ブログカードが表示されません
-
-
@tsu_ 様
ありがとうございます! ご返信が遅くなり失礼いたしました。
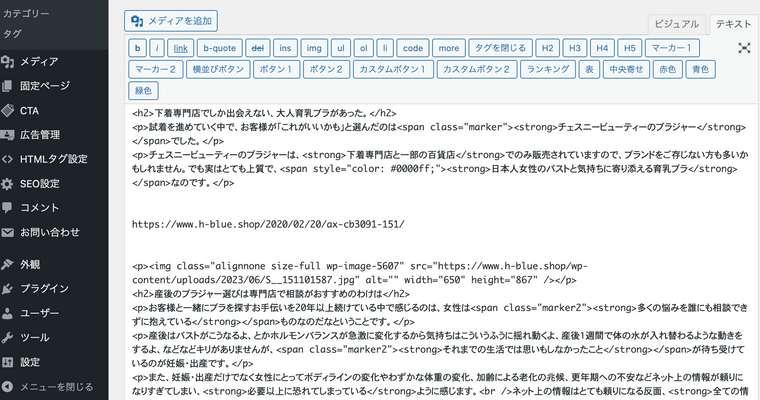
こちらになります。よろしくお願いいたします。
-
@あんこ さん
画像ありがとうございます!
1つ試していただきたいことがあるのですが、
①プラグイン全停止
②Classic Editor を有効化
③新規記事を立ち上げる(Classic Editor)
④URLのみを貼り付けて保存(※タイトルとかは何でも大丈夫です)お手数おかけしますが、よろしくお願いいたします!
-
@tsu_ さん
ご指示ありがとうございます。
やってみました→ ちゃんとブログカード形式で表示されます!
-
@あんこ さん
あ、やっぱりそうですか...!
添付いただいた編集画面を見ると、ブロックエディタの
「クラシック」ブロックを使った時のテキストの形に近いんですよね。対応できないか検証してみますので、もう少々お待ちください!
-
@あんこ さん
追記です。
Classic Editorのテキストタブ内に以下のようなコードが書かれている箇所はありますか??
<!-- wp:paragraph -->
<!-- /wp:paragraph -->ご確認よろしくお願いいたします!
-
@tsu_ さん ありがとうございます! こちらのコードは入っておりませんでした。
よろしくお願いいたします。
-
@あんこ さん
ご確認ありがとうございます!
こちらの環境下でいろいろ検証しているのですが、同様の症状を再現できていない状態です。。。もう1つ検証をお願いしても良いでしょうか...?
新規記事でブログカードが表示できたとのことでしたが、
その記事に画像を貼りつけてみて、問題なくブログカードが表示されるかご確認いただきたいです。度々お手数おかけしますが、よろしくお願いいたします!
-
@tsu_ さん ありがとうございます。
プラグイン全部有効にして記事に画像を貼りつけてみましたが、問題なくブログカードが表示されました!
お手数をおかけしております。引き続きどうぞよろしくお願いいたします。
-
@あんこ さん
検証ありがとうございます!
ブログカードを表示させたい既存記事のどれかを選んでいただき、
テキストを全てコピーして新規記事に貼り付けた場合はどうでしょうか??
(コピーする時は、Classic Editorのビジュアルタブでコピーしてみてください)※すみません、誤操作で「解決済み」になってしまいました...
引き続きこちらのトピックで対応いたしますので、そのままご返信いただければと思います。
-
@tsu_ さん
ありがとうございます!
ご指示の通り貼り付けてみると、表示されていたのにただのリンク文字になってしまいました。私もちょっともしかしてと思ったのが、過去記事を複製して記事を書くことが基本になっていて、(枠の構成などを使いたくてそうしてました)その過去記事の中の何かが引っ掛かるのかもしれませんね。こちらでも検証してみます。
-
@tsu_ さん
一から投稿を作り直してみましたところ、全プラグイン有効の状態で作業しても、正常に表示できました! どの部分がダメだったのかはわからないのですが、古いページをコピーして作業するのをやめてみようと思います。
大変お手数をおかけいたしましたが、とても助かりました。心よりお礼申し上げます。
ありがとうございました。
-
@あんこ さん
ご報告ありがとうございます!
なるほど、コピーしていたのが影響してたようですね。
こちらも勉強になりました、ありがとうございます!引き続き、よろしくお願いいたします。
(ご確認いただければ、ご返信は無用ですので...!)