シンプルボックスの個別の色変更と見出しの位置を変える方法
-
-
利用テーマ:(JIN)
-
最終的にやりたいこと:
・ シンプルボックスのボックスごとに個別の色変更
・見出しの位置がシンプルボックスの中にあるので位置を変えたい -
今困っていること
・シンプルボックスの色が全て1色になってる
・見出しの位置がシンプルボックスの中にある -
実際のブログURL:
https://mnimalmoney.com/アマゾンゲーミングセールおすすめ商品/
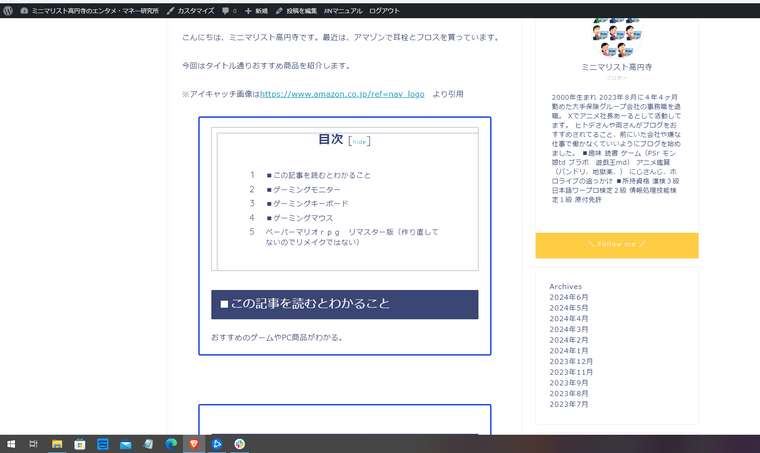
問題がわかる画像(スクリーンショット):

マニュアルを確認しましたが解決しなかったので、回答いただけると助かります。
マニュアル確認済み
WordPressのバージョン : 6.5.3
ご利用のサーバー名 : conohawing
PHPのバージョン :
OS : windows10pro
ご利用のブラウザ :
該当サイトのURL :
-
-
@ミニマリスト高円寺 さん
こんにちは!
画像とURLありがとうございます。●シンプルボックスについて
管理画面「外観」>「カスタマイズ」>「ボックスデザイン設定」から色の変更は可能ですが、
特定のボックス(例えば太枠線ボックス)に対して複数の色を設定する事はできません、、、●見出しについて
Table of Contents Plus をお使いだと思いますが、目次は最初のH2の上に自動出力される仕様のはずなので、
それを変更するとなると、大幅なカスタマイズが必要になってしまうと思います、、
(JINチームで作成しているRTOCでも同じです)ご質問いただいた2点ともご希望に添えず申し訳ありませんが、
ご確認よろしくお願いいたします...!
-
わかりました。回答ありがとうございます。
-
@ミニマリスト高円寺 さん
こちらのトピックは管理上、解決済みにさせていただきますが、
また何か気になる事がありましたら、新しくトピックを立ててご相談いただければと思います!よろしくお願いいたします。