タブレットのヘッダーについて
-
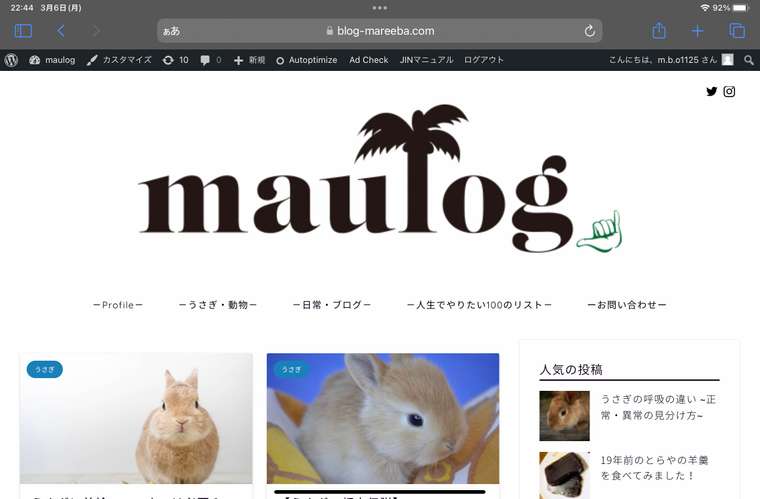
ヘッダーに自分で作成したロゴを使用しているのですがタブレットでのみ表示がおかしくなります。(縦だと小さく、横向きだと大きくなってしまいます。)
以前、別の方がご相談されていたのを参考に以下のコードを追加cssに入れ、%を変更しても変わりません。
@media (max-width: 1023px) and (min-width: 768px){
.tn-logo-size img {
width: calc(20%*2.2)!important;
}
}
@media (min-width: 1024px){
.tn-logo-size img {
width: calc(20%*2.2)!important;
}
}お忙しいところお手数をお掛けしますが、宜しくお願い致します。


マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 6.1.1
ご利用のサーバー名 : xサーバー
PHPのバージョン :
OS :
ご利用のブラウザ : safari
該当サイトのURL : https://blog-mareeba.com
-
@mbo112591 さん
こんにちは!
URLと画像ありがとうございます。iPadの実機でも確認してみましたが、こちらの環境下では
現状で縦にしてもロゴは小さくなりませんね。。追加CSSにコードを書いていない状態だと思いますので、
一度、書いた状態で公開していただけますか??PC上で検証すると、共有いただいたコードでも対応できそうに思えます。。。
よろしくお願いいたします!
-
ご返信ありがとうございます。
追加cssにコードを入力した状態で公開しました。
ご確認宜しくお願い致します。
-
@mbo112591 さん
対応ありがとうございます!
こちらのiPadで見ると縦でも横でも割と良いサイズ感に見えますね。。。
お使いのタブレットサイズによっては見え方が変わると思うのですが、
mbo112591 さんが使っているタブレットはiPadですか??
(こちらで検証用で使っているのは768×1024サイズのiPadです)ご確認よろしくお願いいたします!
-
お世話になっております!
私は第6世代のiPad miniで1920×1080のサイズになります。
私のiPad miniでも横向きはそれなりに良いヘッダーサイズなのですが、縦だと明らかに小さくなってしまいます。宜しくお願い致します。
-
@mbo112591 さん
第6世代のiPad miniだと、CSS での指定は 744x1133 だったかと思いますので、
指定する幅を変えて変化があるかご確認いただけますか??
(20%の部分は調整してみてください)@media (min-width: 744px) and (max-width: 1023px) { .tn-logo-size img { width: calc(20%*2.2)!important; } }お手数おかけしますが、よろしくお願いいたします!
-
お返事遅くなってしまい申し訳ございません。
教えていただいたコードを入力し、%で調整しましたら良い具合に設定できました!
有難うございました!
-
@mbo112591 さん
あ、上手くいきましたか!良かったです。
ご報告ありがとうございました!