preタグはどのように表示されるのでしょうか?
-
テーマ購入前に検討したいことがあるのでお尋ねします。
JINでpreタグを使うと、どのように表示されるのでしょうか?
現在、北欧の神様の名前がついた有料テーマを使っていますが、
preタグを使うとテーマ独自の装飾が入りgoogle/code-prettify
を使ったコードの表示ががうまくいきません。
ワードプレスの初期設定のテーマ(名前失念)ではgoogle/code-prettify
でうまく表示できます。HTMLやCSSは全くわからないため、自分では対処できません。
また、専用のフォーラムで質問しても無視されています。お忙しいとは思いますが、ご解答いただければ幸いです。
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@はら さん
初めまして!JIN運営チームのりょうたです。
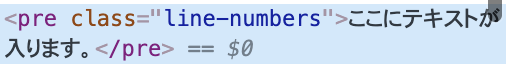
この度はJINをご検討いただきありがとうございます。JINでpreタグを使うと、どのように表示されるのでしょうか?


上記のように挿入すると自動的にクラス(line-numbers)が追加されますが、
これはJINの標準機能にあるシンタックスハイライターを使うために自動的に追加される機能です。ただ、これはJINの設定側でシンタックスハイライターを使うかどうかの制御が可能になっておりますので
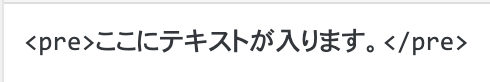
シンタックスハイライターを使わない場合でもクラスは追加されますが特に装飾が追加されることはありません。ただ、Google Code Prettifyを使用した時の確認はしておりませんので
そこは自己責任でお願い致します。他に質問等がございましたら遠慮なくご連絡くださいませ。
宜しくお願い致します。
-
@ryota 様
日曜日にもかかわらず、すぐのご返信感謝いたします。
試しにこの返信にもpreタグを使ってみますね。もう少しJINのマニュアル等を読ませていただいて
検討させていただきます。<pre> Many lines of code </pre>