タブレットでのメニュータブが表示されない問題について
-
PCやスマホではメニューのグローバルナビゲーションやスライドメニュー、ボタンメニューは問題なく表示されるのですが、iPad miniですと上手く表示されず困っています。
iPadの場合、縦だとグローバルナビゲーション、スライドメニュー、ボタンメニューが表示されず、横向きですとスライドメニューは表示されるのですが残りの2つが表示されません。
使用しているものは第6世代のiPad miniで1920×1080のサイズになります。
お手数をお掛けしますが宜しくお願い致します。


マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 6.1.1
ご利用のサーバー名 : xサーバー
PHPのバージョン :
OS : safari
ご利用のブラウザ : https://blog-mareeba.com
該当サイトのURL :
-
@mbo112591 さん
こんにちは!
画像ありがとうございます。先に1点確認させていただきたいのですが、
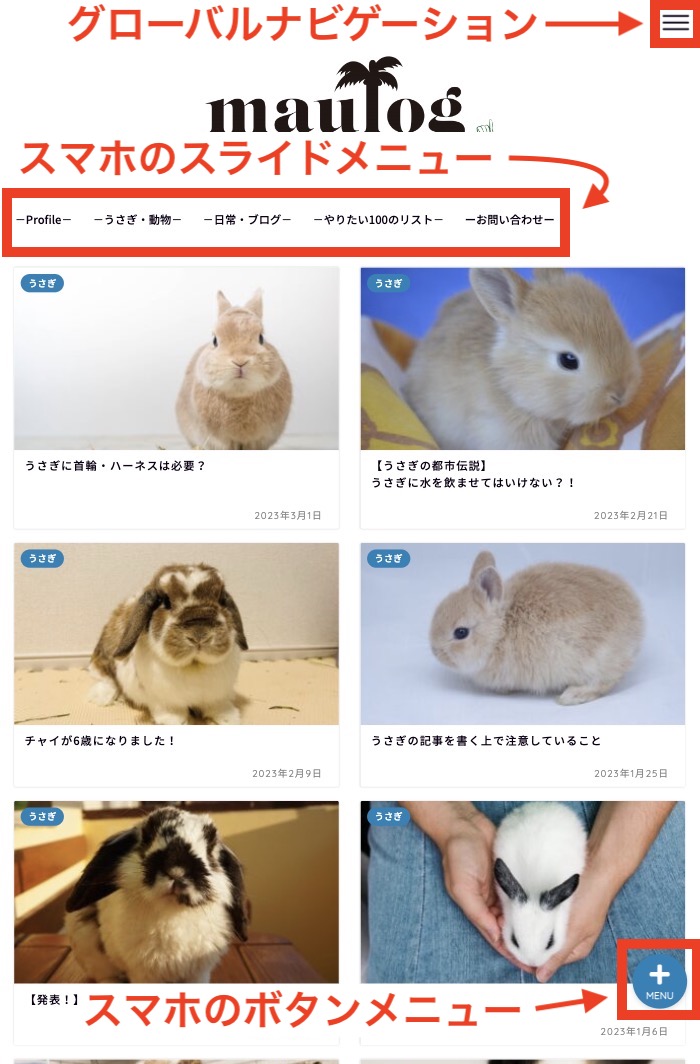
それぞれのメニューの認識は ↓ の画像と同じですか??【縦(744×1133)】

⠀
⠀
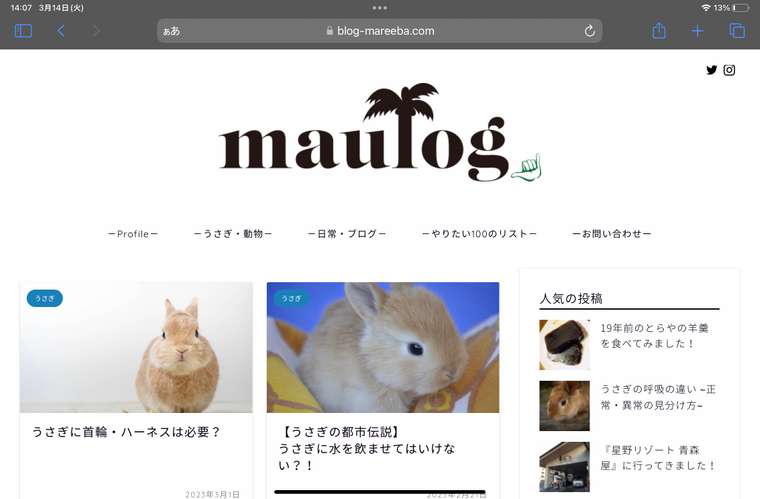
【横(1133×744)】
⠀
⠀
※念の為の補足ですが、縦と横のサイズの数字がイメージつかなそうだったら、
こちらの記事が参考になると思いますので、一度ご覧いただければと思います!
https://go-tomedia.com/media/web-site/866JIN では「幅768」が1つの基準になっていますので、
それ未満であれば、スマホ用のハンバーガーメニューなどが表示されて、
それ以上であれば、PCと同じでグローバルメニューが横並びになるイメージです。お手数おかけしますが、ご確認よろしくお願いいたします!
-
ご返信ありがとうございます!
メニューの認識は画像の通りで合っています。
JIN では「幅768」が1つの基準になっていますので、
それ未満であれば、スマホ用のハンバーガーメニューなどが表示されて、
それ以上であれば、PCと同じでグローバルメニューが横並びになるイメージです。とのことなので、私の第6世代のIpad miniは744×1133のサイズでは横向きではメニューの表示は問題ないと解決しましたが、
縦ですとハンバーガーメニューなど全てが表示されません。宜しくお願い致します。
-
@mbo112591 さん
メニューの認識は画像の通りで合っています。
とのことなので、私の第6世代のIpad miniは744×1133のサイズでは横向きではメニューの表示は問題ないと解決しましたが、ご確認ありがとうございます!
縦ですとハンバーガーメニューなど全てが表示されません。
すみません、ねんのため確認させていただきたいのですが、
縦にした状態でページを再読み込みしても変化は無さそうでしょうか??また、すでにプラグインの全停止とキャッシュ削除も検証済みかどうかも
併せてお知らせいただけますと幸いです!度々お手数おかけしますが、ご確認お願いいたします!
-
縦の状態で再読み込みしても変化はありません。
また、すでにプラグインの全停止及びキャッシュ削除済みです。宜しくお願い致します。
-
@mbo112591 さん
ご連絡遅くなってしまい、申し訳ありません!
改めて検証・確認をしたところ、
現状JINの仕様上ではiPad mini(第6世代)に対応しておらず、表示するのは難しいことが分かりました。。別途、mbo112591 さんご自身でカスタマイズしていただくか、
有識者の方にご依頼していただく流れになるかと思います。ご希望に沿えず大変申し訳ございませんが、ご了承くださいますようお願い申し上げます。
-
@tsu_
承知いたしました。
色々教えていただきありがとうございました。
-
@mbo112591 さん
よろしくお願いいたします。
※恐縮ですが、こちらのトピックは一度「解決済み」とさせていただきますので
何かありましたら、再度トピックを立てていただければと思います!(ご確認いただければ、ご返信には及びません)
-
関係無い所から書き込みして申し訳ありません。
アンドロイド8インチタブにて私も同じ悩みを抱えています。
少ない知識でcssを解読しておりますが、自分のスキルでは難しいと感じおります。
8インチタブで、メニューがすべて消えるのはとても不便なので(でもまぁ、8インチでネットを見る層も少ないとは思いますが)クラウドワークスなどに助けを求められないか検討しています。
特に解決法が見つかったわけではないのに、書き込んで申し訳ありませんでした。