ワードプレスGutenbergでJINブロックが出ない
-
ワードプレスでJINテーマを使っているのですが、初めてGutenbergでブログを書き始めているのですが、JINのテーマもワードプレスも最新バージョンにしていますがJINブロックがでてこないので吹き出しやボックスが作れません・・・。
使っているのは子テーマです。初期の段階で何か設定が違っているのでしょうか?
いろいろと調べて順序立ててやってみましたが、うまくいきません・・・。わかれば教えていただけると助かります(涙
よろしくお願いします。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : 6.2
ご利用のサーバー名 : エックスサーバー
PHPのバージョン : 7.4.33
OS : macOS Ventura バージョン13.2.1
ご利用のブラウザ : safari
該当サイトのURL :
-
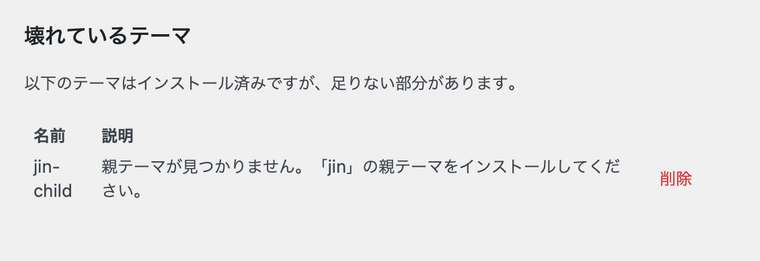
もう一度画面を確認したら、テーマが変わっていて、子テーマがインストールできない状況になっていました。

こちらが関係していますでしょうか?
-
@yumi36 さん
こんにちは!
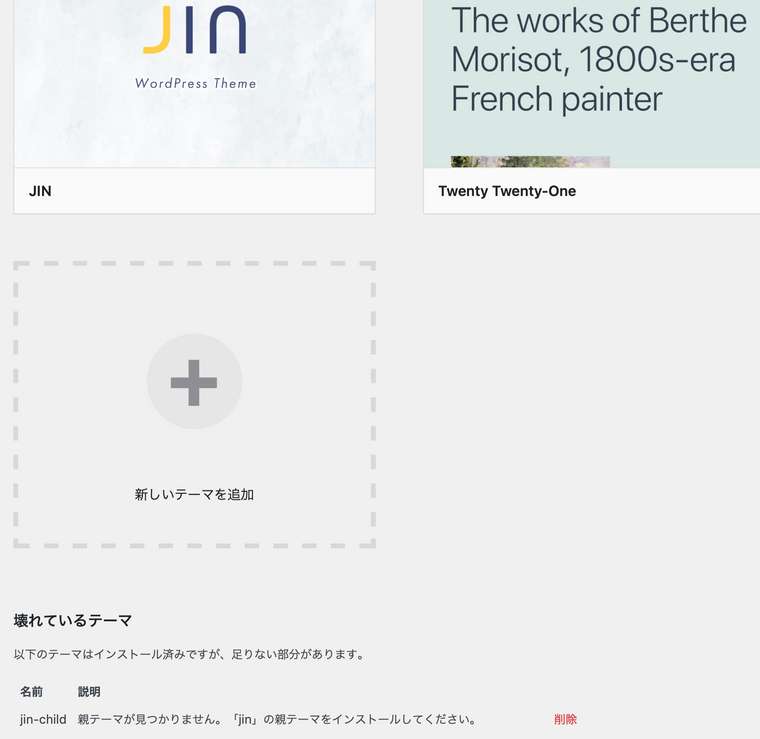
画像ありがとうございます。添付していただいた画像を見ると、JIN自体がインストールされていないようですね。。。
管理画面「外観」>「テーマ」ページのスクショをいただけますか??お手数おかけしますが、よろしくお願いいたします!
-

tsu様
お返事ありがとうございます!
JINのこのようなエラーがでるので、何度も親テーマもインストールしてみてるのですが、
同じような現象になってしまいます・・・。
ちなみに、今回サブドメインで2つ目のブログを作成中でそちらの方が上手くいきません・・。
一つ目のものは、ワードプレスもJINテーマもバージョンアップしていないので普通に使えています。あまり知識がないため初歩的なことができてないのかもしれませんがよろしくお願いします泣
-
ちなみに、JINの1.510バージョンの親テーマをインストールした場合、子テーマは問題なくインストールできます。
その場合、最初の問い合わせ内容のようにブロックにJINの項目が出てこないためボックスや吹き出しなどが使用できません・・。
-
@yumi36 さん
画像ありがとうございます!
子テーマではなくて親テーマを有効化した場合は、問題なく使えるんでしょうか??
また、JINは最新バージョンとのことなので、2.732をお使いですか??
-
tsu様
親テーマを有効化した場合にはJINブロックでてきました!

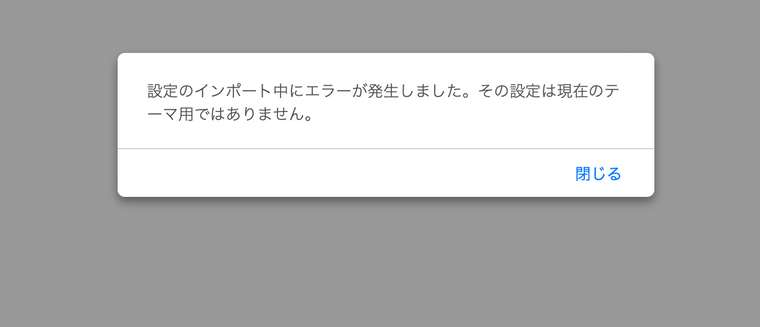
しかし、別問題で親テーマにすると何故かデザインの変更ができないんです・・・。
変更用のプラグインCustomizer Export/Importは入れているのですが、
エラーがでます。。。

JINのテーマは最新の2.732です。
できれば子テーマで作成したいと思うのですが・・・。
よろしくお願いします( ; ; )
-
-
JINテーマとGutenbergのバージョンが合っていない可能性があります。テーマのサポートページやフォーラムで確認することをおすすめします。
-
Shopifyを使って韓国服のECサイトを運営しているんだけど、集客にはSNSデジタルマーケティングが必須だよね。でも、新規顧客を獲得するのは簡単だけど、リピートが獲得できなかったんだ。でも、Shopifyアンケートアプリ https://asklayer.io/shopifyのためのアンケートアプリ/を使って、リピート率が上がって収益も安定したよ!同じように悩んでいる人は、ぜひ導入してみて!
-
Shopifyを使って韓国服のECサイトを運営しているんだけど、集客にはSNSデジタルマーケティングが必須だよね。でも、新規顧客を獲得するのは簡単だけど、リピートが獲得できなかったんだ。でも、Shopifyアンケートアプリ asklayer.ioを使って、リピート率が上がって収益も安定したよ!同じように悩んでいる人は、ぜひ導入してみて!