スマホ画面だけ、目次の位置が中央に来ない件で
-
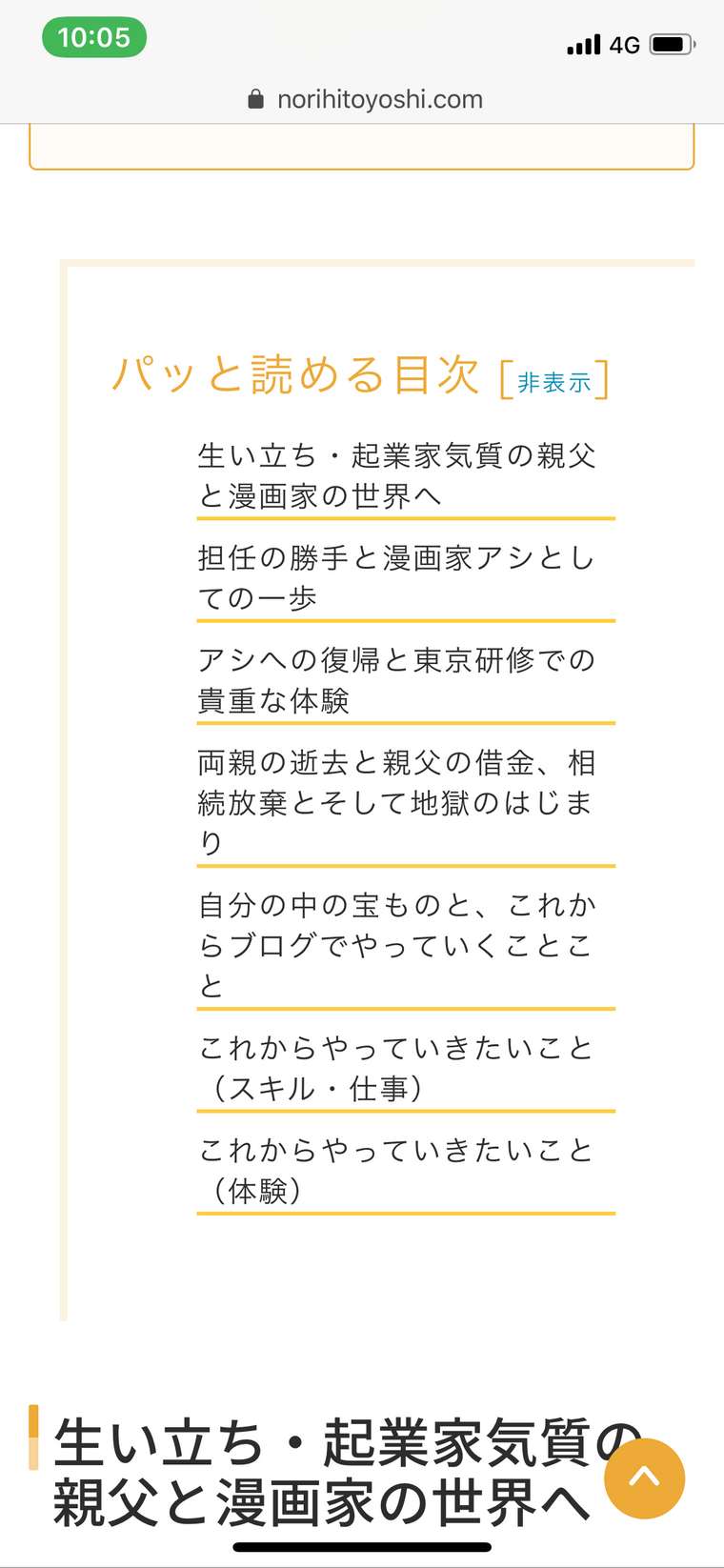
目次の位置が中央に来なくて困っています。
css等は数年前に基礎は習ったのですが…忘れてしまい素人です。
すみませんがどなたかこちらの原因がお分かりになる方はいらっしゃいませんか?(^_^;)#toc_container .toc_title { text-align: center; background: #ccccc; border-bottom: 2px solid #0000; padding: 0.4em 0; } #toc_container ul { list-style: none; margin-bottom: 0; } #toc_container ul li { margin: 0; padding-left: 0; text-indent: 0; } #toc_container ul a { display: block; text-decoration: none; color: #444; border-bottom: 1px dotted #ddd; font-size: 100%; } #toc_container .toc_list > li > a { border-bottom: 2px solid #ffcd44; font-size: 110%; } #toc_container ul ul { padding: 5px 0px 5px 10px; } #toc_container li { margin-bottom: 0.8em; padding-bottom: 0.2em; } /*スマホ対応*/ @media screen and (max-width: 413px) { #toc_container ul a { font-size: 80%;} #toc_container .toc_list > li > a { font-size:95%;} #toc_container { padding:1em 1em;} } @media screen and (min-width: 414px) and (max-width: 500px) { #toc_container ul a { font-size: 80%;} #toc_container .toc_list > li > a { font-size:95%;} #toc_container { padding:1em 1em;} } #toc_container .toc_list>li:after{ display:none; } ``` --- マニュアル確認済み キャッシュクリア済み WordPressのバージョン : ご利用のサーバー名 : エックスサーバー PHPのバージョン : OS : mac ご利用のブラウザ : サファリ 該当サイトのURL : https://norihitoyoshi.com
-
こんにちは!JIN運営チームのりょうたです。
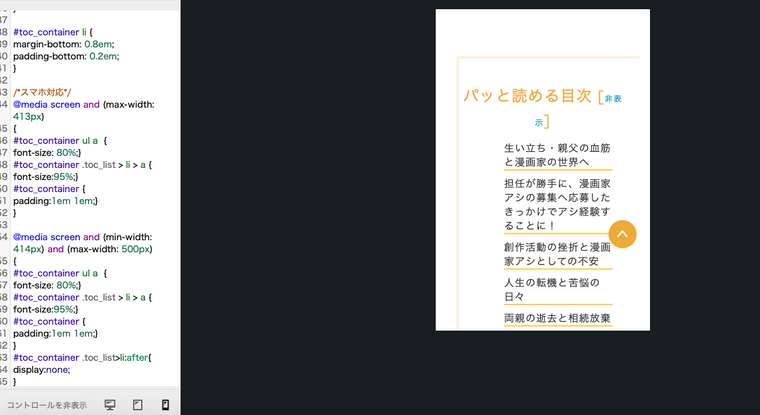
実際の画像等がソースコード内に入ってしまってて把握でき兼ねますので、もう一度スクリーンショットをお送りいただけますでしょうか?お手数お掛け致しますが、宜しくお願い致します。
-
この投稿が削除されました!
-
この投稿が削除されました!
-
こんにちは!
写真の共有ありがとうございます。実際に目次を記事に導入した状態で、実機のスマホで確認するとどうでしょうか?
WordPressのカスタマイズからのプレビューでは画面幅がスマホサイズになるだけで、実際に読み込まれるものがスマホ用のものになるわけではないので
場合によっては表示が崩れて見えてしまうこともございます。お手数お掛け致しますが、ご確認の程宜しくお願い致します。
-
この投稿が削除されました!
-
こんにちは!
もしかしてですがこの目次のCSSは自分で書かれているものでしょうか?
-
@ryota さん
いえ、jinのマニュアルの記事で紹介されていたものをコピペしてます。
昔、コードの勉強はしたのですが悪戦苦闘しまして…ほぼ忘れてしまったので全然書けないです(汗)
-
こんにちは。
なるほど。。
うーん、、当方の認識としてはすでに真ん中に目次が来ている認識なのですが。。。
どうなれば良いのかもう少し具体的にご教示いただけますでしょうか??お手数おかけ致しますが、宜しくお願い致します。
-
@ryota さん
アイフォンからだとこんな下記画像のように表示されてまして
コードの読み方があってるかはわからないのですが、ボックスは真ん中にという命令になってるのですが
スマホ画面では左右と上下に余白があってなぜだか理由がわからずこまっています。