<head>内の<title>の内容の設定方法と編集について知りたい。
-
<head>内の<title>の内容の設定方法と編集について知りたい。お願いします。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
-
@tsu_ さん
こんにちは
ご返信ありがとうございます。タイトルは、ブラウザ上のタブのタイトルのことになります。

改善したい点①
TOPページのタイトルタブを変更したいです。改善したい点②
↑追加で申し訳ないです。

ブログをドメイン名で検索した際に、ブラウザの検索欄に出てくる説明文を編集したいです。恐れ入りますがよろしくお願い致します。
-
-
@tsu_ さん
返信ありがとうございます。
②については、解決することが出来ました。ありがとうございます。
しかし、①については以下の通り、変わらないです。どこを編集したらよろしいでしょうか

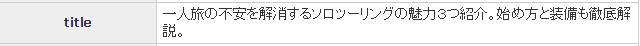
↑SEOチェキのスクショですマニュアルの内容では、サイトのタイトルについては書かれていますが、
ブラウザのtitleについてはどこに書いてありますでしょうか
お忙しいところ恐縮ですが、ご確認のほどよろしくお願いします。
-
@ひこぼし さん
②については、解決することが出来ました。ありがとうございます。
こちら解決したとのことで良かったです!
しかし、①については以下の通り、変わらないです。どこを編集したらよろしいでしょうか
もう少し詳しく教えていただきたいのですが、、、
●添付していただいたスクショが現状のタブに表示されるテキストでしょうか??
●実際に表示させたいテキストを教えていただきたいです
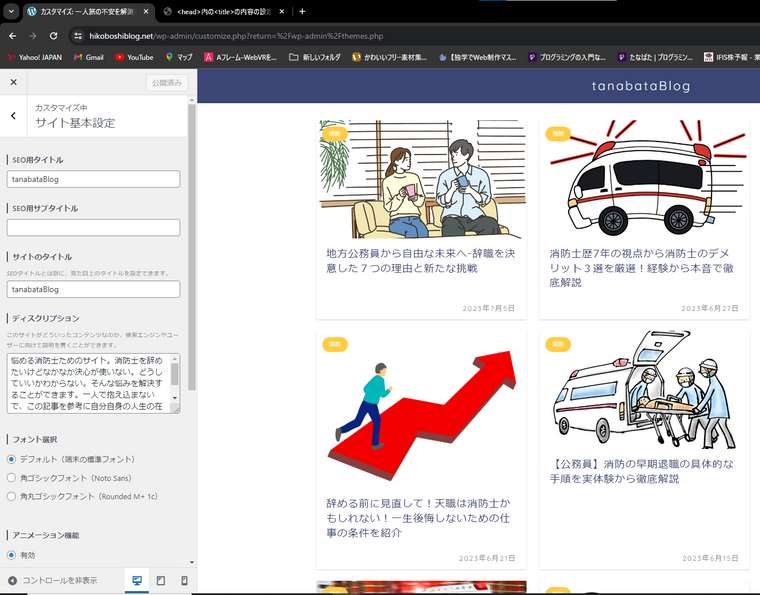
●カスタマイズ画面の該当部分のスクショをご共有いただけますと幸いです
お手数おかけしますが、よろしくお願いいたします!
-
@tsu_ さん
●添付していただいたスクショが現状のタブに表示されるテキストでしょうか??
→はいその通りです


●実際に表示させたいテキストを教えていただきたいです
→まだ、決まってないですが、「たなばたブログ」にしようと思います。●カスタマイズ画面の該当部分のスクショをご共有いただけますと幸いです

お手数ですが、よろしくお願いいたします。
-
-
@tsu_ さん
ご指摘の通り、上書きされておりました。

共有していただいたマニュアルの最後の部分を見落としており、
自分で確認で来ておりませんでした。申し訳ないです。ご丁寧な対応と、貴重なお時間をありがとうございます。
引き続き、よろしくお願いいたします。
-