TOPページ記事一覧の画像サイズについて
-
デモサイト4のテーマデザインを使用しております。
掲題の通り、TOPページの記事一覧の”サムネイル画像”サイズが全て同一サイズで固定されるべきところ、実際に表示されている画像をGoogleクロームのディベロッパーツールで検証するとそれより大きいサイズの画像が使用されているケースが散見されます。(物によってバラバラと行った状況です)
こちらの原因と解決方法はあるのでしょうか?
お知恵をお借りできますと幸いでございます。
何卒宜しくお願い致します!
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : 4.9.10
ご利用のサーバー名 : エックスサーバー
PHPのバージョン : 7.2
OS : mac
ご利用のブラウザ : GoogleChrome
該当サイトのURL : https://youtube-walker.com
-
@mediapro さん
こんにちは!JIN運営チームのりょうたです。
TOPページの記事一覧の”サムネイル画像”サイズが全て同一サイズで固定されるべきところ、実際に表示されている画像をGoogleクロームのディベロッパーツールで検証するとそれより大きいサイズの画像が使用されているケースが散見されます。(物によってバラバラと行った状況です)
上記ですが、実際の画像よりも大きい画像が使われることはないかと思うのですが。。
TOPの記事一覧やカテゴリ等の記事一覧も拝見させていただいたのですが、僕の方では確認ができませんでした。ご理解が及ばず大変恐縮ではございますが、
もう少し詳しい状況を写真等を交えてご教示いただけませんでしょうか?お手数お掛け致しますが、何卒宜しくお願い致します。
-
@ryota
お世話になっております。
ご返信が遅くなり申し訳ございません!あれから私たちの方で色々と検証を重ねたところ、少し理解が進みましたが、また別の問題にぶち当たっております。
【解決したこと】
PC表示においては、実際に表示されている画像サイズと規定の画像サイズが一致していることが確認できました。■確認箇所
実際のサイズ:画像を保存してサイズを確認
規定のサイズ;Googleクロームの検証にて画像部分のソースを確認→どちらも640×360で統一されておりました。
※ちなみにJINのテーマですとPCのTOPサムネ規定サイズは「640×360」で間違いないでしょうか?
【未解決】
モバイル表示に置いては、実際に表示されている画像サイズと規定の画像サイズにズレがあると考えています。■確認箇所
実際のサイズ:画像を保存してサイズを確認→640×360
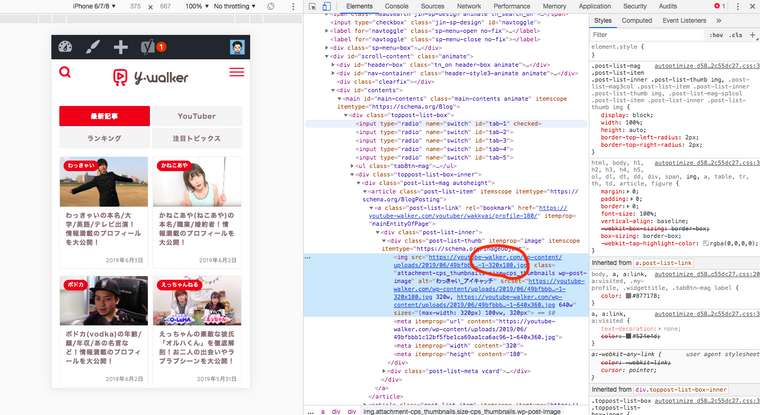
規定のサイズ;Googleクロームの検証にて画像部分のソースを確認→320×180(添付画像1参照)※ちなみにJINのテーマですとPCのTOPサムネ規定サイズは「320×180」で間違いないでしょうか?(iphone5/6/7)
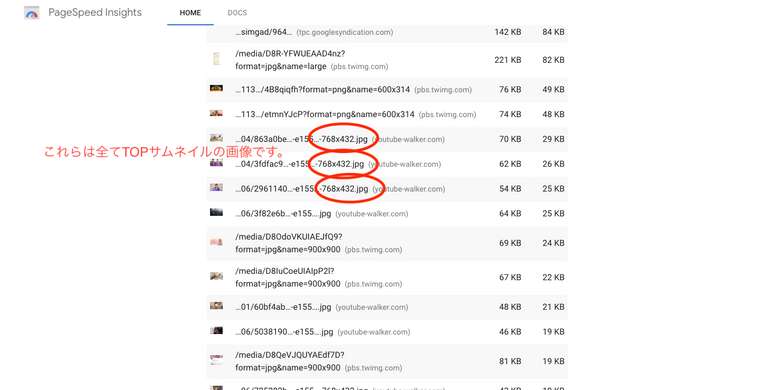
※また、pagespeedinsightで確認したところ(モバイル)、こちらも規定サイズ「320×180」と異なる画像サイズが表示されていました。
(添付画像2参照)


-
@mediapro さん
お世話になっております。
りょうたです。
進んでいたようで良かったです!※ちなみにJINのテーマですとPCのTOPサムネ規定サイズは「640×360」で間違いないでしょうか?
上記ですが、そのサイズの認識でお間違いございません。
これはトップページのデザインが1カラムでも2カラムでもそうですし、記事一覧のデザインが「ベーシックスタイル」でも「マガジンスタイル」でも変わりません。
全て「640×360」で統一されています。
(※PC時のみです。)モバイル表示に置いては、実際に表示されている画像サイズと規定の画像サイズにズレがあると考えています。
上記の件ですが、基本的にPCとスマホでは出力される画像の大きさが違います。
タブレット・PC時 「640×360」
スマホ時 「360×180」上記の認識で間違いございません。
また、pagespeedinsightで確認したところ(モバイル)、こちらも規定サイズ「320×180」と異なる画像サイズが表示されていました。
これに関しては、WordPressとは異なりますのであくまで個人的な仮説になりますので予めご了承くださいませ。。
おそらくですが、pagespeedinsightでの「モバイル」とはiPhoneやAndroidなど
他の様々な機種(iPhone5やSE, GalaxyやXperia等)でモバイル表示されることを念頭に結果を表示しているものだと思われます。また、スマホを横にして見たりなど存在する全てのデバイス幅で検証を行っている可能性がございます。
(機能として存在する以上検証の対象になるのかと。。。)そこから推測すると、JINで一般的に表示されている画像の大きさ(360×180)とは違い、それとは違う大きさ(例えば、「768×432」)で表示されている
特定のデバイス幅が存在する可能性があるということが言えるかと思います。その結果、実際の@mediapro さんが見られている画像の大きさとpagespeedinsightの表示結果に違いが生まれてくるものなのかと思います。
実際に確認を取っているわけではないので、あくまでも仮説の域を出ないのが心苦しい部分ではありますがご参考までに。。
-
@ryota さん
お世話になります。
早速ご返信をいただきありがとうございます!PCの表示サイズの件、ご確認いただき有難うございます。
pagespeedinsightの件についても見解を頂けてとても参考になりました!SPの規定サイズと実際の表示のズレの件だけ、
申し訳ないのですがうまく理解ができておりません、、ちなみにスマホの規定サイズが「360×180」とのことですが、
「320×180」ではなく「360×180」で間違いございませんでしょうか?どちらにしてもSPトップのマガジンメニューのサムネイルについて、
現状、実際の表示が「640×360」となっており、上記規定サイズと差異が出てしまっているようです、、
(確認方法が間違っていたら申し訳ないのですが…)以上、何度もお手数をお掛けしてしまい恐縮ですが、
何卒ご確認をお願いいたします。
-
@mediapro さん
こんにちは!
ご連絡遅くなり申し訳ございません。PCの表示サイズの件、ご確認いただき有難うございます。
pagespeedinsightの件についても見解を頂けてとても参考になりました!参考になったようで何よりでございます。
ちなみにスマホの規定サイズが「360×180」とのことですが、
「320×180」ではなく「360×180」で間違いございませんでしょうか?失礼いたしました。
こちら「320×180」が正解です。勘違いしておりました。。どちらにしてもSPトップのマガジンメニューのサムネイルについて、
現状、実際の表示が「640×360」となっており、上記規定サイズと差異が出てしまっているようです、、当方でこちらをデベロッパーツールにてご確認させていただきましたが、「320×180」で表示が確認できております。。

こちらも認識がずれているかもしれないので確認場所がここであっているかも含めてご確認したいただけますと幸いでございます。
お手数お掛け致しますが、宜しくお願い致します。
-
@ryota さん
お世話になっております。
ご丁寧に調査して頂きありがとうございます。失礼いたしました。
こちら「320×180」が正解です。勘違いしておりました。。ご確認ありがとうございます。
当方でこちらをデベロッパーツールにてご確認させていただきましたが、「320×180」で表示が確認できております。。

JINとは関係ない&基本的な質問で大変恐縮なのですが、
デベロッパーツールのお送りいただいた箇所に表示されている数値が「実際に表示」されている画像サイズということで間違いないのでしょうか?「そうなのだろうな…」と思いつつも、ここに表示されている数値はあくまでサイト側からの「指示」であって、「実際に表示」されているサイズは違う可能性があるのではないか?という可能性を考えておりましたが、通常そのようなことは起こらないものでしょうか?、
お手数をお掛けしてしまい大変恐縮ですが、何卒宜しくお願いいたします。
-
@mediapro さん
こんにちは!りょうたです。
JINとは関係ない&基本的な質問で大変恐縮なのですが、
デベロッパーツールのお送りいただいた箇所に表示されている数値が「実際に表示」されている画像サイズということで間違いないのでしょうか?
「そうなのだろうな…」と思いつつも、ここに表示されている数値はあくまでサイト側からの「指示」であって、「実際に表示」されているサイズは違う可能性があるのではないか?という可能性を考えておりましたが、通常そのようなことは起こらないものでしょうか?、「実際に表示されている画像のサイズ」と「デベロッパーツールで表示されている画像のサイズ」は厳密には違います。
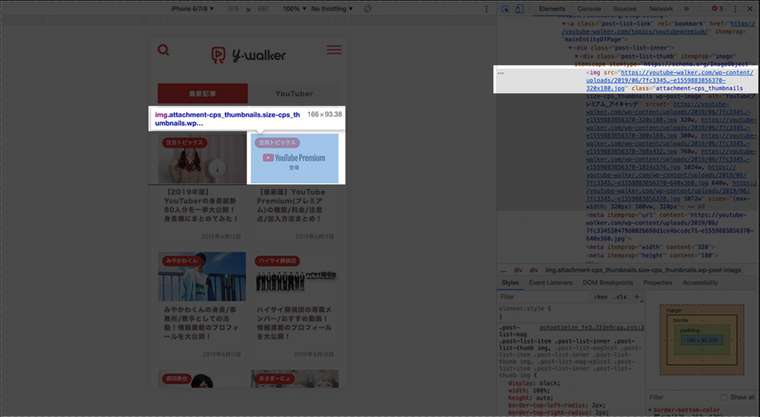
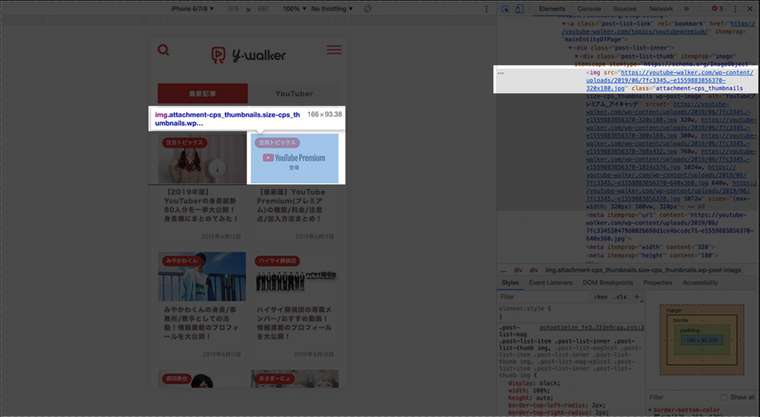
少し難しいお話かもしれないのですが、僕が送った画像の左側部分を見ていただくと、
実際表示されている画像の大きさは「166×93.38」です。
しかしデベロッパーツールで確認すると、使われている画像の大きさは「320×180」です。おそらく@mediapro さんの疑問に思われてる部分はここだと思います。
確かに表示上の大きさは「166×93.38」の大きさなのですが、使われている画像の元の大きさは「320×180」の大きさです。ですがここで考えてほしいのはその画像の「比率」なんです。
計算してもらえばわかるのですが、「320×180」も「166×93.38」も同じ「16:9」の比率を守っています。また、もう1つ考えていただきたいのは「レスポンシブデザイン」という考え方です。
あまり聞きなれない言葉かもしれませんが、簡単に説明すると「デバイスのウィンドウ幅に「responsive(良く反応)」して、見やすい表示に自動で切り替える仕組みを持つデザイン」
このことをレスポンシブデザインといいます。
つまり色んなデバイスの画面幅(375pxや414px等)にその比率やレイアウトを維持したまま表示させる仕組みをいいます。本当は実際の大きさ(ここでいう「320×180」)で表示させたいのですが、例えばiPhone7の横幅に記事を横並びに2つ並べるようにするためには その比率(16:9)を守りつつ表示させるしかない。そうするためには画像を小さくして「166×93.38」の大きさで表示させるしかない。こんな感じで伝わりますでしょうか。。??
ただ、Pagespeedinsightでは実際の表示の大きさではなく「ソースコード(HTML等)」を読み込むので、
「166×93.38」の画像が使われているという表示はされず「320×180」の画像が使われているという表示になるかと思います。伝われば良いのですが、疑問点があれば仰っていただけると嬉しいです。。