マイクロコピーを作る方法
-
マイクロコピーを上手に書きたいんですが、方法がわかりません。
今は、ブロックエディタを使い、「段落」のボックスの中にマイクロコピー文を入れ、文字サイズをSにして、マイクロコピーっぽくして使っています。
しかし、その方法だと、マイクロコピーで紹介したい、すぐ下に置いているテキストリンク、バナー、ボタン、と間隔が空きすぎてしまいます。
どうしたら行間隔を詰めた文章を書けるでしょうか?
過去にマイクロコピーの件を質問している方のコメントをみて以下の対応もしてみましたが、間隔を詰めることはできませんでした。
【やってみた内容】
①外観⇒カスタマイズ⇒追加CSSに以下をコピペ
.cps-post-main .my-microCopy {
margin: 10px 0 8px;
padding-bottom: 0;
}②投稿画面で、「段落ボックス」を出し、マイクロコピー文を入力。
ブロックのカスタマイズをする箇所⇒高度な設定⇒追加SCCクラスに「my-microCopy」と入力。③変化がなかったので、追加CSSの8pxを0pxにして登録。
.cps-post-main .my-microCopy {
margin: 10px 0 0px;
padding-bottom: 0;
}④それでも何も変化なし。
ご確認いただけたらありがたいです。
よろしくお願いします。
マニュアル確認済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
-

こちらの画像からで、質問内容が伝わりますか?
ピンクの矢印で手書きした部分の距離を詰めたいです。
-
すみません、URLはこういった場で共有し辛いので、画像を添付させていただきましたが、画像だけで分かりますか?
-
@くみ さん
画像ありがとうございます!
共有していただいたように、過去トピックの方法での対応になるのですが、
おそらく、どこかが間違っていて上手く反映されてないんだと思います。。。それを確認するために、実際のサイトのコードを見てみないと判断ができないんですよね...
公開記事の画像ではなくて、最初の質問内容の①と②のスクリーンショットをいただけますか??
お手数おかけしますが、よろしくお願いいたします!
-


ご連絡がおそくなりすみません。
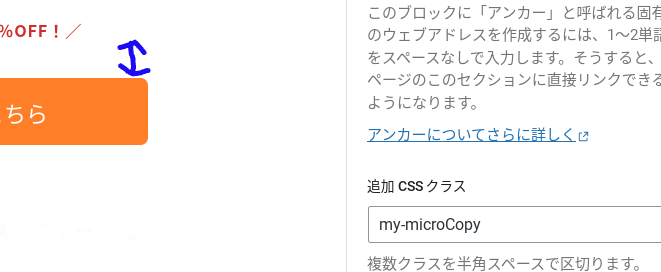
①②の箇所のスクショご確認ください。この用に設定して更新しましたが、青矢印で書いた通り、幅が狭くなっていません。
-
@くみ さん
画像ありがとうございます!
こちらの検証サイトでも改めてテストはしたのですが、
問題なく追加CSSが効いてる状態です。。。
(文字サイズをSにするのも問題なし)追加CSSクラスは「テキストリンク、バナー、ボタン」側でなく、
マイクロコピーのテキストを書いているブロックに指定していますよね...??
-
はい!マイクロコピー文章を入れているブロックで追加CSSを入力しています!
何が問題なんでしょう(T T)
-
すみません!ワードプレスの投稿画面は変わっていませんでしたが、「投稿を表示」したらちゃんと間隔がつまっていました!
ありがとうございました m(_ _)m
-