方法をご教授くださいませ。
何卒よろしくお願いいたします。
-
@あ-い さん
ご返信ありがとうございます!
(私の方のテキストは引用していただかなくて大丈夫ですよ...!)アンカテゴリーとういう緑色の部分を表示させたくないです。
こちらは↓のコードを管理画面「外観」>「カスタマイズ」>「追加CSS」に
貼り付けていただくと消えるんじゃないかなと思います。.cps-post .cps-post-header > .cps-post-cat:first-child, .post-list-cat, .post-list.basicstyle .post-list-item .post-list-inner .post-list-cat { display: none; }⠀
⠀理想としているブログに近づけたいのですが、メニューやカテゴリーはどのように設定すればよろしいでしょうか。
先日、共有していただいたURLのサイトは、トップページを見ていただくとわかりますが、
①一番上にある黒帯のところはメニューです
- ここにはカテゴリーが並んでます
- 一般的なメニューを作るイメージと同じで、マニュアルはこちらです https://jin-theme.com/manual/menu/
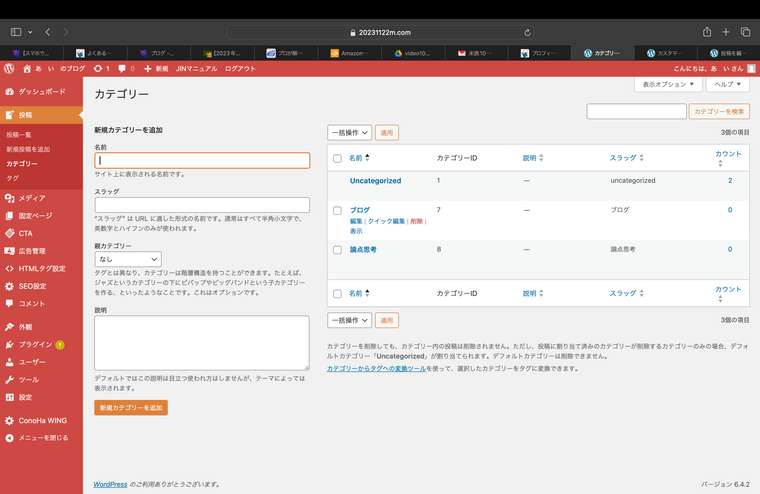
- ただ、先にカテゴリーを作る(考える)方が良いと思います。
カテゴリについては、こちらの記事で考え方を学ぶのが良いかもです https://mixhost.jp/column/wordpress-categories/
最初から完璧にサイトの構造を決めるのは難しいですけど、
ある程度は「こんな事を書きたいな」とイメージを作ってみるのが大切かもしれません。
⠀
⠀
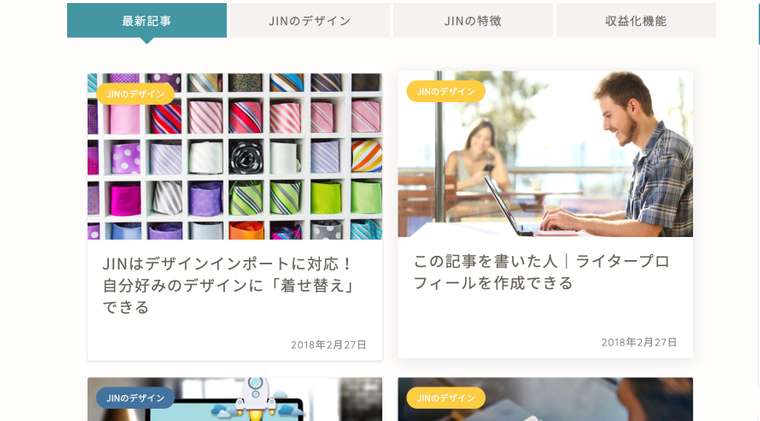
②その下に横長の長方形の画像が4つ並んでいますが、これは読んで欲しい記事を並べている感じですね
- JINではピックアップコンテンツという機能がそれにあたります https://jin-theme.com/manual/pick-up/
⠀
⠀
③その下には「おすすめ記事」が並んでいますが、
JINでこの形を再現するにはカスタマイズが必要になってくるので、
ひとまずは通常通り、新着記事が並ぶ形で良いんじゃないかと。。
⠀
⠀
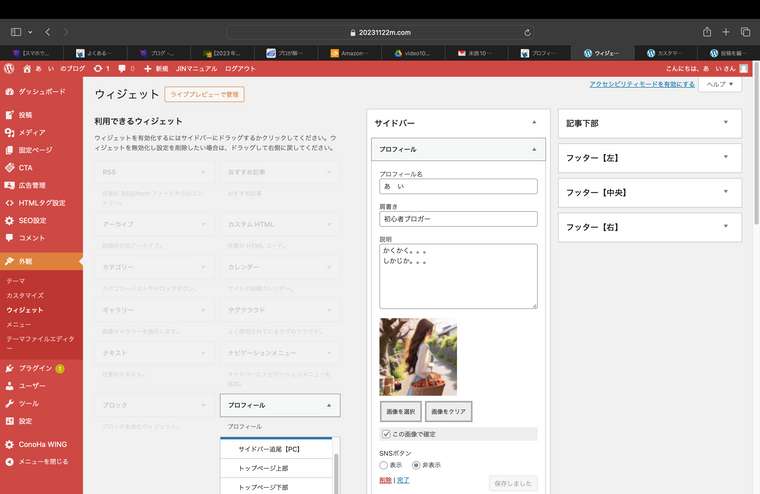
④こちらのサイトは常にサイドバーがある形ですね
- まずこちらのマニュアルを確認していただいて https://jin-theme.com/manual/bloger-profile/
プロフィールを設置するところから始めるとわかりやすいかもです
⠀
⠀
●サイトの構成とは関係がないですが、後から変更がしにくい設定項目があるので、
こちらの記事も読んでおいた方が良いかもしれません。
https://webst8.com/blog/wordpress-permalink/
⠀
⠀
長々と書いてしまいましたが、最初は覚えることが多くて大変ですけど、
少しずつ慣れていくので、ゆっくりでも大丈夫だと思います!また、JINの基本的な作業方法は
↓ のマニュアルサイトにまとまっていますので、併せてご活用いただけると嬉しいです!
https://jin-theme.com/manual/ご確認お願いいたします!
-
tsu_様!ご返信ありがとうございます!
「追加CSS」にあのテキスト入れたら緑色のアンカテゴリーのボタン消えました!<拍手><拍手><拍手>
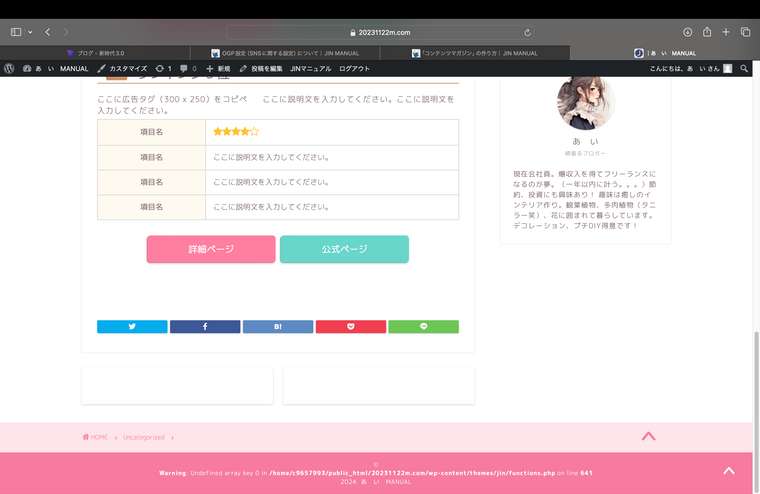
しかしながらその下にあったno imageをクリックしないと記事は表示されないままです。

見たい方の記事にポインタを合わせるとno imageがうっすら緑色になります。

で、クッリクすると、きれいに表示されます。

no imageやどこかをクリックしなくても表示がされるのを望んでいますが、無理でしょうか?着せ替えプランが関係ありますか?
あと、サイドバーですが一度試してみました。こちらもうまくいきそうな気配です!!まだプロフィールだけですが。<拍手><拍手><拍手>

メニューはうんともすんともいわず、新規作成のクリックさえ反応ないです。

カテゴリーもとりあえず二つ入れてみたのですが、表示はされません。メニューもカテゴリーも最初に全削除してしまったからでしょうか?

私が一番リセット出来たと思ったのが、サーバーからワードプレスを削除して再インストールした時でした。今までのtsu_様のご教授を元にもう一度リセットしなおそうかと思いますがどうでしょうか?すっごい時間かかりますがもう今までとは違いますので勇気をもってできます。
メニューやカテゴリーも全削除せずに、緑色のアンカテゴリーや未分類というボタンが表示されない方法も教えていただけましたし。
あとは、no imageをクリックせずにブログ記事を表示させたいという望みがメインの悩みです。
再度、ご教授お願い致します。
何卒宜しくお願い致します。
-
@あ-い さん
画像ありがとうございます!
私が一番リセット出来たと思ったのが、サーバーからワードプレスを削除して再インストールした時でした。今までのtsu_様のご教授を元にもう一度リセットしなおそうかと思いますがどうでしょうか?
そうですね、、まだ投稿記事を作成していない段階なので、
再インストールをして良いかもしれません。再インストールして上で、私が前回お送りした内容を改めて確認してみてください...!
あとは、no imageをクリックせずにブログ記事を表示させたいという望みがメインの悩みです。
こちらについては、トップページに固定ページを設定する形になると思います。
一応マニュアルをお伝えしておきますね。
https://jin-theme.com/manual/top-post/ご確認お願いいたします!
-
tsu_様!お世話になります。
サーバーからワードプレス削除してインストールし直してなんとか、カテゴリーらしき物ができました。追加CSSもうまくいきました。プロフィールもサイドにいれましたし、ぱっと見はそれらしくなっているのですが。。。。。
下部の ホーム>からのアンカテゴリーが直らないのでむりやりブログに変えたのですが、

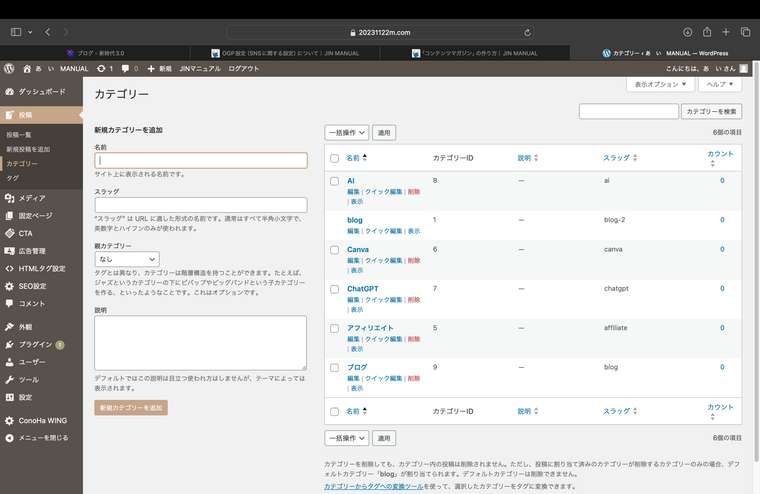
カテゴリーにもブログを入れているのでカーソルを合わせるとそこだけblogと表示されます。つまり、ブログカテゴリーを結果的に二つ作ってしまったとういうことになります。改善策はありますか?

ちなみにメニューでホームをいれてもカテゴリーと同水準でホーム、アフィリエイト、Canva、、、となったのでホームは削除しました。だけど下部には残っていた。

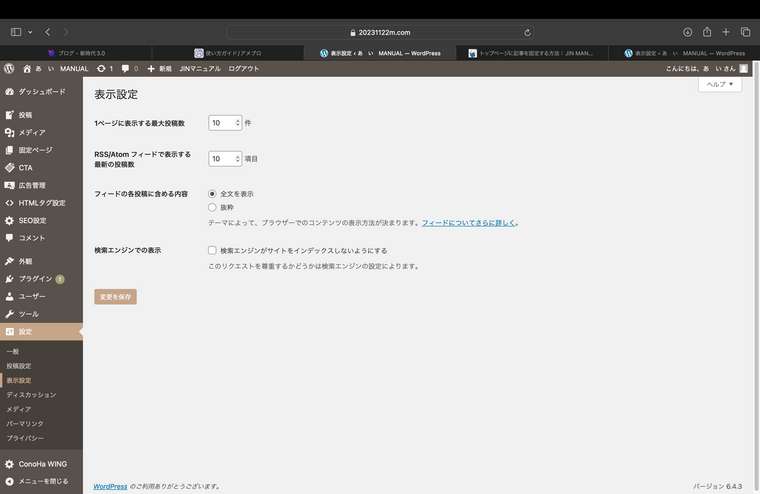
リセットし直しても表示されない項目が多く、ご案内していただいたように進めていけない状況です。例えば、クリックせずに表示させる方法を試したところ、
ホームページという項目がありません。
これが最大の悩みです。

新規固定ページを作成すれば、良いですか?試してみたら上手くいきませんでした。最新記事の載せ方が分からなかった。入れるべき画面から入れなくても、別の画面で開ける時があって、そこでなんとか立て直しをしています。この画面の操作も合っていますか?上部のサイドバー左側に寄せてすっきりさせたつもりですが。

あと、メニュー名もこのままでいいですか?説明動画のままですけど。あとあと、どこかに影響しなければ、できれば変更したくないな〜と。(今のところきれいに見えるので)

各カテゴリーが未入力なのでエラーメッセージがででいると思われます。画像も入れたいのですがまだまだたどりつけません。
今の現状を見ていただいてアドバイスいただけますでしょうか?お世話をおかけいたしますが、何卒宜しくご教授下さいませ。
-
@あ-い さん
共有ありがとうございます!
下部の ホーム>からのアンカテゴリーが直らないのでむりやりブログに変えたのですが、
カテゴリーにもブログを入れているのでカーソルを合わせるとそこだけblogと表示されます。ここについては、ひとまず全体を整えることを優先した方が良いと思いますので、
管理画面「外観」>「カスタマイズ」>「その他設定」>「パンくずリストの表示」を「非表示」にしておきましょうか。。ブログカテゴリーを結果的に二つ作ってしまったとういうことになります。改善策はありますか?
画像を拝見した感じですと「ブログ」と「blog」があるので、
どちらか1つにした方が良いと思います。「アフィリエイト」のカテゴリがカタカナなので
「ブログ」の方を残して「blog」を削除するのが良いかもです。
⠀
⠀
⠀ホームページという項目がありません。
について。
これは公開されている固定ページが無い状態なんじゃないかなと思います。。
(Top や Home という固定ページを作るのが良いかもしれません)それに関連して、
新規固定ページを作成すれば、良いですか?試してみたら上手くいきませんでした。最新記事の載せ方が分からなかった。
の話については、トップを固定ページで表示する場合、
↓ のように 最新の記事を並べることは出来ないですね。。
トップに固定ページを表示するというのは、
https://jin-demo.jp/demo-6/ のような状態のことを言います!ですので、以前、以下のようにお伝えさせていただきました。。
「③その下には「おすすめ記事」が並んでいますが、
JINでこの形を再現するにはカスタマイズが必要になってくるので、
ひとまずは通常通り、新着記事が並ぶ形で良いんじゃないかと。。」
ここで言う新着記事が並ぶというのは、トップに固定ページを表示させずに
JINのデフォルトのトップページの形のことを指しています。
こういうデザインの状態ですね → https://jin-demo.jp/demo-10/
⠀
⠀
⠀今の現状を見ていただいてアドバイスいただけますでしょうか?
こちらからお伝えする情報が多かったので、
少し混乱させてしまっているかもしれないですね。。スミマセン。。。改めて、まとめますと、、、
① https://jin-demo.jp/demo-6/ の形をベースに
以前共有していただいた ゆうさん のサイトのような形を作る場合は、
[カスタマイズがベースになる = フォーラムでのサポートが出来ない] こともあって、
あまりお勧めは出来ないかなと思ったりします。。②https://jin-demo.jp/demo-10/ の形がベースであれば、
マニュアルにある内容を少しずつ進めていく形になりますし、
サポートもしやすいので、現状の あ-い さんにはお勧めかなと思います。度々で申し訳ないのですが、まずは①と②を決めるのが大切です!
ご確認よろしくお願いいたします!
-
tsu_様!お世話になります。
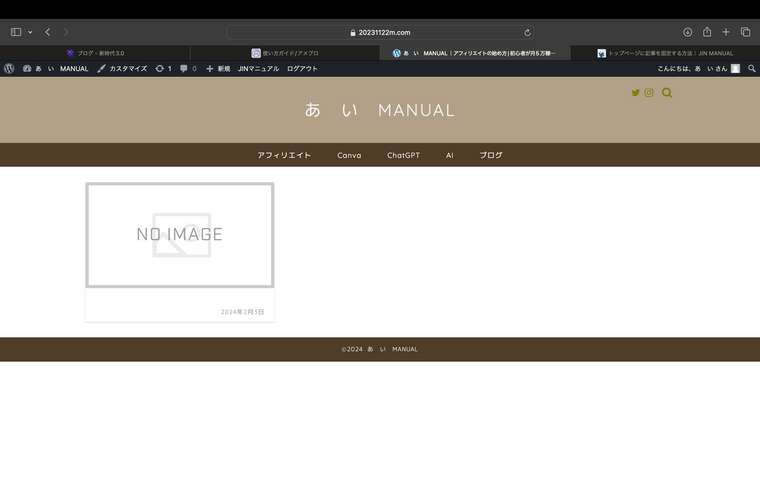
最大の悩みは NO IMAGE クリックをしないと記事が表示されない事なので、デモ10に着せ替えました!
まだ何も手を加えていない状態です。
ここにも"ホームページ"はありませんでした。大丈夫でしょうか。
blogは一度削除したのですが、着せ替えしたらカテゴリーの中に戻ってきてました。
こちらのデモからだと tsu_様 も案内しやすいですか。
何卒ご教授宜しくお願いいたします。
-
@あ-い さん
ご確認ありがとうございます!
最大の悩みは NO IMAGE クリックをしないと記事が表示されない事なので、デモ10に着せ替えました!
先にお伝えしていたように demo10 は記事のリストが並ぶ形(JINの標準)になるので、
それぞれの記事カードをクリックすると、記事が表示される流れですが認識は合っていますよね...?

⠀
⠀
(※NO IMAGE の画像自体は、投稿記事を書く画面から好きな画像へ変更することができます)ご確認お願いいたします!
-
tsu_様お世話になります。
少し認識のズレがあるようでした。
①はカスタマイズが必要になってくるのでサポートが出来ないこともある。(デモ6のような)
②デモ10であればマニュアル見ながらサポートもしやすいので現状おすすめ。まず、①か②を決めるということであれば、迷わず②を選びます。
しかしながら、当初からの相談は”画面をクリックしないと表示されない”とういう悩みで相談させていただいたつもりでした。
どの方のブログを拝見しても NO IMAGE とででいるのは見た事ないですし、NO IMAGEをクリックして記事を表示させるといったこともしたことがありまん。
なにか、記事や画像を作り込んでいけば解消される問題ではありますか?
わたしの場合のおためし投稿では"画像"ではないので、NO IMAGE と表示されてクリックすると記事がでてくるのでしょうか?
”カードをクリックしてはじめて記事が表示される” とういうのをそのように受け止めましたが認識ちがいますか?
まずは記事と画像をリンクさせないといけませんか?(まだそのレベルにたどりついていませんが)よろしければ方法を教えてくださいますか?
きっとアフィリエイトのリンクにも使えそうな感じがいたします。。。(分かりませんが)
目指すブログのレベルが高すぎたかなと思っております。
初心者が始めやすそうなデモ①でカテゴリー作って初めて成功しましたが、デモ10でも全然よいのです。
NO IMAGE から始まらないようにしたいです。
認識、知識不足申し訳ございません。
何卒ご教授よろしくお願い致します。
-
@あ-い さん
共有ありがとうございます!
なるほど...!
失礼しました、問題はNO IMAGEの画像だったんですね。。。一応お伝えしておきますと、記事にはアイキャッチ画像という設定があって、
記事ごとに画像を設定する事ができます。JINでは上記の画像が設定されていない記事に対して、
テーマ側で画像を用意していて、それがNO IMAGEと書かれている画像です。
⠀
⠀
ひとまず、NO IMAGEではない画像を表示させる流れをご説明させていただきますね!①画像を用意する
- アイキャッチで使う画像のサイズは 760 × 428 や 960 × 540 あたりがお勧めです
- フリー素材を使う人も多いので「wordpress アイキャッチ画像 フリー」などのワードで検索してみてください
⠀
⠀
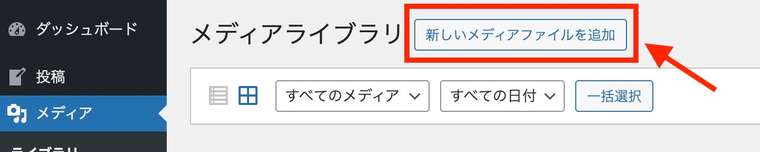
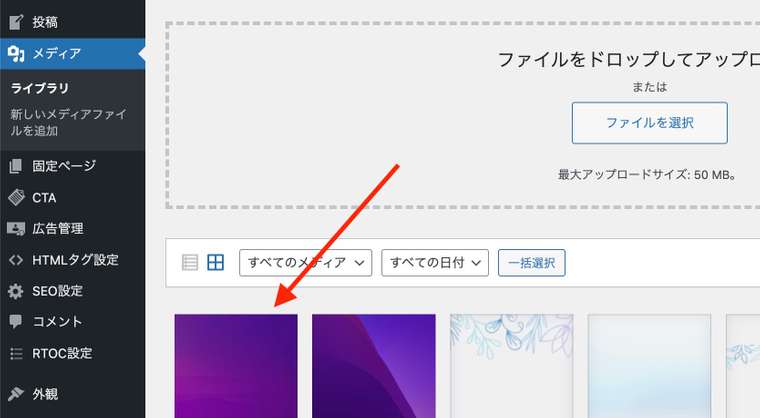
②画像をWordPressへアップロードする
- 管理画面「メディア」>「ライブラリ」の画面からの作業がわかりやすいと思います

- ファイルの選択かドロップで画像をアップロードします

- 追加した画像は左上に入ります

⠀
⠀
③記事にアイキャッチを設定する

⠀
- とりあえず任意のタイトルを入れておきます

⠀
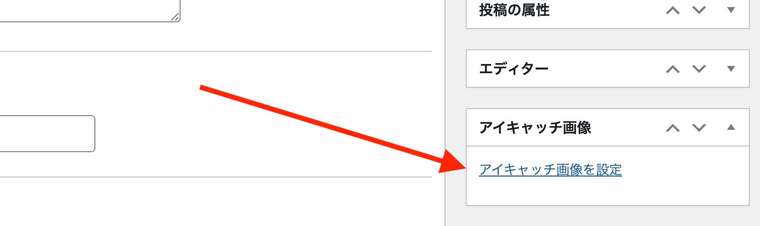
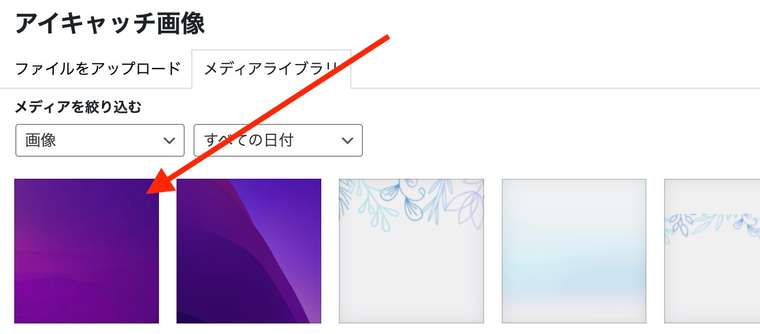
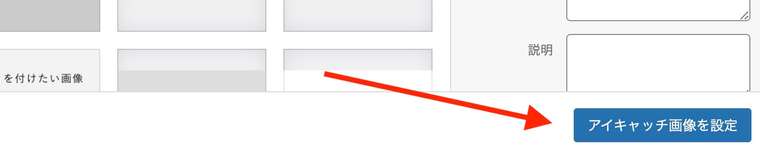
- 右側メニューの下の方にある「アイキャッチ画像」から設定します

⠀
↓

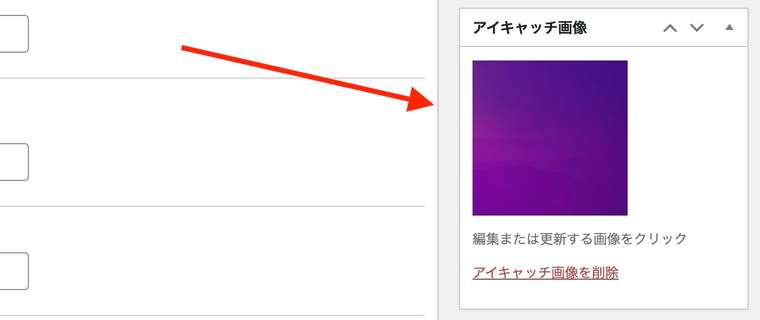
⠀
↓

⠀
- 画像を設定できたので、記事を公開します

⠀
⠀
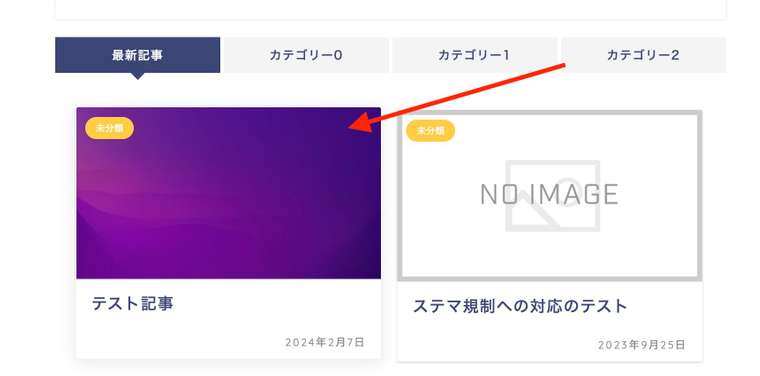
④設定できているか確認
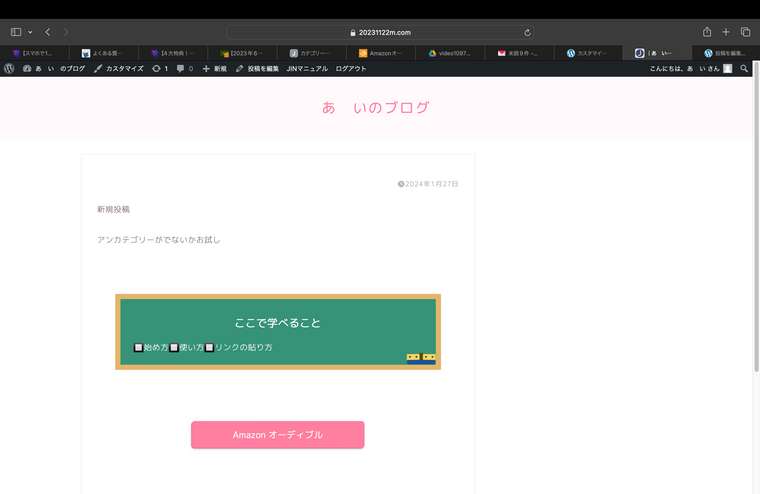
- トップページの記事一覧での表示

⠀
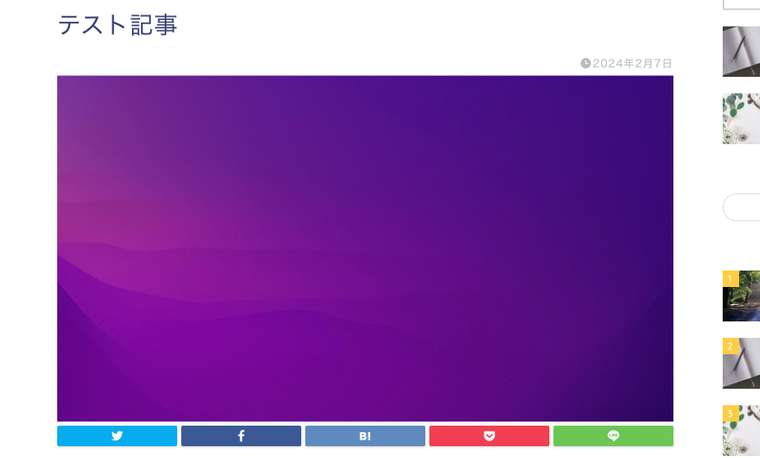
- 記事内での表示

⠀
⠀
長々とスミマセン、、、
一度、上記の流れでアイキャッチ画像の流れを試してみていただきたいです!よろしくお願いいたします!
-
tsu_様!ご返信ありがとうございます。
昨晩tsu_様に投稿した後、画像を試しにいれてみました。やはり、理由はそこでした!
一度見ていただけますか?
自分では「おおっっっ〜〜」となりました! 本当にありがとうございます。
朝方4時まで作業して、やっとここまできました。画像の大きさ参考にさせていただきますね。助かります。
でもカテゴリーが前みたいに反映されません。またいろいろ触ってみます。もしこれでは?という解決策があれば教えていただきたいです。
カテゴリーに合わせた画像を次々作っていくのがご案内いただいた”アイキャッチ画像を設定”から行うのですね!さっそく試してみます!
カテゴリーとリンクさせたいのですがURL見ていただいて合ってますか?
まずは、カテゴリーの再表示とそれぞれのリンク作成試してみます!
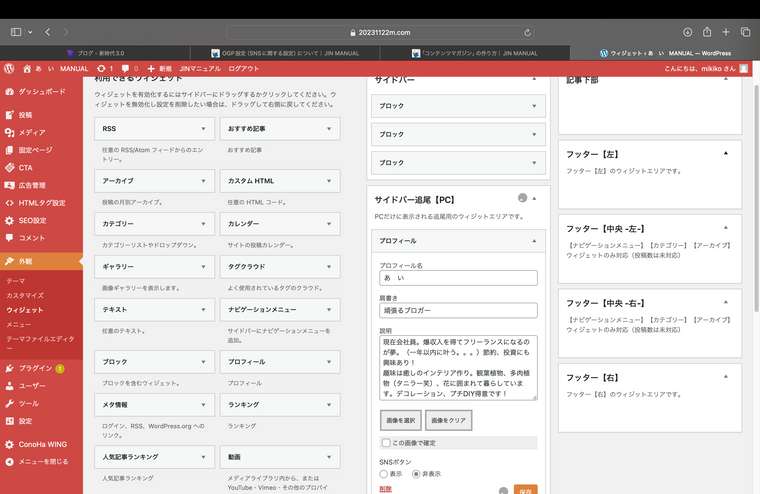
あと、サイドバーにはプロフィールの上部にしか何か画像とかテキストはいれられないのでしょうか?下部という項目がないので・・・
あと、最近スクショが貼れなくなってきました。エラーとでて86%や91%までアップロード中とでて、それ以上進行しません。
なぜでしょう?何卒ご確認、ご教授のほど宜しくお願い致します。
-
@あ-い さん
サイト拝見させていただきました。
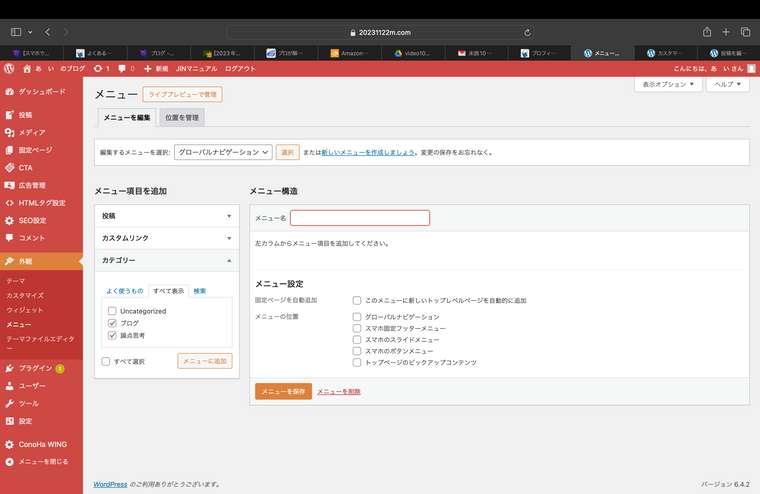
かなり進んできてますね!次は、以前のようにメニューを作っていく感じですかね。
カテゴリーの作成自体は上手くいってそうなので、
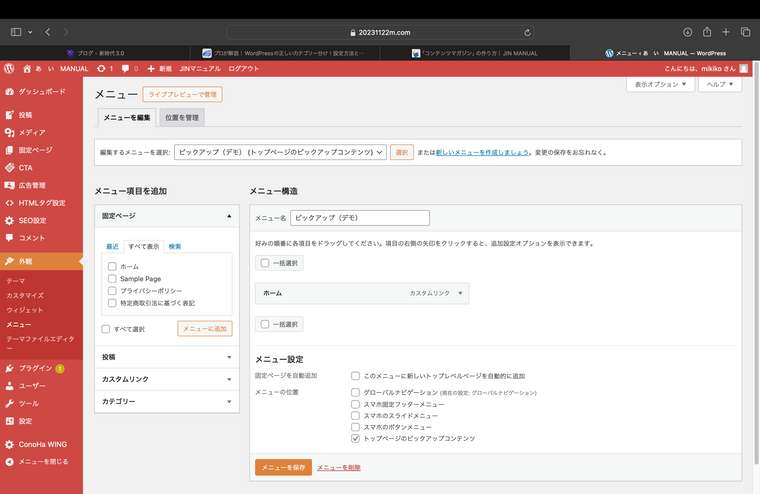
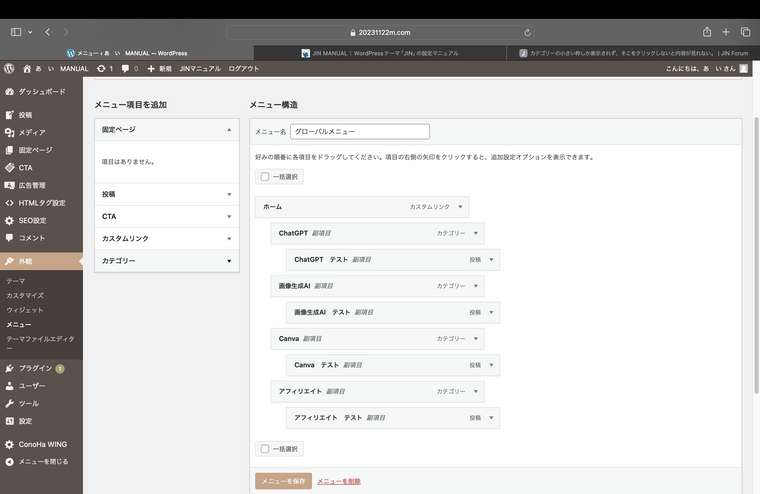
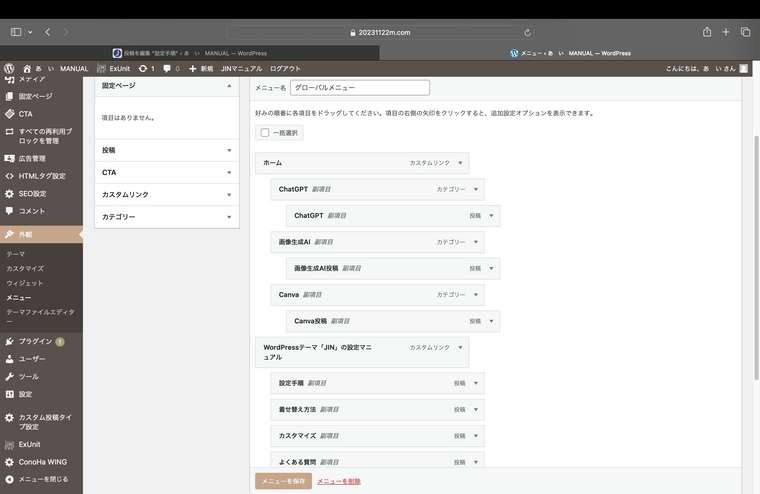
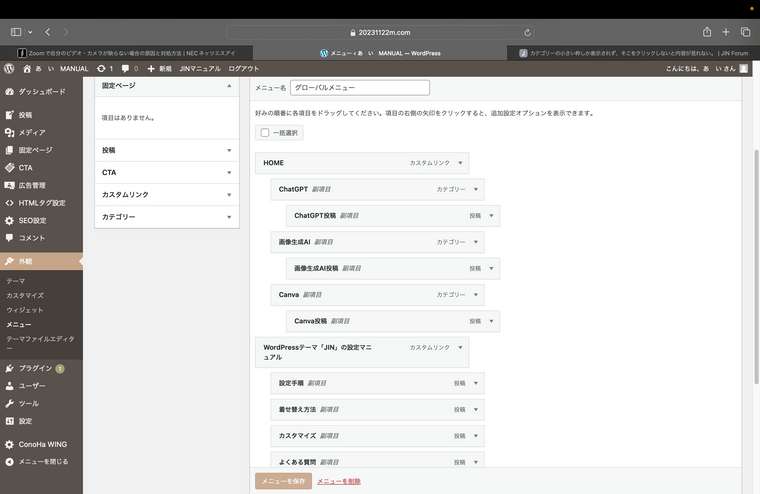
管理画面「外観」>「メニュー」から以下の感じで作ってみていただければと思います!

⠀

⠀
⠀
⠀
サイドバーの作り方については、こちらの記事が参考になるかもしれません↓
https://webst8.com/blog/wordpress-widget-howto/#st-toc-h-6JINではブロックのウィジェットに対応していないので、
プラグインの「Classic Widgets」を導入してからの方が良いと思います!ご確認お願いいたします!
-
tsu_様!お世話になります。
寝ずに何日間も触り続けてもこれくらいのレベルですが大丈夫でしょうか?
確認していただいてもよろしいですか?(まだテスト投稿です)
一応メニューでそれらしくしたつもりですがコンテンツそのものがまだないので、あまり、親子の関係が実感できずにいます。


実際の画面ではうまく反映がされず何時間かけても"・・・投稿”にはならないのであきらめました。。。HOME>子 だけでも良いかなぁ。。。と。これから次々コンテンツが増えていくと困るのでしょうか?
あと、教えていただいた、ガンダムみたいなプラグインいれたら、ガラッと変わってしまって、ただでさえよく分からないのにどれを有効化して、うまく使っていくのか分からずにいます。びっくりしました!!!
突然上部に画像がどんどん流れてきて、< >ずっと画像のスライドショーでした!
記事上部の< >をどうやって直したか記憶にないです。。。
設定は全く分からないので教えて下さいませんか?
サイト見ていただいて、今のうちに改善しておいた方が良いところがあれば、教えてくださると幸いです。
ちなみに画像でかいですか?笑 PX じゃなくて Cm で7 ️5で作成してます。。。
️5で作成してます。。。何卒宜しくお願いいたします。
-
@あ-い さん
共有ありがとうございます!
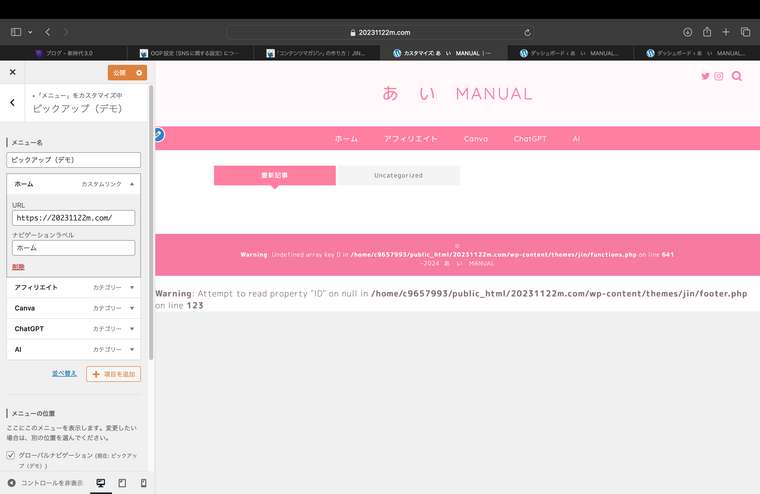
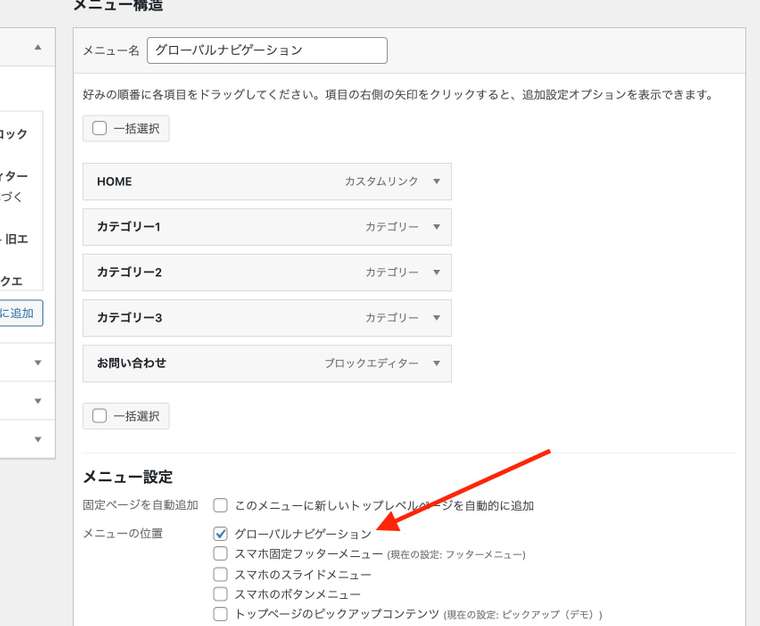
メニューの設定ですが、以下の画像の赤矢印の項目にチェックを入れてみていただけますか??

⠀
⠀実際の画面ではうまく反映がされず何時間かけても"・・・投稿”にはならないのであきらめました。
すみません、こちらの内容がわからなかったのですが、どういう意味でしょうか...??
⠀
⠀あと、教えていただいた、ガンダムみたいなプラグインいれたら、ガラッと変わってしまって、
こちらも認識の違いがあったようで申し訳ありません...!
入れて欲しいのは、Classic Widgets ですね。。
お伝えした参考記事の中の VK All in One Expansion Unit は導入しなくて大丈夫です。。。
⠀
⠀
画像サイズについては、800前後のものが多いので大丈夫だと思いますよ。
サイドバーに設定しているプロフィール画像は2000を超えてるので、大きすぎるかもしれません。。ご確認よろしくお願いいたします!
-
tsu_様!お世話になります。
ガンダムのプラグイン削除して元通りになりました!(汗)
プロフィールの画像が大きかったのは↑こちらのプロフィールを使ったからでした。。。。
Classic Widgetsは、どこかのタイミングでいれていたのですでに有効化になっています。
メニューも良さげに見えるのですかどうでしょうか?
記事のカテゴリー欄のボックス押してもちゃんと反応があってうれしいです。
NO IMAGE が アイキャッチ画像だと気づくまでに時間がかかってしまい、申し訳ございませんでした。
どんどんブログ記事増えていったら、また困る事がいっぱいででくると思うのですが、
現状をTsu_様から見ていただいて、特にここは直した方がいいよ〜〜〜、というところはございますか?
コンテンツ不足なので、申し上げにくいとは思うのですが。すみません。。。。
ご教授いただけますと幸いです。何卒宜しくお願い申し上げます。
-
@あ-い さん
ガンダムのプラグイン削除して元通りになりました!(汗)
プロフィールの画像が大きかったのは↑こちらのプロフィールを使ったからでした。。。。今のプロフィール画像のサイズは良い感じですね!
⠀
⠀
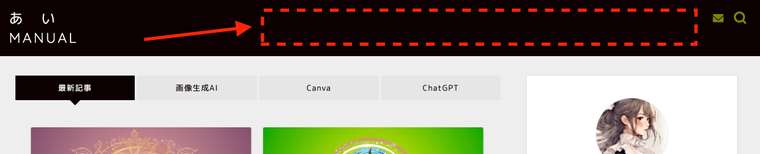
前回お伝えしたメニューの設定はしていただけましたか...??グローバルメニュー(↓の赤点線の部分)があった方が良いかなと思ったりはしますね。。

-
tsu_様!お世話になります。
メニューすみません。試してみたらよく分からなかったので、前回触れるの忘れてしまいました。
現在↓

スクショがエラーになるので、下手ですけど、説明させていただきます。
それぞれのメニュー↓
カスタマイズのメニュー欄には3つの項目があって
上から ①グローバルナビゲーション>
②グローバルメニュー>
③ピックアップ(デモ)(現在の設定:グローバルナビゲーション)>
となっています。
現在の表示は③にグローバルナビゲーションに ️をいれた状態です。現在見ていただいているヘッダーにこんふうに表示されています。
️をいれた状態です。現在見ていただいているヘッダーにこんふうに表示されています。
②にグローバルナビゲーションに ️を入れるとサイドバーに入れた、JINの設定マニュアルの項目がヘッダーに表示されます。
️を入れるとサイドバーに入れた、JINの設定マニュアルの項目がヘッダーに表示されます。
①はメニュー項目に ホーム、プロフィール、サービス、ランキング、クチコミ、お問い合わせ となっています。①は現在使っていませんがもう少し使えるようにメニュー内容を変えたほうがよいですか?
そもそも、ピックアップデモになっているのがおかしいですか?よろしくご教授お願い致します。
-
@あ-い さん
画像ありがとうございます!
前回、確認させていただいた時はサイト右上にメニューがなかったと思うのですが、
いま見ると、アフィリエイト・ChatGPT・画像生成AI・Canva というメニューが出てるので、
この感じでも良いと思います!(特に決まりは無いので...)
-
tsu_様!お世話になります。
コンテンツがないのですが、大体の問題点が解消されたように思います。
tsu_様のおかげです。ありがとうございます。
見ていただいていかがでしょうか?
また、2ページ目とか作ろうと思った時に困るかもしれませんが、またその時にはご教授くださいませ。
できればURLを消去できるのであれば、参考ブログの方の分も消去していただきたいのですが可能ですか?
閲覧数がすんごい数になってますね!笑
-
@あ-い さん
サイト拝見しました!
今の状態でコンテンツを作っていけば、大丈夫じゃないかなと思います。URLは削除しましたが、念のため確認していただけますか...?
(こちらからお伝えした参考URLは残してあります)よろしくお願いいたします!