ボックスデザイン16~21及びショートコードがビジュアルエディタで表示されない。
-
こんにちは、最近ブログを始めたものです。
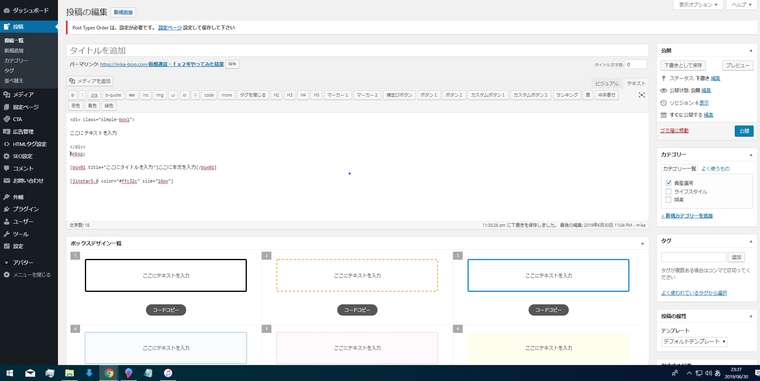
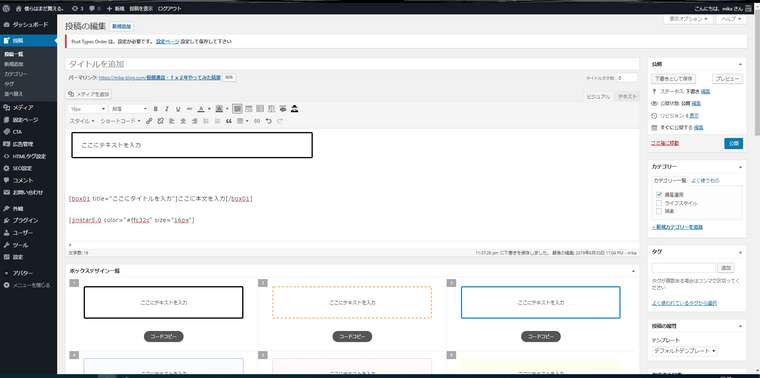
ボックスデザインの一覧でコードをコピーしてテキストエディタに貼り付けると、ビジュアルエディタで
デザインが表示され便利で利用しているのですが、デザイン16~21がテキストエディタに貼り付けても
ビジュアルエディタの方でデザインが反映されずコードが表示されます。
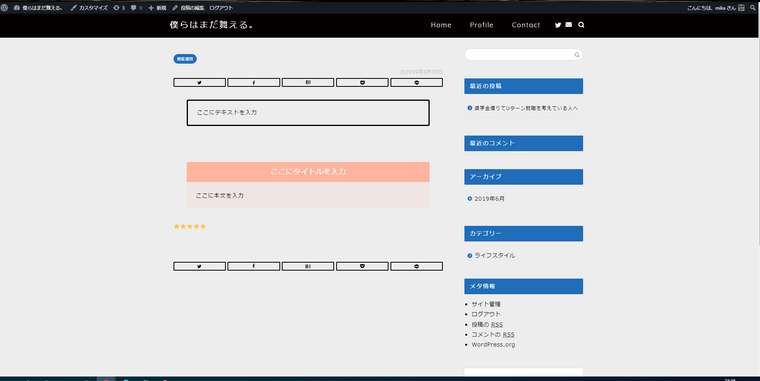
ショートコードに含まれるすべてが同様です。プレビューで確認すると表示されています。
これはボックスデザイン1~15はスタイルに、16~21はショートコードに入っているからなのでしょうか?
以前の質問を確認するとショートコードはエディタには反映されないと書かれていたので、プレビューを確認しながら
編集する必要があるということでよろしいのでしょうか?まだあまりこの辺の理解が進んでいないので初歩的な質問で申し訳ありませんがよろしくお願いいたします。
キャッシュの削除やアップデートの確認等は確認済みです。



マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : WordPress 5.2.2 (JIN テーマ)
ご利用のサーバー名 :
PHPのバージョン :
OS : Windows
ご利用のブラウザ : Google Chrome
該当サイトのURL : https://mika-blog.com/
-
@MIK4_FIRE さん
こんにちは!JIN運営チームのりょうたです。
以前の質問を確認するとショートコードはエディタには反映されないと書かれていたので、プレビューを確認しながら
編集する必要があるということでよろしいのでしょうか?その通りです!!
ちょっと難しいかとおもうのですが、ショートコード = ソースコード(HTML)を呼び出すための専用コードといった認識でお間違えないかと思います。
ビジュアルで表示されているものは全てHTMLのソースコードでショートコードはそのHTMLを呼び出すコード
って感じですね。。
ですのでショートコード をお使いの場合は、その都度プレビューで確認していただければと思います。
お手数お掛け致しますが、宜しくお願い致します。
-
@ryota なるほど、そういうことでしたか!納得致しました。試行錯誤しながらやってみます。
ご丁寧な返信ありがとうございました。