ピックアップコンテンツ下の文字を消して余白を詰めたい
-
質問失礼致します。
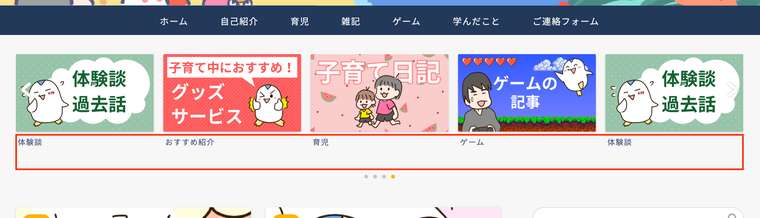
PCでの画面

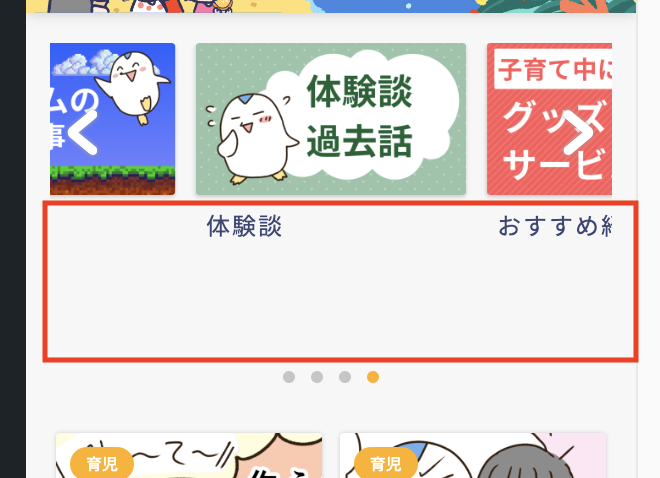
スマホでの画面

画像の赤線で囲った部分(体験談、おすすめ紹介と書いてある文字とその下の余白)を削除して余白を詰める方法はあるでしょうか?
ピックアップコンテンツは記事タイプにしてありますが、カテゴリーが表示されるようになっています。お忙しいところすみませんが、ご回答いただけると幸いです、よろしくお願いいたします。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 6.6.1
ご利用のサーバー名 : ConoHa WING
PHPのバージョン : 8.1
OS : mac
ご利用のブラウザ : Chrome、Safari
該当サイトのURL : https://mottoshiritai.com/
-
@せんね さん
こんにちは!
画像とURLありがとうございます。余白に関しては以下の追加CSSで対応できると思いますが、
タイトルの文字数によっては表示が崩れてしまう場合もあるので気をつけてくださいね。
(160のところを変えると余白が変わります)@media (max-width: 767px) { .swiper-container { min-height: 160px; } }表示される内容については自分で作る形になりますので、
こちらのマニュアルをご覧いただければと思います!
https://jin-theme.com/manual/pick-up/
-
ご返信ありがとうございます!
追加CSSを入れたところ、余白の調整ができました、感謝いたしますm(_ _)mマニュアルのご提示もありがとうございます!
できればタイトルの文字も非表示にしたいのですが、メニュータイプではなく記事タイプで下の文字を非表示にする方法はあるでしょうか?
重ねてのご質問申し訳ありません;
-
-
ご返信感謝いたします、
新しく教えていただいたコードで無事に消すことができました!
ありがとうございます! m(_ _)m
-
@せんね さん
ご報告ありがとうございます!