リライト時にリンクを新たに貼り付けると、謎のロゴが表示され、ブログカードも正しく表示されない
-


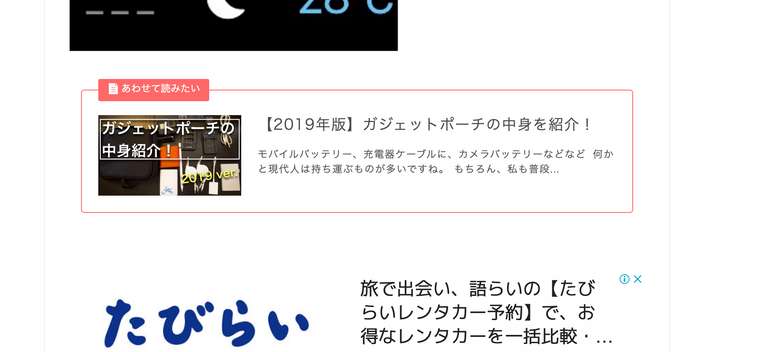
記事のリライトのため、リンクを貼り付けると、スクショのように上部のSNSのロゴの下に謎のロゴが表示されます。
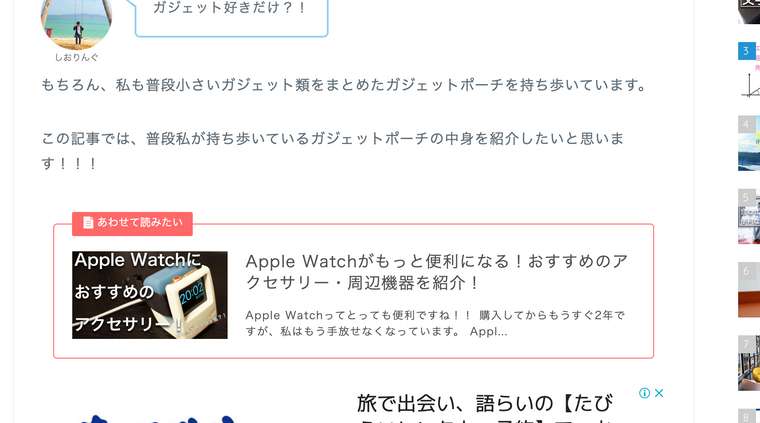
また、新しく貼り付けたリンクは写真のようにブログカードが変に表示されています。
今まで貼り付けていたリンクは問題ありませんが、原因わかりますでしょうか。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.2.2
ご利用のサーバー名 : Conoha
PHPのバージョン :
OS : macOS Mojave
ご利用のブラウザ : safari
該当サイトのURL : https://www.shioring.com/entry/2018/08/30/232910
-
-
ご返信ありがとうございます。
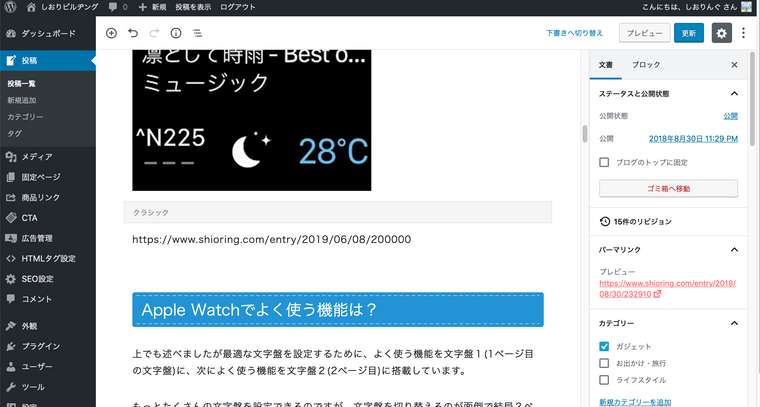
記事編集画面はこのようになっております。
記事はGutenbergで編集しています。
他にも必要な情報ありましたら、おっしゃってください。何卒よろしくお願いいたします。
-
@shioring さん
こんにちは!りょうたです。
ご共有ありがとうございます。
可能性は低いのですが、一点確認していただきたいのは、https://jin-theme.com/manual/question/#i-13
上記記事にもありますように上下の余白をしっかりとっていただき問題が解決するかご確認いただけますでしょうか?
また、テスト的に同じURLで内部リンクのブログカードを作った場合そのブログカードは正常に表示されますでしょうか?上記二点ご確認いただけますと幸いでございます。
お手数おかけ致しますが、宜しくお願い致します。
-
@ryota さん
ご返信ありがとうございます。
上下の余白をとった場合にも、同じようにブログカードが正しく表示されませんでした。

一方で、内部リンクのリンク先を別の記事にした場合は正しく表示されました!
(テストなので、今はもとの表示がおかしいブログカードのリンクに戻っています)

https://www.shioring.com/entry/2019/06/08/200000
↑このリンク先へのブログカードが正しく表示されないのではと思い、別記事でこの記事への内部リンク作成しましたが正しく表示されました。

どうしてこの記事だけで、この内部リンクだけがこのようになるのか不明ですが、何かわかりましたら幸いです。
何卒よろしくお願いいたします。
-
@shioring さん
こんにちは!
ご確認いただきありがとうございます。
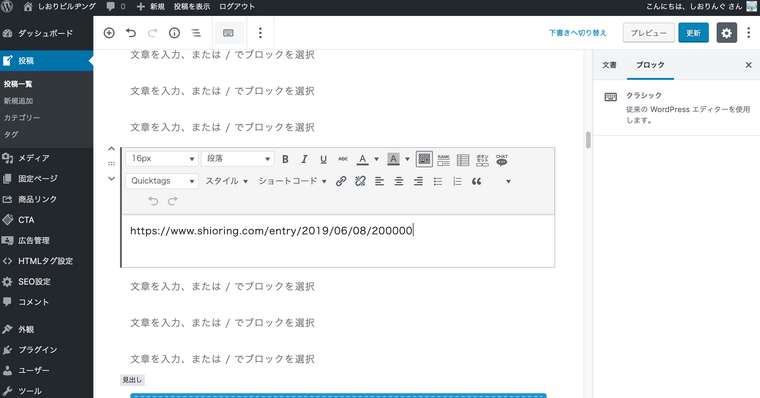
やっぱり特定の記事のみに起こる感じなんですね。。実際のソースコードから推測すると、ブログカードを作るときのみに「クラシックエディター」を使っているかと思います。
これをグーテンベルグのエディターでリンクを挿入してみるとどうでしょうか?グーテンベルグ使用時のブログカードのデザインは記事編集中は少しおかしくなりますが、
実際の表示ではこちらでは表示確認が取れています。お手数おかけ致しますが、ご確認の程宜しくお願い致します。
-
@ryota さん
ご返信ありがとうございます!
現在はクラッシックエディターでブログカード使用していますが、グーテンベルクのエディターでリンクを挿入しても同様の現象が起きます。
(もともと、グーテンベルクで問題の現象が起きたので、グーテンベルクの問題かと思い色々試していました。)
あまり、役に立たず申し訳ありません。
どうぞ、よろしくお願いいたします。
-
@shioring さん
お世話になっております。
りょうたです。ご確認ありがとうございます。。
いえいえ、全く無駄じゃないですよ!他記事ではできて、この記事のその部分だけってことは何かしら別のタグが入り込んでしまっているか。。
もしよければですが、実際に管理画面側に入らせていただき直接見させていただければと思うのですがいかがでしょうか?
もちろんここでは難しいかと思いますので、Twitter等でのやり取りにはなってしまいますが。。
差し支えなければご検討頂けますと幸いでございます。
宜しくお願い致します。
-
@ryota さん
ご返信ありがとうございます!
わざわざ管理画面確認いただけるということで、ありがとうございます。問題ありませんので、どうぞよろしくお願いいたします。
ツイッターはこちらです
https://twitter.com/shioring_uお手数おかけいたしますが、どうぞよろしくお願いいたします。
-