ブログカードが表示されない
-
パーマリンクのプラグイン未使用
前後に空白を十分に開けた
自身のサイト内のリンク
条件は満たしているかと思いますが、
表示されません。解決方法はありませんか?
マニュアル確認済み
WordPressのバージョン : 5.0.3
ご利用のサーバー名 : エックスサーバー
PHPのバージョン : 7.2.6
OS : COREi5 7th Gen
ご利用のブラウザ : グーグルクロム
該当サイトのURL : http://haruponpon.com
-
[vkExUnit_ad area=before]のショートコードが丸見えですがひょっとしてプラグインと競合してますかね?
-
あと問題が発生している記事のURLを貼ってもらえると直ぐ確認できるので・・・
-
@skillsharejp どういう意味ですか?!すみません、初心者でして、、、
-
@skillsharejp
問題のURLは、こちらです。
http://haruponpon.com/12months
-
[vkExUnit_ad area=before]
と
[vkExUnit_ad area=after]のショートコードが正常に機能していないっぽいです。
そもそもショートコードは機能していれば表側からは見えません。VK All in One Expansion Unitを正しく設定するか無効化し削除してください。
上記の影響でJINのブログカードが機能していないのかもしれません。これを競合と呼びます。
-
@skillsharejp
競合の意味はわかりました。
ありがとうございます!そして、
VK All in One Expansion Unit を停止いたしました。
ショートコードは見えなくなりましたが、
やはりブログカードに改善は見られません。
そもそも、こちらのプラグインを停止することで
なぜ見えなくなったのでしょうか?
-
@harupon そのプラグインじゃない場合は有効しているプラグインを
一度全て停止して、テーマだけにした状態でブログカードが機能しているかを確認しましょう。次にプラグインを一つ一つ有効化しながら表示に問題ないか確認します。
ここまでやってわからない・解決しない場合はフォーラム等で質問するしかありません。
-
もしかするとGutenbergエディターをお使いなのでは…
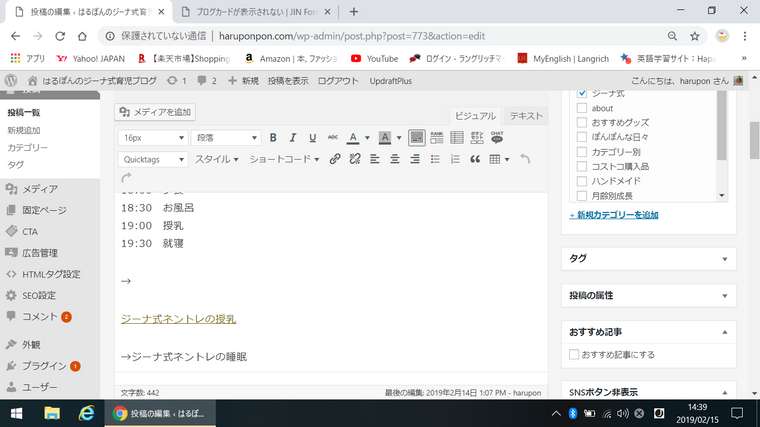
もし解決していないのであれば、ブログカードを設定している画面のスクリーンショットをいただけますでしょうか?
-
@ひつじ

こちらでわかりますでしょうか?
-
@harupon 設定方法そのものが間違っている可能性がございますね…!
アンカーテキスト(リンクの文字)を入力すると通常のリンク化されてしまうので、テキストを入力せず、ブログカードにしたいURLのみ貼り付けていただければ幸いです。
https://jin-theme.com/manual/blog-card/#i
-
@ひつじ できました!!とっても初歩的な内容で申し訳ありませんでした。