「あわせてよみたい」の枠からはみ出てブログカードが表示される
-
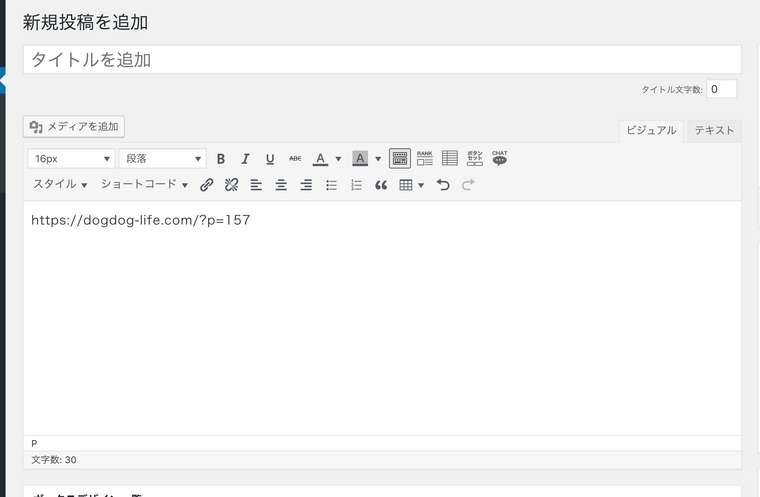
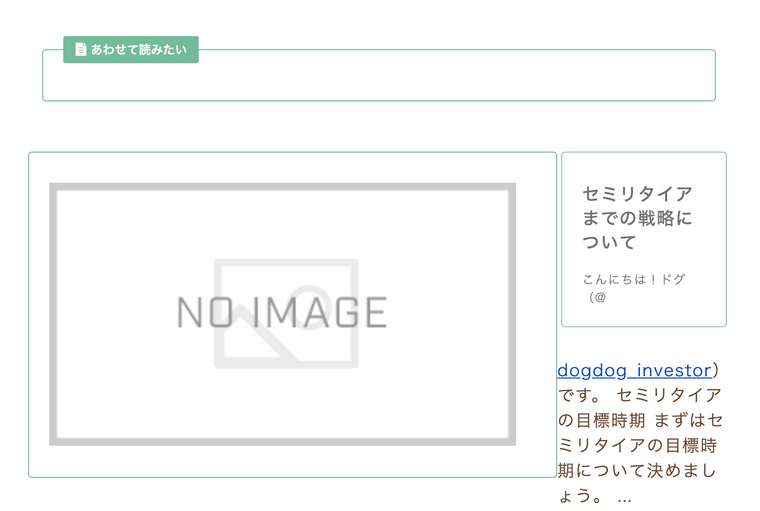
内部リンクを作成しようとしたのですが、なぜか「あわせてよみたい」の枠からはみ出てブログカードが表示されてしまいます。下図参照
 ![0_1558844242332_スクリーンショット 2019-05-26 13.16.08.png]
![0_1558844242332_スクリーンショット 2019-05-26 13.16.08.png]リンクの書き方は「https://dogdog-life.com/?p=209」のように書いています。
色々調べても見当たらずご質問させていただきました。
よろしくお願いします。
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.2.1
ご利用のサーバー名 : Xserver
PHPのバージョン :
OS : MacOS Mojave 10.14.3
ご利用のブラウザ : Google Chrome
該当サイトのURL : https://dogdog-life.com
-
@ドグ さん
こんにちは!JIN運営チームのりょうたです。
色々とごちゃごちゃになっていますね。。
リンクの書き方に関してですが、例えば全く何も書いていない記事をテスト的に作成し内部リンクだけ貼り付けた場合どうなりますでしょうか?
もしそれで問題なければ、問題のある記事内で何かしらの問題がある可能性がございます。お手数ではございますが一度上記をご確認いただけますでしょうか?
-
この投稿が削除されました!
-
回答ありがとうございます!
いただいた内容で作ってみたのですが、やはり同じ状態になってしまいました。。
-
@ドグ さん
こんにちは!
ご確認いただきありがとうございます!
うーん、、ちょっと変ですね。。何かしらキャッシュ系のプラグインは使っていますか?
また、お使いのサーバーはXserverかと思いますが、「mod_pagespeed設定」をオンにしていませんでしょうか?もし上記に当てはまる場合、お手数ではございますが、
そちらを停止していただき問題が解決するかご確認いただけますでしょうか?
-
@ryota


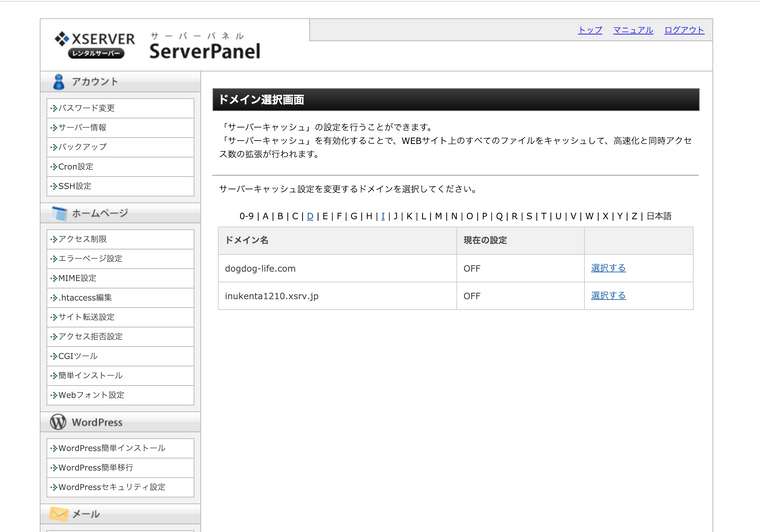
「mod_pagespeed設定」の項目がなかったので調べたところサーバーキャッシュ設定が該当の項目だと思うんですけどあっているでしょうか?
それだとすでにOFFになっていました。。
-
@ryota

画像アップロードの関係上連投すみません。プラグインも確認したのですが、おそらくキャッシュ系のものは使っていないように見えました。
お手数ですが確認よろしくお願いします。
-
@ドグ さん
こんにちは!
あ、そういえばXserverではmod_pagespeed設定の新規の受付を終了していましたね。。
失礼いたしました。。サーバーキャッシュ設定もそうなのですが、ブラウザキャッシュ設定はどうでしょうか?
そちらもオフになっているか確認していただいて、一度問題が解決するかご確認いただけますと幸いでございます。またプラグイン一覧のご教示ありがとうございます。
All in One SEO Packがちょっと怪しいですね。。そちらを停止した上でブラウザのキャッシュを削除し問題が解決するかご確認いただけますでしょうか?
お手数おかけ致しますが、宜しくお願い致します。
-
@ryota 遅くなりました!!
ブラウザキャッシュをOFFにしてAll in One SEO PackをOFFした後に、白紙の状態で内部リンクをつけた場合および通常の記事で内部リンクをつけた場合で試したのですが、どちらも変化なしでした。。
-
@ドグ さん
こんにちは!こちらこそご連絡遅くなりました!
うーん、となると考えられるのはリンクでしょうか。。挿入しているリンクは実際に存在する記事のリンクでしょうか?
いただいた画像のリンクを見ると実際の記事のリンクの形式と違うように思います。一度、実際の記事のリンクを追加していただき問題が解決するかご確認いただけますでしょうか?
なお、JINではphpやプラグイン等を使って動的に作成したリンクに関しては非対応となっておりますので
そちらの可能性もないかご確認したいただけますと幸いでございます。お手数お掛け致しますが、宜しくお願い致します。
-
@ryota 先ほど試してみましたが、「https://dogdog-life.com/profile」のリンクで試したところちゃんと表示がされました。しかし、「https://dogdog-life.com/semiretire-koukai-kanri」でリンクを貼ったところだめでした。
異なる点としては、1つ目のリンクはヘッダー画像なし、固定ページ。2つ目のリンクはヘッダー画像あり、投稿ページ。となっています。
気になった点としてヘッダー画像が大きい場合に内部リンクが正しく表示されないようが気がするのですが、サイズの決まりなどあるのでしょうか。
ちなみに僕は「760 ️428」のヘッダー画像を使っています。
️428」のヘッダー画像を使っています。
なんどもすみませんがよろしくお願いします。
-
@ドグ すみません。。ヘッダー画像ではなくてアイキャッチ画像でした。
-
@ドグ さん
こんにちは!ご確認いただきありがとうございます。
気になった点としてヘッダー画像が大きい場合に内部リンクが正しく表示されないようが気がするのですが、サイズの決まりなどあるのでしょうか。
上記ですが基本的にJINでは「横760px:縦428px」を推奨しておりますので
@ドグ さんの設定されている画像の大きさと同じですね!
なので今回の場合とは関係がないように思います。。。試しの僕の方で「500px × 500px」でやってみましたが正常に表示されているので。。
▼アイキャッチの大きさについて
https://jin-theme.com/manual/eyecatch-img/記事内のアイキャッチを表示させない設定になっているかと思いますが、
こちらの設定を一度表示させた状態でブログカードを作成するとどうでしょうか?また、JINのバージョンの可能性もあるので最新のバージョンにバージョンアップした状態でも確認していただきますと幸いでございます。
※2019年6月4日現在 Ver 2.060お手数お掛け致しますが、宜しくお願い致します。
-
@ryota バージョン更新したらできました!おそらくバージョンが更新されていなかったせいですね。。。
>記事内のアイキャッチを表示させない設定になっているかと思いますが、
>こちらの設定を一度表示させた状態でブログカードを作成するとどうでしょうか?
こちらはどちらでも大丈夫でした!長々とありがとうございました!今後ともよろしくお願いします。