キャラの吹き出しの色が1箇所変わりません
-
以前こちらでキャラの吹き出しの色を、グレー・緑から他の色に変えるCSSを教えて頂きました。↓
.balloon-left.balloon-bg-gray .balloon-content, .balloon-left.has-efefef-bgballon .balloon-content {
background: #fff;
}
.balloon-left.balloon-bg-gray .balloon-serif:before, .balloon-left.has-efefef-bgballon .balloon-serif:before {
border-color: transparent #fff transparent transparent;
}
.balloon-left.balloon-gray .balloon-content, .balloon-left.has-ccc-ballon .balloon-content {
border-color: #000;
}
.balloon-left.balloon-gray .balloon-serif:after, .balloon-left.has-ccc-ballon .balloon-serif:after {
border-color: transparent #000 transparent transparent;
}.balloon-right.balloon-bg-green .balloon-content, .balloon-right.has-d-1-f-8-c-2-bgballon .balloon-content {
background: #fff;
}
.balloon-right.balloon-bg-green .balloon-serif:before, .balloon-right.has-d-1-f-8-c-2-bgballon .balloon-serif:before {
border-color: transparent transparent transparent #fff;
}
.balloon-right.balloon-green .balloon-serif:after, .balloon-right.has-9-ddd-93-ballon .balloon-serif:after {
border-color: transparent transparent transparent #000;
}
.balloon-right.balloon-green .balloon-content, .balloon-right.has-9-ddd-93-ballon .balloon-content {
border-color: #000;
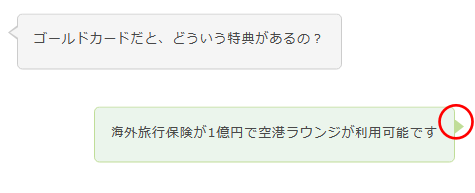
}しかし緑の吹き出しの三角部分のみ色が変わりません。

以下の部分が対象だと思うのですが、どうすれば色が変わるか教えて頂けないでしょうか?
.balloon-right.balloon-bg-green .balloon-serif:before, .balloon-right.has-d-1-f-8-c-2-bgballon .balloon-serif:before {
border-color: transparent transparent transparent #fff;
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :