外部アフィリエイトのリンクのズレを直したい
-
初めて問い合わせをするオレと申します。
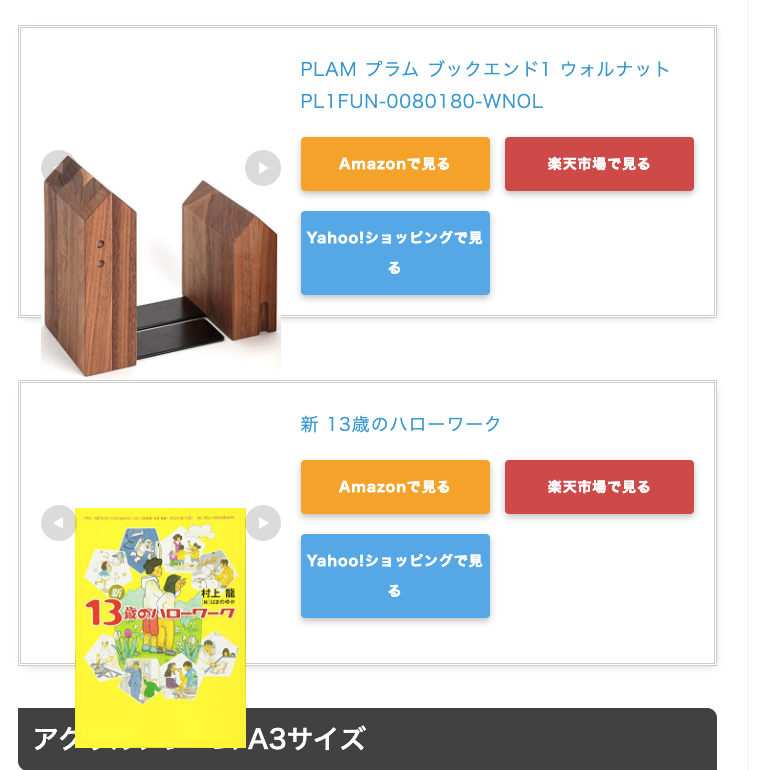
もしもアフィリエイトの「かんたんリンク」を掲載しているのですが、初期表示で画像のズレが発生します。
自力では無理そうなので、もし対応策を聞けたら幸いです。
画像切替のところにカーソルを合わさると画像が適正位置に戻ります。
追加cssでカスタマイズはしていますが、追加cssをノーマルの状態でもズレは起こります。
///* ------------------------------------- */ /* かんたんリンク カスタマイズ */ /* ------------------------------------- */ /* --------- 外枠 --------- */ div.easyLink-box div.easyLink-img p.easyLink-img-box span { } div.easyLink-box { border:double #CCC !important; /* 2重線 */ box-shadow: 2px 3px 9px -5px rgba(0,0,0,.25); } /* --- 商品リンク タイトル --- */ p.easyLink-info-name a { color: #3296d2 !important; /* 文字色 */ } /* --------- ボタン色 --------- */ a.easyLink-info-btn-amazon { background: #f6a306 !important; /* 背景色 */ border: 2px solid #f6a306 !important; /* 外枠 */ box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */ } a.easyLink-info-btn-rakuten { background: #cf4944 !important; /* 背景色 */ border: 2px solid #cf4944 !important; /* 外枠 */ box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */ } a.easyLink-info-btn-yahoo { background: #51a7e8 !important; /* 背景色 */ border: 2px solid #51a7e8 !important; /* 外枠 */ box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */ } /* --- マウスオーバー時のボタン色 --- */ a:hover.easyLink-info-btn-amazon { opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */ background: #fff !important; /* 背景色 */ color: #f6a306 !important; /* 文字色 */ } a:hover.easyLink-info-btn-rakuten { opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */ background: #fff !important; /* 背景色 */ color: #cf4944 !important; /* 文字色 */ } a:hover.easyLink-info-btn-yahoo { opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */ background: #fff !important; /* 背景色 */ color: #51a7e8 !important; /* 文字色 */ } /* --- 最後のボタン下の空白を削除 --- */ div.easyLink-box div.easyLink-info p.easyLink-info-btn a:last-child { margin-bottom: 0 !important; } /* --- PC以外の時の設定 --- */ @media screen and (max-width: 703px) { div.easyLink-box div.easyLink-img, div.easyLink-box div.easyLink-img p.easyLink-img-box img.easyLink-img-pht { max-height: 180px !important; /* 商品画像の大きさを調整 */ } }
キャッシュクリア済み
WordPressのバージョン : WordPress 5.2.3
ご利用のサーバー名 : xserver
PHPのバージョン : PHP7.2.17
OS : mac
ご利用のブラウザ : Chrome
該当サイトのURL : https://mementoore.me/amazon_good
-
@mementoore さん
こんにちは!JIN運営チームのりょうたです。
表題の件ですが、外部アフィリエイトリンクに関してJINで標準対応しているのは「カエレバヨメレバ」、「アプリーチ」になります。
上記以外につきましては誠に恐れ入りますがご自身で解決していただく他ございません。お手数お掛け致しますが、何卒ご理解の程宜しくお願い致します。