ブログカードが表示されません
-
お世話になります。
ブログカードを表示させてみようと思いましたがうまくいきません。。
ブログカード自体表示させようと思ったのが最近なので、過去は表示されていたものが表示されなくなったわけではなく、やってみようと思ったらできなかった、という状態です。ちなみにプラグイン全停止すると→正常に表示できました。
classic editor を有効化し更新すると表示されなくなります。原因はclassic editorのようですが、ネット上の情報を見てもそのような記事がなく。
パーマリンクの設定か?と思いましたが、特にプラグインを使って設定し直しているパーマリンクでもないので、これも違うかなと思いますが(この設定を変えてしまうのは怖いので変更していません)。。
PHPのバージョンも先ほど最新に変更しましたが変化なしです。
恐れ入りますが、ご指導よろしくお願いいたします。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 6.2.2
ご利用のサーバー名 : ロリポップ
PHPのバージョン : 8.1
OS : mac OS 13.0(22A380)
ご利用のブラウザ : chrome
該当サイトのURL : https://www.h-blue.shop/2023/06/06/customer-2/
-
@あんこ さん
こんにちは!
画像とURLありがとうございます。記事の編集ではClassic Editorを使っている状態でしょうか??
上下に余白を取って変化があるかご確認いただけますか??
https://jin-theme.com/manual/blog-card/こちらの環境ですと、WordPress 6.2.2 で Classic Editor を使っても
問題なくブログカードが表示されるんですよね。。。よろしくお願いいたします!
-
@tsu_ さん
こんにちは。ご返信ありがとうございます。
はい、Classic Editorを使っている状態で、生地余白の件も試しました。
① ビジアルエディタで試す
② ダメなので、テキストエディタで試す。<p>タグは入れたまま上下に余白をとる、2段分も試す。
③ ダメなので、<p>タグもとる
④ ダメなので、https://www.●●●●●.com/?p= のリンクで記事ナンバーを記入してみる
⑤ ダメなので、全プラグイン停止して、保存し直すと、表示が正常になります。
でも、その後Classic Editorを有効化し、保存し直すとまた戻ってしまいます。という状態です。
-
-
@tsu_ 様
ありがとうございます! ご返信が遅くなり失礼いたしました。
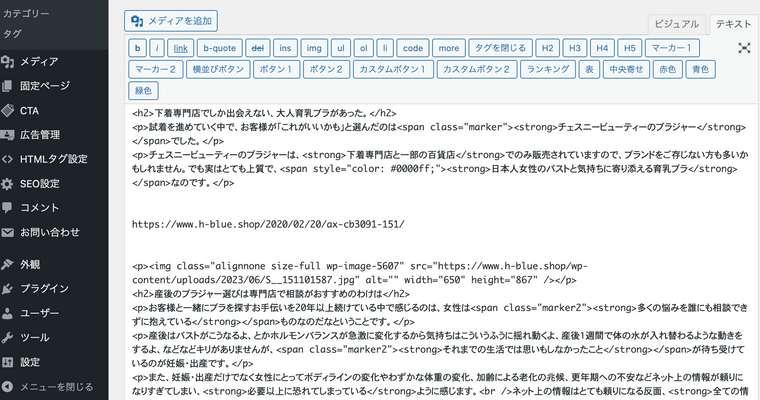
こちらになります。よろしくお願いいたします。
-
@あんこ さん
画像ありがとうございます!
1つ試していただきたいことがあるのですが、
①プラグイン全停止
②Classic Editor を有効化
③新規記事を立ち上げる(Classic Editor)
④URLのみを貼り付けて保存(※タイトルとかは何でも大丈夫です)お手数おかけしますが、よろしくお願いいたします!
-
@tsu_ さん
ご指示ありがとうございます。
やってみました→ ちゃんとブログカード形式で表示されます!
-
@あんこ さん
あ、やっぱりそうですか...!
添付いただいた編集画面を見ると、ブロックエディタの
「クラシック」ブロックを使った時のテキストの形に近いんですよね。対応できないか検証してみますので、もう少々お待ちください!
-
@あんこ さん
追記です。
Classic Editorのテキストタブ内に以下のようなコードが書かれている箇所はありますか??
<!-- wp:paragraph -->
<!-- /wp:paragraph -->ご確認よろしくお願いいたします!
-
@tsu_ さん ありがとうございます! こちらのコードは入っておりませんでした。
よろしくお願いいたします。
-
@あんこ さん
ご確認ありがとうございます!
こちらの環境下でいろいろ検証しているのですが、同様の症状を再現できていない状態です。。。もう1つ検証をお願いしても良いでしょうか...?
新規記事でブログカードが表示できたとのことでしたが、
その記事に画像を貼りつけてみて、問題なくブログカードが表示されるかご確認いただきたいです。度々お手数おかけしますが、よろしくお願いいたします!
-
@tsu_ さん ありがとうございます。
プラグイン全部有効にして記事に画像を貼りつけてみましたが、問題なくブログカードが表示されました!
お手数をおかけしております。引き続きどうぞよろしくお願いいたします。
-
@あんこ さん
検証ありがとうございます!
ブログカードを表示させたい既存記事のどれかを選んでいただき、
テキストを全てコピーして新規記事に貼り付けた場合はどうでしょうか??
(コピーする時は、Classic Editorのビジュアルタブでコピーしてみてください)※すみません、誤操作で「解決済み」になってしまいました...
引き続きこちらのトピックで対応いたしますので、そのままご返信いただければと思います。
-
@tsu_ さん
ありがとうございます!
ご指示の通り貼り付けてみると、表示されていたのにただのリンク文字になってしまいました。私もちょっともしかしてと思ったのが、過去記事を複製して記事を書くことが基本になっていて、(枠の構成などを使いたくてそうしてました)その過去記事の中の何かが引っ掛かるのかもしれませんね。こちらでも検証してみます。
-
@tsu_ さん
一から投稿を作り直してみましたところ、全プラグイン有効の状態で作業しても、正常に表示できました! どの部分がダメだったのかはわからないのですが、古いページをコピーして作業するのをやめてみようと思います。
大変お手数をおかけいたしましたが、とても助かりました。心よりお礼申し上げます。
ありがとうございました。
-
@あんこ さん
ご報告ありがとうございます!
なるほど、コピーしていたのが影響してたようですね。
こちらも勉強になりました、ありがとうございます!引き続き、よろしくお願いいたします。
(ご確認いただければ、ご返信は無用ですので...!)