吹き出しの文字が小さくなってしまいます。対処法をしりたいです。
-
グーテンベルクVr.を使っています。
ショートコードかクラシック変換して、[chat face="03-e1558257771204.jpg" name="" align="left" border="gray" bg="none"] ★文章★ [/chat]
★文章★のところに文章を打つと、吹き出しは表示されるのですが↓こんな感じで、吹き出しの文字が小さくなってしまいます。

しかし、
[chat face="03-e1558257771204.jpg" name="" align="left" border="gray" bg="none"]★文章★
[/chat]
↑こんな感じで★文章★の間に改行を入れると、↓のように他の文章と同じ文字の大きさになります。

しかし改行を入れると、吹き出し内の上下の余白が大きくなってしまい、読みにくくなってしまいます。
文字の大きさを本文と同じにしながら、余計な改行(余白)を入れずに済む方法を教えて頂きたいです。
宜しくお願い致します。
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@華麗なる社畜 さん
いつもお世話になっております。
りょうたです。.balloon-content { line-height: 1.8em; font-size: 1rem; }上記を追加していただくと他の文章と同じカスタマイズになるかと思います。
ご確認の程宜しくお願い致します。
-
りょうたさん
ご返信ありがとうございます。
.balloon-content {
line-height: 1.8em;
font-size: 1rem;
}↑これはどこに入れれば良いでしょうか。
素人でスミマセン(;'∀')宜しくお願い致します。
-
@華麗なる社畜 さん
あぁ、申し訳ないです。。
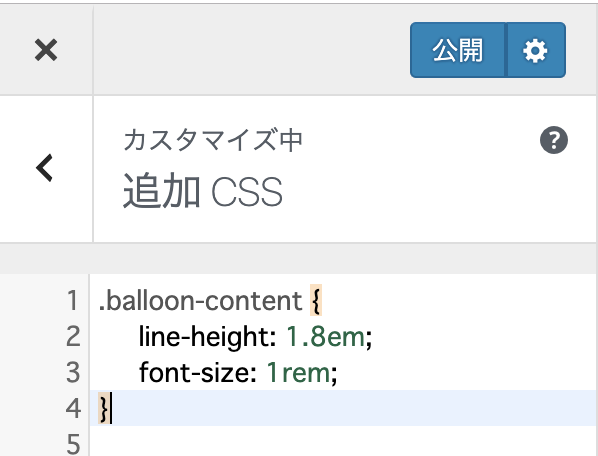
伝え忘れていましたm(_ _)mWordPressの管理画面より「外観」→「カスタマイズ」→「追加CSS」まで飛んでいただくと、
追加できるかと思います。。
こんな感じです!!
お手数ですが宜しくお願いします!!
-
吹き出しの文字が小さくなってしまいます。対処法をしりたいです。で@華麗なる社畜が発言 :
.balloon-content {
line-height: 1.8em;
font-size: 1rem;
}りょうたさん
追加CSS貼ってみましたが、結果変わりませんでした。

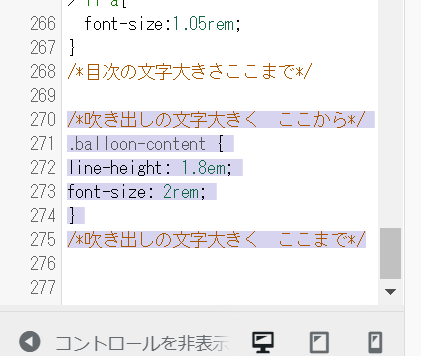
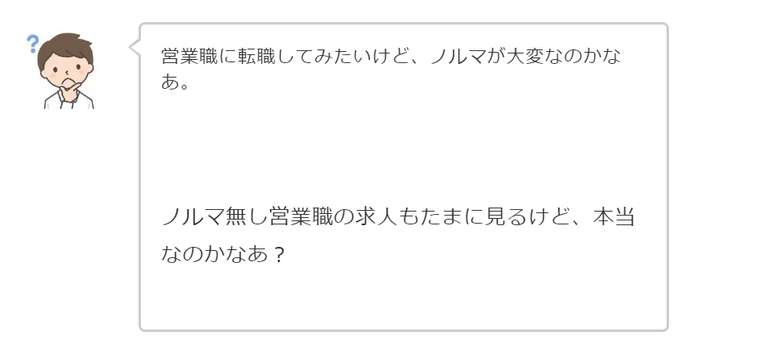
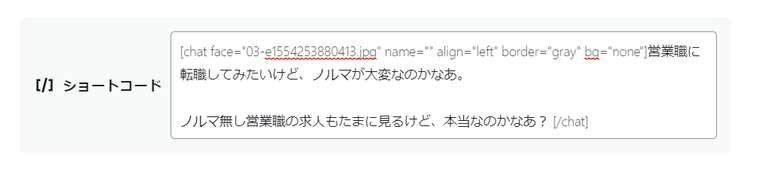
↑こんな感じでCSS追加したのですが、↓こんな感じで、「営業職に転職してみたいけど、ノルマが大変なのかなあ。」という、改行していない文章の文字が小さいままで、その下の「ノルマ無し営業職の求人もたまに見るけど、本当なのかなあ?」という文章は、改行されているので本文と同じ大きさになっています。

↑これはなぜでしょうか?ちなみに、ビジュアルエディターでは↓こんな感じで書いています。

もし原因が分かるようでしたら、宜しくお願い致します。