FontAwesomeについて
-
最初に・・・こちらでの質問かどうかわからないので、もしだめだったらすみません。
FontAwesomについてなんですが、私は記事にアコーディオンボタンを作りたくて、
https://affirepo.com/stork-customize-accordion/
このサイトを参考にしています。
このサイトの通りにやると(アコーディオンボタン独立型)
ボタンのアイコンが表示されないので、このサイトの方に質問させて
頂いたのですが、▼
宮島様からお問い合わせいただいた小さい四角いもの。
それは、アイコンです。私のコードは上矢印とした矢印を
Fontawesome というアイコンフォントを利用して
アイコンを表示させているのですが宮島様のテーマにはこのFontawesomeを
表示させるための機能がなく、
現在は表示されていないというのが、
このFO78と表示されている小さな四角いものとなります。なので、Fontawesomeを表示させるためのコードを
テーマに反映すれば、FO78の代わりにアイコンが表示されます。Fontawesomeの表示方法は
一応私の記事にも書いていますが
テーマによって、設定箇所が変わるかと思いますので
ぜひ一度、「(宮島様の)テーマ名 Fontawesome」で検索して
設定方法を探してみてください。一応私の記事のリンクも貼っておきます
https://affirepo.com/font-awesome/
▲
というお返事を頂きました。この通りにやってみようとするんですが、子テーマのところに
headが見つからず(子テーマが探せてないだけかも。画像貼ります)JINで調べたのですが、https://jin-theme.com/manual/fontawesome/
とりあえず、この通りにやってみたのですが、画像のようには表示されないので、やり方がわからず・・・。このやり方さえわからないのですが
アコーディオンボタンと混ざると余計にわからずです。何をどうしていいやら、わからないので質問させて頂きました。
どうすればいいか?こちらに聞いてよろしいでしょうか?


マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
こんにちは。
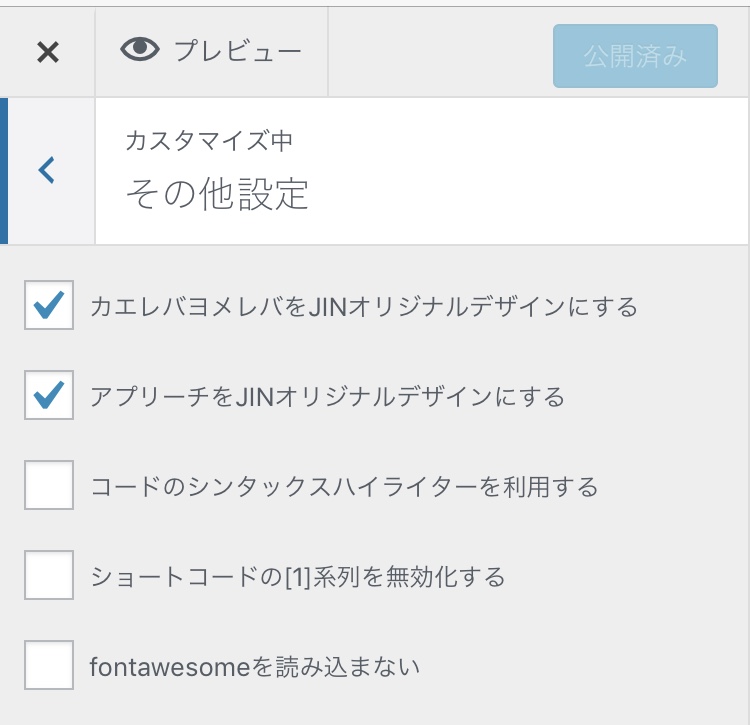
カスタマイズ→その他設定の「FontAwesomeを読み込まない」にチェックが入っていたりはしませんか?
-
返信ありがとうございます。
チェックは入っていません。
先に書いておけばよかったです。すみません。
-
そうでしたか、お役に立てずすみません。
直接の解決策ではないのですが、
JIN2.0でしたらJINオリジナルアイコンも使用できます。
アコーディオンボタンで使用している上・下の矢印もあります。参考:https://vanblog.net/jin2-fonticon/
参考:https://jin-theme.com/original-icon/何かヒントになれば幸いです。
-
@まいみ さん
こんにちは!JIN運営チームのりょうたです。
表題の件、直接な解決になるかどうかは分かりかねますが、Fontawesomeがうまく表示されない原因の多くは
①バックスラッシュ(「\」←これ)がない
②バージョン非対応のアイコンを使っている
③有料版のアイコンを使用しているが多いと思います。
②に関してですがJINの最新バージョン(2.170)で、fontawesomeで使用しているバージョンは「5.6.3」です。
もしこのFontawesomeのバージョンに対応していていないアイコンを使用しているとたとえ記述が正しくてもうまく表示されません。この辺りも確認していただけるとさらに解決が早くなるかと思います。
独自のカスタマイズになりますので、直接解決をお手伝いすることはできませんがヒントになれば嬉しいです。ご不便お掛け致しますが、何卒宜しくお願い致します。
-
ryotaさん
返信ありがとうございます。
そして、本当に申し別けないんですが、知識不足というか初心者が言い訳になるか
どうかわからないんですが、回答してくださった内容が理解できません。すみません・・・。最初に ①バックスラッシュ(「\」←これ)がない
が、どこの部分に「/」が足りないのか?どこを確認すればいいのか?わかりません。
次に
②バージョン非対応のアイコンを使っているの、JINの最新バージョン(2.170)で、fontawesomeで使用しているバージョンは「5.6.3」
を、どこで確認すればいいのか?わかりません。わからなさすぎて、申し訳ないのですが、教えて頂いてよろしいでしょうか?
-
@まいみ さん
こんにちは!りょうたです。
ご連絡遅くなり申し訳ございません。わかりづらくて申し訳ないです。。
もっと噛み砕いて説明しますね!どこの部分に「/」が足りないのか?どこを確認すればいいのか?わかりません。
上記の件ですが、ご共有いただいているカスタマイズ記事を見るにFontawesomeを使用する際にアイコンのUnicodeを使用していると思います。
===解説始め===
https://affirepo.com/stork-customize-accordion/#HTMLCSS
上記記事の「CSSコード」のアコーディオン内に記載されている「content: \f078;」の部分の「\f078」の部分のことを「FontawesomeのUnicode(ユニコード)」と言います。===解説終わり===
ここの部分にバックスラッシュ(\)がないと正しく表示されません。
ここが正しく記載されているかどうか確認していただけますでしょうか?バージョン非対応のアイコンを使っている
これはデベロッパーツールを使うと簡単に確認できます。
@まいみ さんのご利用のブラウザやOS等がわからないので、正確な解説はできないのですが、⑴Fontawesomeを読み込む
JINの設定でまずはFontawesomeを読み込んでいる設定にします。
WordPressの管理画面より「外観」→「カスタマイズ」→「その他の設定」まで飛んでいただくと、
「Fontawesomeを読み込まない」というチェックボックスが見つかるかと思います。そのチェックボックスにもしチェックが入っている場合、そのチェックを外した状態で保存しサイトを公開してください。
※もし元からチェックが入ってなければ何もしなくて大丈夫です。⑵デベロッパーツールを開く
次に@まいみ さんが使っているブラウザでデベロッパーツールを開きます。
※解説※
開き方がわからない場合はGoogle検索で「(使っているOS(windows or Mac))+(使っているブラウザ)+ デベロッパーツール + 開き方」等で調べていただくと
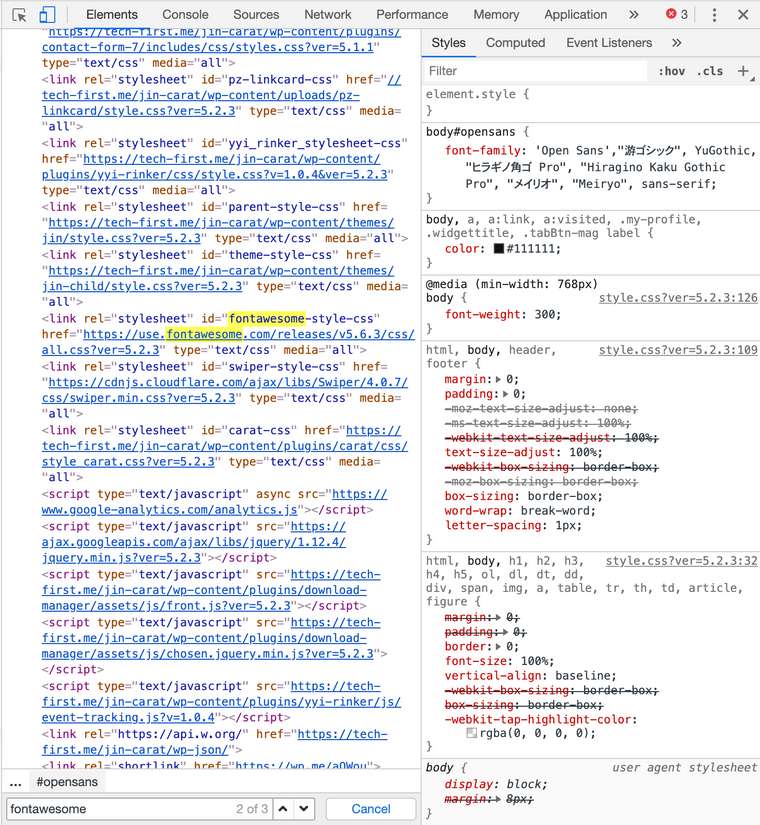
記事が出てくると思います。⑶開いたデベロッパーツールでFontawesomeのバージョンを確認する

開いたデベロッパーツール上のどこかを一度クリックし、
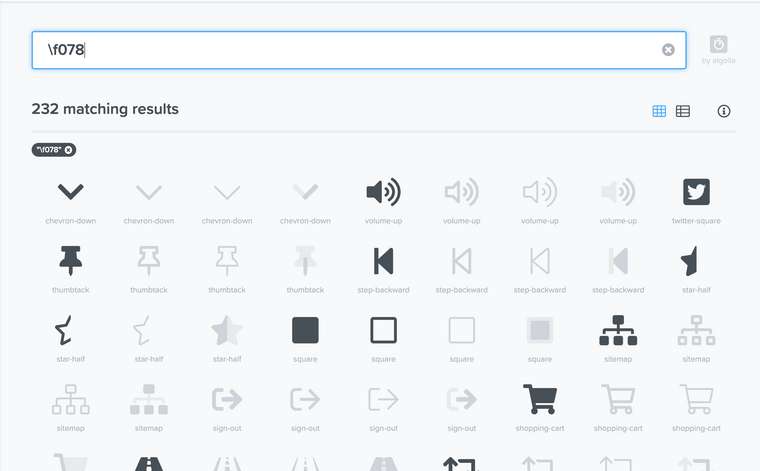
Macの場合はCommand + F、Windowsの場合はCtrl + Fを押すとデベロパーツール内をテキスト検索することができます。そこで「Fontawesome」と検索すると上記の写真のように該当するテキストが黄色くなって表示されます。
そこのURLをよく見てみると「v5.6.3」という文字が見つかるかと思います。それがFontawesomeのバージョンです。
vは「version」の頭文字をとったものだと思いますが、その数字を覚えておいてください。⑷使いたいFontawesomeのアイコンが「確認したバージョンに対応しているか」確認する
https://fontawesome.com/icons?d=gallery
上記ページにて使いたいアイコンのUnicode(先程のコードを使うと「\f078」)を検索しそれが5.6.3のバージョンで使えるかどうか確認します。

使いたいアイコンが検索して出てくれば、基本的にどのアイコンで使うことができますがもっと確認したい場合は
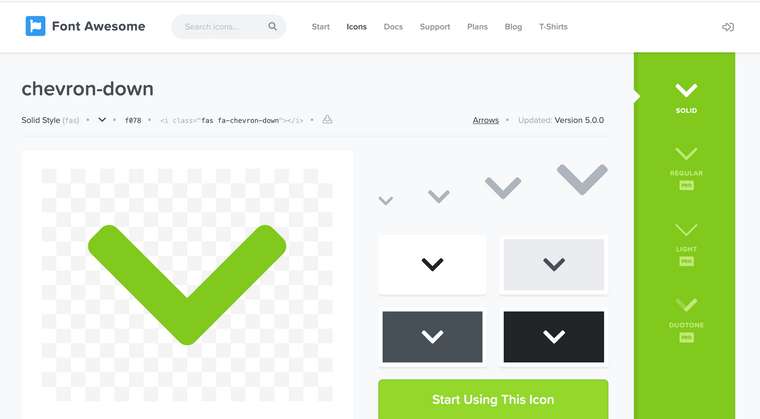
使いたいアイコンをクリックし、
上記写真の右側にある「Updated: Version 5.0.0」という文字が確認したFontawesomeのバージョンより下回っていれば使うことができます。
これがもし上回っている場合は使用することができません。
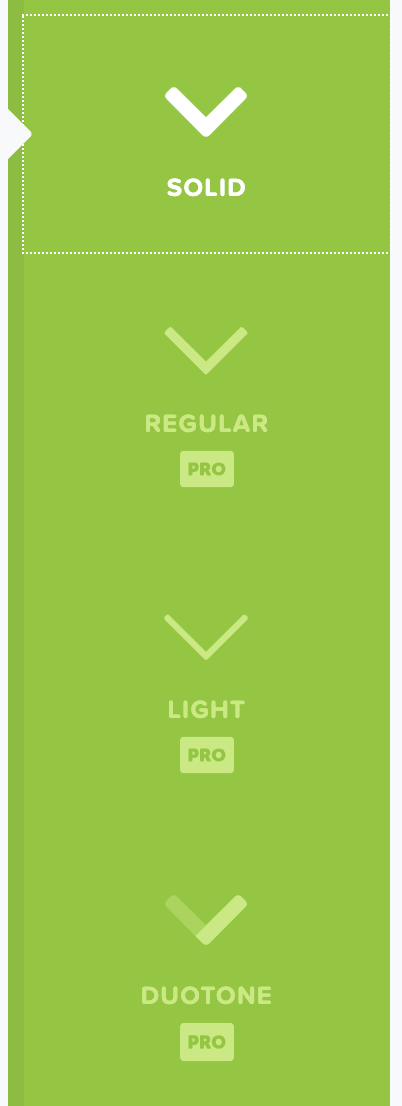
また、同じように写真の右側に同じようなアイコンが並んでいると思いますが、
ここの「PRO」と書かれているものはJINではどのバージョンでも使うことができません。
これを使用している場合は、「PRO」と書いていないアイコンを使うようにしてください。上記長くなりましたが確認の解説を書かせていただきました。
参考にしていただけると嬉しいです。
-
ryotaさん
回答ありがとうございます。そして返信遅くなりすみません。
おかげさまで、表示されるようになりました!!
ありがとうございます。なんですが・・・色々さわってしまい、どこをどうやったらできたか?がわからないので、
閲覧者さんに「こうやってできました」というのが、言えなくて申し訳ないです。すごく丁寧に回答してくださり、勉強になりました。
ありがとうございました!!