ランキング記事中とそれ以降の文章に吹き出しがきちんと表示されない(その前の部分では表示されている)
-
こんにちは。JINのおかげで楽しく書いております!
が、先日に引き続きランキング記事で苦戦しています。https://pandafujin.com/nature-suncream/
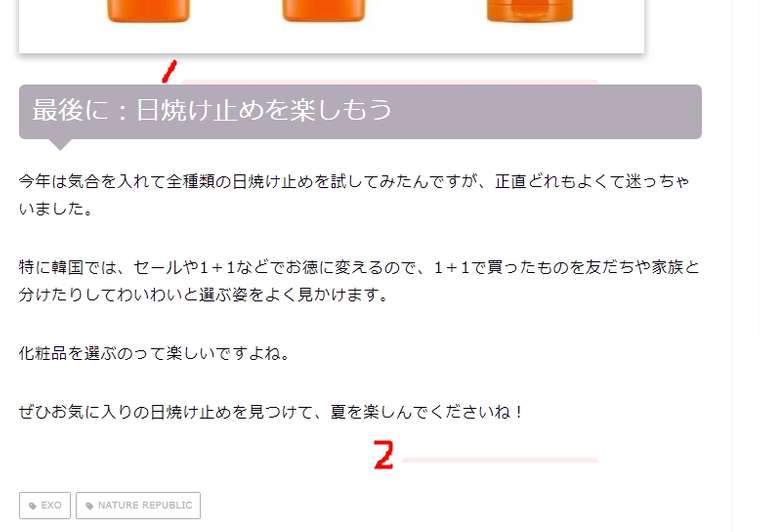
スクショ1:プレビュー画面

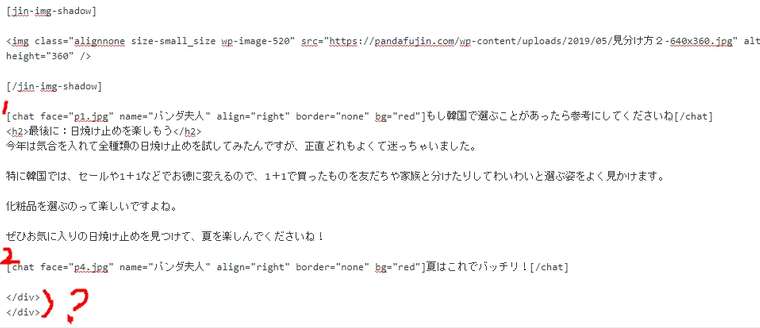
スクショ2:テキスト画面

赤い字で書いた吹き出しの1、2がきちんと表示されません。
(ランキング記事以前の最初の方は吹き出しがちゃんと表示されています。)当初、ランキング記事の説明文のところに吹き出しを挿入したんですが、
うまく表示されず、あきらめて通常の文章に変えた経緯があるので、
ランキング記事の構造がおかしいせいなんでしょうか。
一番最後にある</div>も勝手に出てきます。ランキングの量が多くて、3位のところをコピペして継ぎ足したため、
構造がおかしくなった可能性もあります。
(解読しようとしたんですが、初心者なためよくわからず...)もしランキングを増やす時に他に適切な方法があったら教えて頂けると助かります。
どうぞよろしくお願いします。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@pandaf さん
こんにちは!JIN運営チームのりょうたです!!
ご丁寧にお書きいただきありがとうございます。
おそらく、@pandaf さんの仰るようにランキングをコピペして継ぎ足していく際に、
構造がおかしくなっている可能性が非常に高いです。ソースコードを見るとそれがほぼ確実にわかりましたので、
お手数ではございますが、再度やり直していただくのがベストかと思います。ランキングを継ぎ足していくときに、「ランキング3位」を継ぎ足しされたとのことですが、
やり直して継ぎ足していくときに<!-- ここからランキング4位 --> <div class="ranking03"> <div class="ranking-title03">[jin-rank3]ランキング3位</div> <div class="ranking-img03">ここに広告タグ(300 x 250)をコピペ</div> <div class="ranking-info03">ここに説明文を入力してください。ここに説明文を入力してください。</div> <div class="clearfix"></div> </div> <table class="cps-table03"> <tbody> <tr> <th>項目名</th> <td class="rankinginfo">[jinstar4.0]</td> </tr> <tr> <th>項目名</th> <td class="rankinginfo">ここに説明文を入力してください。</td> </tr> <tr> <th>項目名</th> <td class="rankinginfo">ここに説明文を入力してください。</td> </tr> <tr> <th>項目名</th> <td class="rankinginfo">ここに説明文を入力してください。</td> </tr> </tbody> </table> <span class="twobutton"><span class="color-button01"><a href="#">詳細ページ</a></span><span class="color-button02"><a href="#">公式ページ</a></span></span> <!-- ランキング4位ここまで -->このコードをランキング4位以下に継ぎ足していただければ問題なく継ぎ足しができるようになるかと思います。
(上記がランキングの1つの塊になります。また、記事編集画面の「テキスト」で編集していただきますようお願い致します。)また、「<!-- -->」で囲まれている部分は別名コメントアウトといって
実際に記事やブログに表示されることはないのですが、管理者側にこれがどんなコードなのかを示してくれる機能なんです。これを使って中身の数字やテキストを@pandaf さん自身で変えていただければ塊を意識しながらランキングの追加ができるようになるかと思います。
また、使い方が慣れてくれば別のコードにも応用が効くと思うので気になったら使ってみてください。
(「HTML コメントアウト 使い方」で調べていただくともっと情報が出てくると思います。)これでより管理がしやすくなるので継ぎ足しのミスが少なくなると思います!
-
@ryota さん
とても丁寧に教えていただき、どうもありがとうございました!!
おかげさまでちゃんと希望通りになおすことができました。教えていただいたコードは雛形としてこれからも活用させていただきます!!!
本当に助かりました。
どうもありがとうございました!