JINのショートコード(ボタン)の横幅を固定したい
-
以下のページで紹介されているボタンの横幅を、入力したテキストの長さに関わらず固定したい。
https://jin-theme.com/manual/shortcord-button/具体的には、以下のボタンです。
[jin-button-shiny visual="shiny" hover="down" radius="10px" color1="#FF7C74" color2="#FF7C74" url="" target="_self"]ボタン→[/jin-button-shiny]CSSにて指定が必要な認識で、JINの「Simple Custom CSS」に以下のCSSを入れてみたのですが、変更せず、原因がわかれば教えていただけますと幸いです(シークレットモードでも変わらない)
.jin-button-shiny {
width: 1000px !important; /* ボタンの幅を1000pxに設定 /
display: inline-block !important; / ブロック要素として表示し、周囲の要素との間に隙間を作る /
text-align: center !important; / ボタン内のテキストを中央揃えにする */
}
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@ひこまる さん
こんにちは!
「Simple Custom CSS」はJINの機能ではなくて、外部プラグインではないですか??
単純なCSSのコードを追加したいなら、
管理画面「外観」>「カスタマイズ」の「追加CSS」に書く形で大丈夫ですよ!コードについては、以下のような感じだと思います。。。
.jin-shortcode-button.jsb-visual-shiny a { width: 1000px !important; }参考になりましたら幸いです!
-
@tsuさん
お返事いただきありがとうございます!
「Simple Custom CSS」は外部プラグインでしたね。ご指摘ありがとうございます。外観→カスタマイズ→追加CSS(もしくはSimple Custom CSS)でいただいたコードを入力してみるのですが、何度貼り付け→削除を繰り返しても、ボタンの幅が変わってくれないです…。。
が、100階に1回くらいの頻度で、プレビュー画面のボタンが変わる時もありますが、幅を調整しようと数値(1000px)を変えると、また変わらない状態になってしまいます。
不具合のような気もするのですが…、このような類似事象がおきたことが過去にあって、回避策等があれば教えていただけますと幸いですm(_ _)m
-
-
この投稿が削除されました!
-
@ひこまる さん
URLありがとうございます!
ひこまるさんのサイト上でテストしても反映されますが、
前回お伝えしたコードは試してみましたか...?
(カスタマイズ>追加CSS部分に貼り付けてみてください)
-
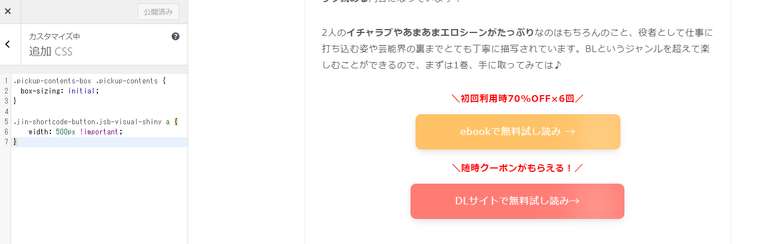
はい、いただいた手順を試しているのですが、私の環境では変わらないです(1000px→500pxになおしています)
以下のように入れて公開まで押しているのですが、変わらない状態です。

こちらPx単位でないやり方も試してみたいのですが、例えば、デバイス環境ごとに、横の最大幅の8割の大きさまで拡張されるようなコードの書き方はないでしょうか。
(AIにも聞いてみたのですが、想定しているものが出てきてくれなく)>サイト上でテスト
後学のために、これはどこからテストできるのでしょうか。
-
前の質問に補足で、デバイス環境ごとに、横の最大幅の8割の大きさまで拡張されるようなコードの書き方とは、例えば以下のサイトの緑色のボタンをイメージしています。
https://zero-fx.jp/survey/ireserch/
-
@ひこまる さん
イメージの共有ありがとうございます!
.jin-flexbox .jsb-visual-shiny { min-width: 80%; text-align: center; } .jin-shortcode-button.jsb-visual-shiny a { width: 100%; }こちらのコードだといかがでしょうか...??
もし何も変化が無い場合は、一度、別途で導入している
CSSのプラグインを停止させた状態で検証をお願いしたいです。。>サイト上でテスト
後学のために、これはどこからテストできるのでしょうか。基本的な考え方はこちらの記事が参考になるかもしれません...!
https://ics.media/entry/230317/よろしくお願いいたします!
-
@tsuさん
な、なりました…!!本当にありがとうございますm(_ _)m
ピクセルだとうまくならない理由までは終えませんでしたが、上記コードの場合は、うまくいきました。検証の考え方も、ありがとうございます。勉強させていただきますm(_ _)m
本件はクローズで問題ございません。誠にありがとうございました!
-