スマホスライドメニュー消失!
-
お世話になります。
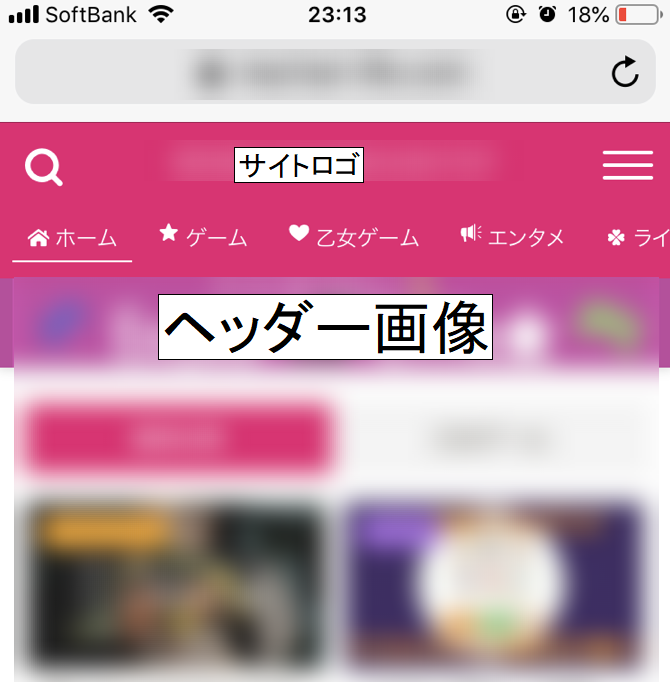
下記の件、どうしても自分では修正できず、こちらに問い合わせさせて頂きました。サイトロゴを削除し、ヘッダー画像に切替えてから、スマホスライドメニューが表示されなくなってしまいました。
PC画面のグローバルナビゲーションはちゃんと表示されています。外観-メニューの、スマホスライドメニューも「スマホスライドメニュー」にチェックが入っています。(変更していません)
また、再度元の設定に戻してみても、スマホスライドメニューは表示されないまま…。
システム等に関して私自身あまり詳しくないこともあり、手詰まり状態です。。
お忙しいところお手数ですが、ご教示頂けると幸いです。
※ちなみに、WP、及びテーマは最新です。
よろしくお願いいたします。【変更前】
ヘッダーデザイン選択3
サイトロゴ使用
ヘッダー画像なし【変更後】
ヘッダーデザイン選択9
サイトロゴ削除
ヘッダー画像差設定
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@Machari さん
こんばんは!JIN運営チームのりょうたです。
ご丁寧にありがとうございます。問題は僕の方でも把握することができたのですが、
実際の状況が把握できないため、URLかスクリーンショット等をご教示いただけますでしょうか?また、もしよろしければ、
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :上記も記入していただくとより解決が早まるかと思います。
お手数お掛け致しますが宜しくお願い致します。
-
JIN運営チーム りょうた様
ご返信ありがとうございます。
あれからもう一度、ヘッダー画像を削除し、サイトロゴに戻したところ、
スマホスライドメニューが表示されるようになりました。そこで気付いたのですが、「ヘッダー全体の表示選択」を「表示」にすることで
表示/非表示が切り替わることが分かりました@@;ただ、スライドメニューがロゴとヘッダーの真ん中に表示されてしまいます。
ロゴは表示させてもいいので、ヘッダー画像をを真ん中に、メニューは下に表示させる方法はありますでしょうか。いかんせんWP初心者なので、初歩的な設定でしたら申し訳ありません><
よろしくお願い致します。【現在】
ヘッダーデザイン:スタイル5(ヘッダー画像あり)
サイトロゴ削除
ヘッダー画像差設定
ヘッダー全体の表示選択:表示WordPressのバージョン :バージョン 5.2.1–ja
ご利用のサーバー名 :Xサーバー
PHPのバージョン :PHP7.2.6
OS :Windows 10 Home
ご利用のブラウザ : chrome
-
@Machari さん
こんにちは!
無事に表示できたようで何よりです!!ただ、スライドメニューがロゴとヘッダーの真ん中に表示されてしまいます。
ロゴは表示させてもいいので、ヘッダー画像をを真ん中に、メニューは下に表示させる方法はありますでしょうか。上記に関してですが、
JINでは基本的に現状の形がデフォルトとなっており、@Machari さんの希望するような形にするには
独自のカスタマイズが必要になってまいります。ざっくりやり方を説明することはできるのですが、子テーマを作成してPHPをカスタマイズする必要がございます。
もし入り用であればご説明いたしますが、どうなさいますか?
(カスタマイズは自己責任でお願い致します。)ご検討の程宜しくお願い致します。
-
返信ありがとうございます!
そうなのですね…カスタマイズ…。
ちょっと不安ですが、一度やってみたいと思います。
(もしダメそうなら諦めます)ちなみに、今子テーマを使用しています。
よろしくお願い致します。
-
@Machari さん
かしこまりました!
それでは子テーマを導入している程でざっくり手順をご説明いたします。
少し量が多いですが頑張っていきましょう٩( 'ω' )و【準備するもの】
①本テーマ
→最新のバージョンで手順をお伝えするので事前にバージョンアップが必要であれば、バージョンアップを済ませておくようお願い致します。
②子テーマ
③テキストエディター(プログラミング言語を書くときに使う専用のアプリです。使うと便利です。)
④FTP
→ローカルのパソコンから直接サーバーに接続できる機能を言います。
詳しくは「WordPress Xserver FTP」で検索していただくと詳細の記事が出てくるかと思いますのでそちらを参考に。。【手順】
①WordPressの現状のデータをバックアップをとる
サーバー側からバックアップを取るのもよしですし、プラグイン等を使ってもどちらでも構いません。ただ、確実なのはやはりサーバーからのバックアップですので、できればサーバー側からのバックアップをお勧め致します。
お使いのサーバーはXserverかと思いますので、「Xserver WordPress バックアップ 取り方」等で調べていただければ
やり方を示した記事がたくさん出てくるかと思いますので、それを参考に進めていただきますようお願い致します。②変更したいphpファイルを探す
今回の場合、「ヘッダーとスマホスライドメニューの位置を入れ替える」ので、
「ヘッダーとスマホスライドメニュー」の記述のあるphpファイルがどこにあるのかを探します。探していくと親テーマ内の「include/headerstyle/」の中に「header-style1.php」というphpファイルが見つかるかと思います。
※
ここで注意です!!
「header-style1.php」の「1」という数字は、
WordPressの管理画面より「外観」→「カスタマイズ」→「サイトデザイン設定」の中にある「ヘッダーデザインの選択」の「スタイル1」の数字と連動しています。ですので、今回使用したい「スタイル」を予め決めておき「その数字」と連動するphpファイルのみを修正するようにしてください。
※つまり、今回は「ヘッダーデザイン」の「スタイル5」を選んでいるということですので、「header-style5.php」を修正していくということになります!
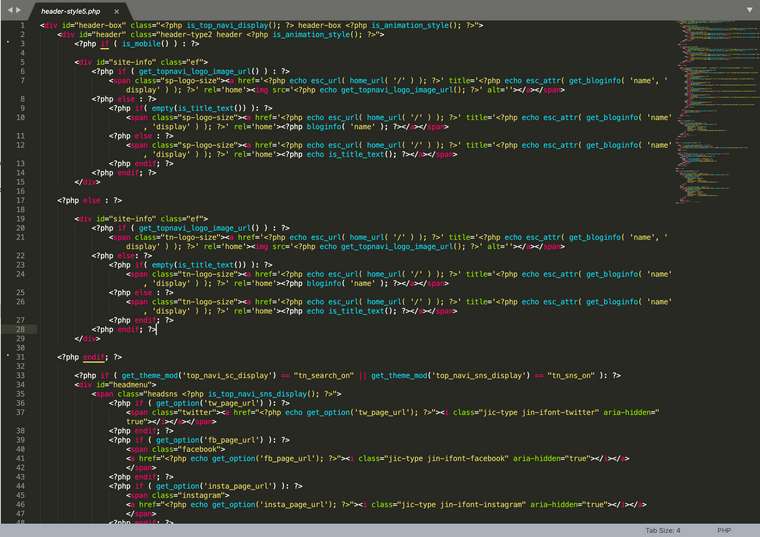
③「header-style5.php」のファイルを開く
ここからテキストエディターを使っていきます。
見つけた「header-style5.php」のファイルをダウンロードしテキストエディターで開きます。
こんな感じで開けるところまで頑張りましょう!
④開いた「header-style5.php」のファイルを複製する
開いたファイルをコピーしテキストエディター内で新しくファイルを作り、そこにペーストします。
俗にコピペというやつです。⑥複製したファイルを子テーマに入れる
ただ単に子テーマのフォルダ内に入れても「header-style5.php」は使えません。親テーマとフォルダーの階層を一緒にする必要があるので、
子テーマにjin-child
┗include
┗headerstyle
といった感じでフォルダを分けて作成し、「headerstyleのフォルダ内」に複製して作成した「header-style5.php」を入れてください。⑦複製した「header-style5.php」を修正する
※ここまできたら親テーマは必要ありません。触らずに置いておいてください。これで「親テーマのheader-style5.php」ではなく「子テーマのheader-style5.php」を読み込ませる手筈が整いました。
ここから子テーマ内の「header-style5.php」を修正していきます。修正の内容をおさらいすると「ヘッダー画像を真ん中に、メニューは下に」でしたので、それを実装する修正を行っていきます。
最新バージョン(2019年6月3日現在 Ver 2.060)では、74〜87行目までに<?php if ( is_mobile() ) : ?> <!--ここからスマホスライドメニュー--> <?php if( has_nav_menu('sp-slide-menu') ) : ?> <div class="cps-sp-menu-bar <?php is_animation_style(); ?>"> <?php wp_nav_menu( array( 'theme_location' =>'sp-slide-menu', 'container' =>'sp-nav', 'container_class'=>'sp-slide-menu', 'items_wrap' =>'<ul class="head-sp-menu-bar-inner">%3$s</ul>') ); ?> </div> <?php endif; ?> <!--ここまでスマホスライドメニュー--> <?php endif; ?>という記述が見つかるかと思います。
この一連の記述をコピーし、115行目にある、<?php if( has_nav_menu('glonavi') ) : ?>の「真上」にそのままペースとしてください。
そして、もともと74〜87行目にあった記述を消して保存してください。⑧FTPを使って子テーマを更新する
上記の流れでおそらくできるかと思います。
長くなりましたが、phpを触るので間違えると画面が真っ白になったり、エラーが表示される可能性がございます。お手数お掛け致しますがご対応の程宜しくお願い致します。
-
ご丁寧にありがとうございます。
頂いた方法を拝見しました!
「呪文のようです…笑」まずエディタ探しからやってみます。
phpを触るのは怖いので、勉強もしつつ慣れた段階でトライしてみます!
(画面が真っ白、エラー表示怖いので@@;)ありがとうございます(*´∀`)
-
@Machari さん
僕も最初は呪文のようでした。。w
もし何かあればこのスレッドに書き込んでいただければ答えられる範囲でお答えしていきますので
ご連絡いただけると嬉しいです!