スマホにおけるトップページのヘッダー画像について
-
お世話になっております。
スマホにおけるトップページのヘッダー画像の設定方法について質問させていただきたいです。現在、LCPの改善のためにブログのページに掲載している画像を編集しております。
PageSpeed Insightsの結果からトップページのスマホのヘッダー画像がLCPの低下に大きく寄与しているのではないかと考えています。
そこで、「外観」の「カスタマイズ」からスマホ用のヘッダー画像を設定しようとしたのですが、特に変化が見られません。
試しに画像の変更ではなくスマホ用の画像を消去してみたのですが、こちらもPC版のヘッダー画像がそのまま表示され、ヘッダー画像が消去されていませんでした。お手数をおかけいたしますが、スマホ用のヘッダー画像を設定する方法、あるいはスマホのみヘッダー画像を消去する方法をご教示いただけますと幸いです。
よろしくお願い申し上げます。
マニュアル確認済み
WordPressのバージョン : 6.6.1
ご利用のサーバー名 : ConoHa WING
PHPのバージョン : 8.3.2
OS : Windows 11
ご利用のブラウザ : Google Chrome
該当サイトのURL : https://nakakoma-spoon.com
-
@なかこま さん
こんにちは!
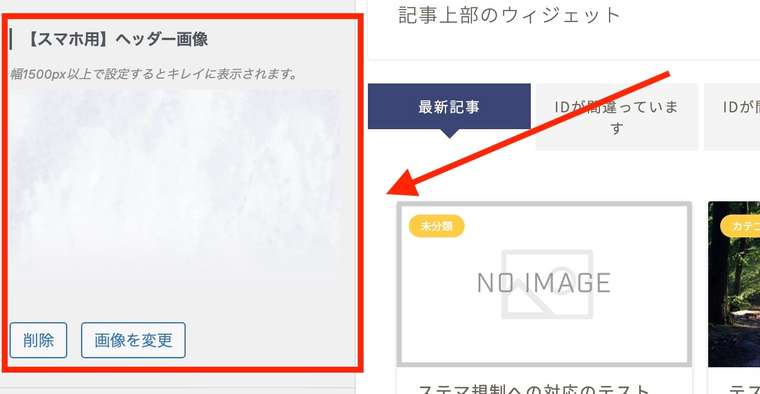
詳細のご共有ありがとうございます。↓こちらの部分から設定いただいた形でしょうか??

設定後は、各種キャッシュの削除はおこないましたか...??
念の為、Autoptimizeのキャッシュファイルの削除も確認していただきたいです!よろしくお願いいたします!
-
お返事をいただきありがとうございます。
はい、そちらの部分から設定させていただいた形です。
現在はスマホ用の画像を設定していないことになっていますが、実際には画像が表示されてしまします。Autoptimizeのキャッシュファイルの削除も確認しましたが変化は見られませんでした。
その他ご対応させていただけることはございますでしょうか…?よろしくお願いいたします。
-
@なかこま さん
ご確認ありがとうございます!
出力されているコードを拝見した感じだと、
やはりキャッシュ関連の影響のように思えますね、、サーバー側のキャッシュもご確認いただけると助かります!
↓ ConoHaさんのキャッシュ関連のページです。
https://support.conoha.jp/w/contentscache/?btn_id=website-website-f_w-contentscache
https://support.conoha.jp/w/browsercache/?btn_id=website-website-f_w-browsercacheプラグインの全停止とブラウザキャッシュの削除も、
同時に試してみていただいた方が良いと思います。他のエラーも少し出ているので、Autoptimize については検証後も停止させたままでお願いいたします...!
-
ご返信いただきありがとうございます。
サーバー側のキャッシュの確認、プラグインの全停止、
ブラウザのキャッシュ消去と行いましたが画面に変化は見られませんでした。Autoptimizeはご指示いただきました通り停止させたままにしております。
申し訳ございませんが、他にできることはございますでしょうか…?
よろしくお願いいたします。
-
@なかこま さん
ご対応ありがとうございます!
今こちらで確認すると、対応いただいた前と違い
スマホ側の表示が正しく表示されていますので、
キャッシュの影響はあると思います、、、この状態でスマホのヘッダー画像を変更してみていただけますか??
-
対応方法をご教示いただきありがとうございます。
現在スマホのヘッダー画像を変更してご確認させていただいたところ、
PC上ではヘッダー画像が変わっていませんでしたが
スマホでサイトにアクセスするとヘッダー画像が変わっていました。繰り返しの質問に対し何度もご丁寧なご対応をいただきありがとうございました。
今後ともよろしくお願い申し上げます。
-
@なかこま さん
ご報告ありがとうございました!