テーマのデモサイトの不具合
-
@masayoshi さん
ウジェットは、「classic editor」を入れましたが、さらに「Classic Widgets」を入れる必要ありますか。
「Classic Editor」は記事の編集画面に対するプラグインで
「Classic Widgets」はウィジェットの編集画面に対するプラグインになります。少し前に WordPress の仕様変更があって、投稿編集画面だけでなく
ウィジェットもブロックでの編集に変わりました。JIN テーマでは「ウィジェットのブロック化」に対応していないので、
デモサイトで表示されているサイドバーのデザインを再現したい場合は
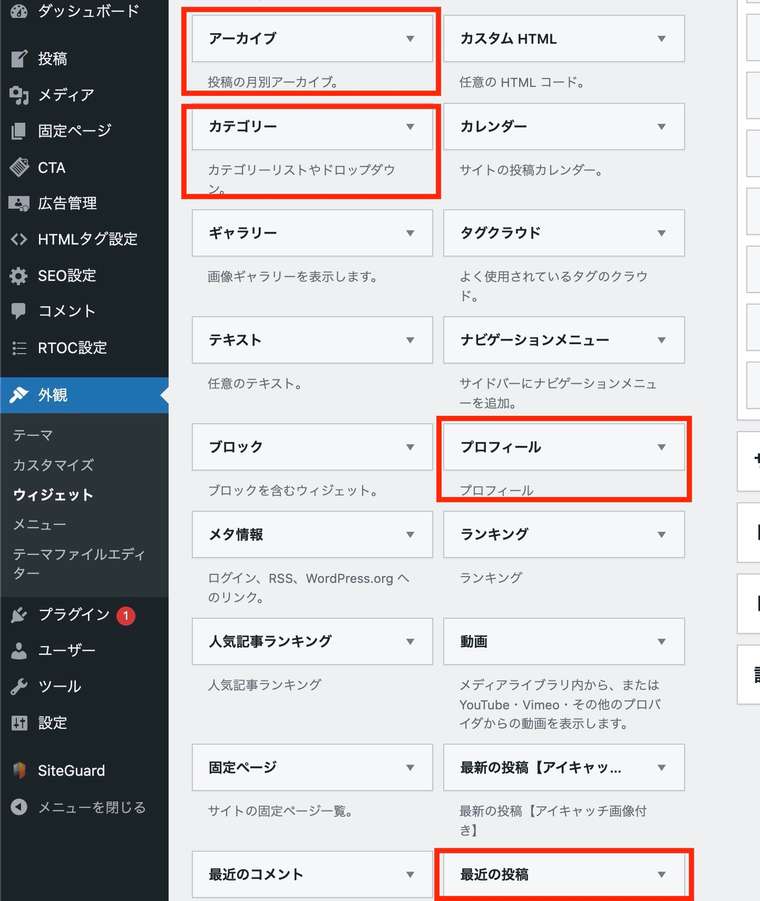
プラグインの「Classic Widgets」の導入が必要になってきます!分かりづらければ、管理画面「外観」>「ウィジェット」の「サイドバー」にある
英語になっている項目自体を削除してから、必要な項目を追加していく形でも良いと思います ↓

⠀
⠀「外観」→「カスタマイズ」→「トップページ設定」のカテゴリーIDは以下のように3つ入れてます。
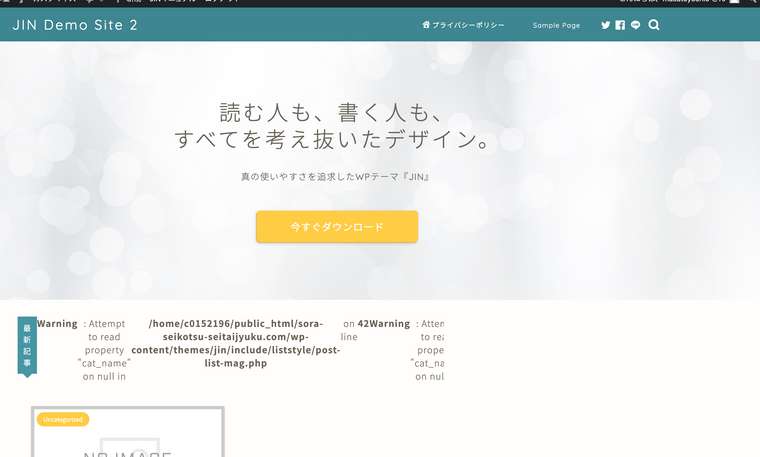
こちらですが、2枚目に添付いただいた画像を見ると「4, 5, 9」と入っていますが、
1枚目の画像を見るとカテゴリー ID は Uncategorized の「1」しか存在していないですよね。。ですので「4, 5, 9」は存在していない為、エラーメッセージが出ている状態になります。。。
「4, 5, 9」を消せばエラーは消えるはずなのですが、消して変化があるかご確認いただいても良いでしょうか??
⠀
⠀
よろしくお願いいたします!
-
tsu_様
お世話になります。
少し改善できてきました。
さらに現状でわからないのことなのですが、デモサイト2を使おうと思いダウンロードしてダッシュボードではデモサイトの表記が出ます。

しかし、これを外観からカスタマイズしたものはダッシュボードの画像に反映されないのでしょうか?

上の帯に、「トップ」「コンタクト」とかの表記も出てきません。
色々とわからないことが多く、大変申し訳ございません。
よろしくお願いいたします。
-
続きです。
これは、デモサイトの文を削除しないといけないのでしょうか?削除の仕方もわからないのですが、、、
引き続き、ご教示くださいますようお願い申し上げます。
-
@masayoshi さん
デモサイト2を使おうと思いダウンロードしてダッシュボードではデモサイトの表記が出ます。
しかし、これを外観からカスタマイズしたものはダッシュボードの画像に反映されないのでしょうか?左上のサイトタイトル部分の話でお間違いないですか??
この部分は、カスタマイズ画面から変更が可能です!
https://jin-theme.com/manual/title/反映されなかったら、以下の画像の箇所が「下書き」になっていないか確認してみてください。

⠀
⠀上の帯に、「トップ」「コンタクト」とかの表記も出てきません。
こちらはメニューの事だと思うので、一度 ↓ のマニュアルをご確認いただけますか??
https://jin-theme.com/manual/menu/お問い合わせページが必要であれば、管理画面「固定ページ」からお問い合わせページを作成してから、
メニューに追加する流れになります。ご確認よろしくお願いいたします!
-
tsu_様
お世話になります。
度重なる回答をありがとうございます。
確認させていただきながら、また何かありましたらご質問させていただきます。
いつもありがとうございます。
-
tsu_様
いつもお世話になります。
度々申し訳ありません。
ピックアップ画像などを入れていきたいのですが、マニュアルでわからないので
教えていただけると助かります。

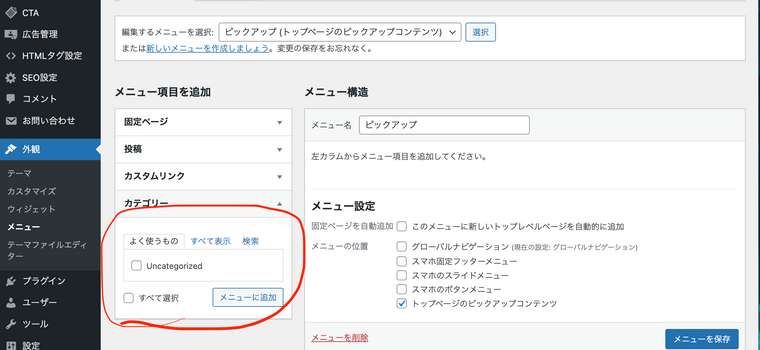
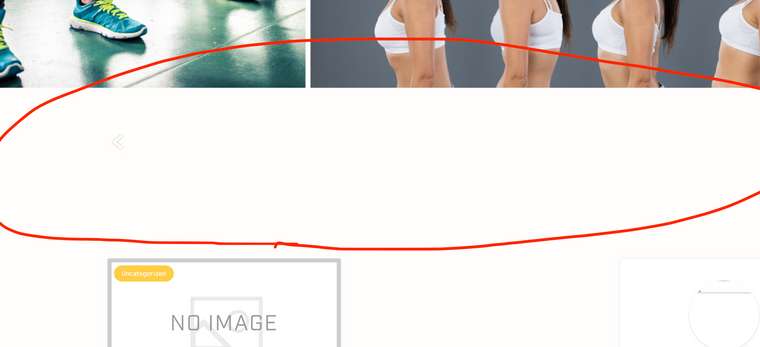
この垢で囲ったところのピックアップは外観のメニューから追加するということですが、以下の部分の
カテゴリーというところにメニューを加えたいのですが、それはここの画面で追加できないのでしょうか?


この部分にピックアップが出るようにする方法がちょっとわからないのですが、初歩的なことですみません。マニュアルを見て行っているのですが、なかなか解決できずにおります。
再度ご教示ください。
-
@masayoshi さん
画像ありがとうございます!
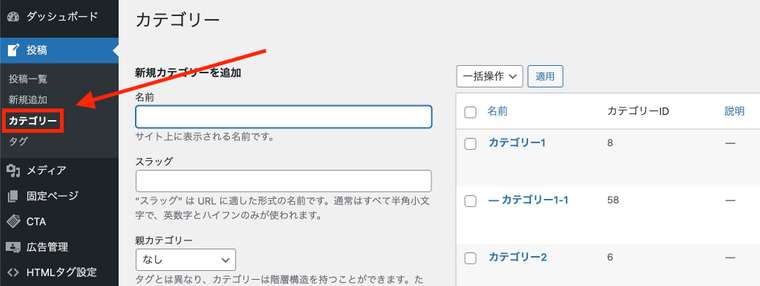
カテゴリーというところにメニューを加えたいのですが、それはここの画面で追加できないのでしょうか?
カテゴリーは以下の画像のページから作成できます。

⠀
⠀この部分にピックアップが出るようにする方法がちょっとわからないのですが
ピックアップコンテンツついてですが、
ユーザーさんに見てもらいたい記事を並べる機能なので、
並べたい記事(投稿や固定ページ)を作成する必要があります。記事をいくつか作成した上で ↓ のマニュアル手順で設定する流れです。
https://jin-theme.com/manual/pick-up/画像については、それぞれの記事(投稿や固定ページ)で
設定するアイキャッチ画像が表示される仕組みになってます。アイキャッチ画像の設定方法は、こちらの記事が参考になると思います!
https://www.conoha.jp/lets-wp/wp-eyecatch/
⠀
⠀
⠀
ちょっと説明が長くなってしまったので、まとめます。
以下の流れで進めて行くのがおすすめです。①まずは、カテゴリーを作ります。
- 記事の内容によって、いくつかカテゴリーを作っていただければと思います。
- 最低でも3つ作っておくと、コンテンツマガジンに綺麗におさまりますね。
⠀(コンテンツマガジンというのは以下のマニュアルで説明している部分)
https://jin-theme.com/manual/contents-magazin/
⠀
②投稿記事を作っていきます。
- この時にアイキャッチ画像を設定しつつ
- ①で作ったカテゴリーを指定していきます(指定方法は以下のサイトを参照)
https://lucy.ne.jp/bazubu/how-to-setup-wp-category-23699.html③「外観」>「メニュー」ページから、
⠀⠀上記で先に説明したピックアップコンテンツを作ります。ご確認よろしくお願いいたします!
-
tsu_様
ご返信ありがとうございます。
試してみたいと思います。
色々とご質問にご回答いただき、誠にありがとうございます。
引き続き、よろしくお願い致します。
-
tsu_様
いつもお世話になります。
ご質問させていただきたいのですが、JINのデモサイト6にあるような、トップページは
ブログ記事ではなく、ホームページのような形態で、紹介文などを固定ページで投稿して、ピックアップの1つにブログを設定
したいと思うのですが、またはそのトップページの記事の下の方にブログを入れるなど、どのように投稿すれば良いでしょうか。
また、サイドバーにアフィリエトの投稿の仕方などを教えていただけると助かります。
ちょっと分かりずらい説明で申し訳ありません。スクショできず、デモサイト6のトップページみたいにしたいです。
どうぞよろしくお願い致します。
-
@masayoshi さん
お世話になっております!
差し支えなければ、これまでの質問と内容が変わってくる場合は
新しくトピックを立てていただいても大丈夫ですか??お手数おかけして申し訳ありません。。。
よろしくお願いいたします!