フッター位置ズレの修正方法について
-
お世話になります。
過去にも何度か「フッター位置のズレ」について投稿されており、暫定対策で「解決済み」とされています。
同様の現象が未だに起こり、やはり暫定策では別の不都合が発生してしまいますので、本修正して頂けると助かります。過去投稿の暫定策「”空欄”を記事末尾に追加しフッター位置を調整する」の場合、スマホ表示では下に長い空白ができてしまいます。
この現象は、RTOCを有効化することで、例えば「お問い合わせページ」のような短い記事では、記事本文よりもサイドバーの方が長いので、フッター位置が記事本文のすぐ下に来てしまい、ウィジットで設定されたサイドバーの項目と被ってしまいます。
RTOCの設定で、「除外する固定ページID」に記事ID入れても改善されません。
RTOCはとても見栄えが良く、他の目次プラグインを使いたくありません。
この不具合の修正または、対処法をご教示いただけると助かります。
宜しくお願いいたします。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : 6.3.1
ご利用のサーバー名 : Xサーバー
PHPのバージョン :
OS : windows11
ご利用のブラウザ : Crome
該当サイトのURL : 未公開
-
@まさこば さん
こんにちは!
スクショの共有ありがとうございます。ご不便おかけしてしまっていて、申し訳ありません...!
現状の仕様で対処する場合ですと、空白(スペース)に追加クラスを設定しつつ
スマホ側ではCSSで非表示にする形になると思います。。。編集画面はクラシックエディタとブロックエディタ、どちらをお使いでしょうか??
よろしくお願いいたします!
-
お世話になります。
ご返信ありがとうございます。クラシックエディタを使っています。
あまり詳しくないため、HTML, CSSの書き換え方など、具体的にご教示頂けると助かります。
宜しくお願いいたします。
-
@まさこば さん
こちらの環境下ですと、以下の流れで対応できました!
①クラシックエディタのテキストタブからスペースを入れたい箇所に
↓ のコードを書きます(200の部分はスペースの高さになるので調整をお願いいたします)<div style="height:200px" class="my-spacer"></div>
⠀
⠀
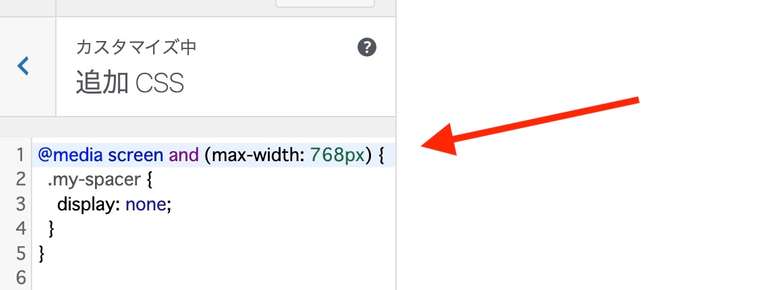
②管理画面「外観」>「カスタマイズ」の「追加CSS」に
↓ のコードを書きます@media screen and (max-width: 768px) { .my-spacer { display: none; } }
⠀
⠀
もし反映されない場合は、実際のサイトのURLをご共有いただければと思います!
-
@tsu_
ご丁寧なアドバイスありがとうございました。
無事に解決できました!
-