あわせて読みたいのBOX内にキャッチャー画像を反映させたい
-

これは他社のテーマですが、このように出来ませんか??
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 6.1.1
ご利用のサーバー名 : Xサーバー
PHPのバージョン :
OS : Windows10
ご利用のブラウザ : Chrome
該当サイトのURL :
-
@yu0303 さん
こんにちは!
画像ありがとうございます。ブログカードではアイキャッチ画像も表示されるはずなのですが、、
表示されませんか??こちらのマニュアルページの「ブログカード」の部分を見てもらえると分かりやすいと思います。
https://jin-theme.com/manual/gutenberg-how-to-use-2/もし表示されない場合は、該当記事のURLをご共有お願いいたします!
-
私はグーテンバーグではなく、クラッシックエディターで記事を書いています。
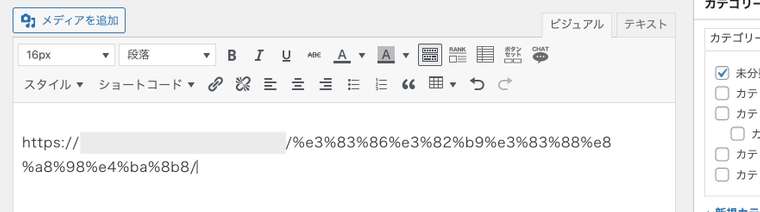
記事URLを埋込みするだけでは反映したことがありません。
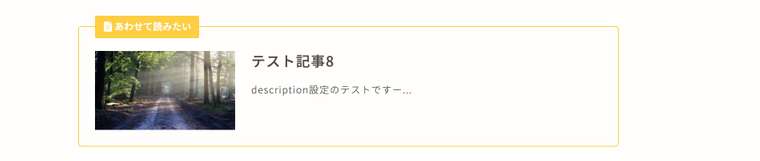
通常は、アイキャッチ画像が表示されてるのでしょうか?初めて知りました...また、記事下方に「ディスクリプション設定」登録をしておけば、添付したスクショのようにタイトルや記事詳細文がでますか?
-
@yu0303 さん
そうですね、、、基本的にはClassic Editorでも問題なく表示されるはずです。。
https://jin-theme.com/manual/blog-card/
(マニュアルにも書いてあるとおり、対応しているのは内部リンクです)
⠀
↓
⠀

⠀
ただ稀にプラグインの影響だったり、エラーが出ている状態だったりすると
表示されない事例もあります。まずは、プラグインの停止やエラーの有無、場合によっては自動広告などを止めてみて
なるべくテーマ単体に近づけた状態にしてみたいと原因の検証が難しいです。。。お手数おかけしますが、ご確認よろしくお願いいたします!
-
え~URLをただ貼り付けるだけでこのBOXが出てくるんですか?
やだ~初めて知りました。。。
他のBOXと同じように「あわせて読みたい」BOXをコピペして使っていました。はい、バッチリ反映されました。ありがとうございました!!!
-
@yu0303 さん
え~URLをただ貼り付けるだけでこのBOXが出てくるんですか?
やだ~初めて知りました。。。
他のBOXと同じように「あわせて読みたい」BOXをコピペして使っていました。あ、そういう事でしたか。。
もろもろお手数おかけしました...でも、反映されたみたいで良かったです!
引き続きよろしくお願いいたします。
(ご確認いただければ、ご返信は無用ですので!)