①オリジナルアイコンがスマホから見た場合のみズレる ②ブロック間の調整
-
お世話になっております。
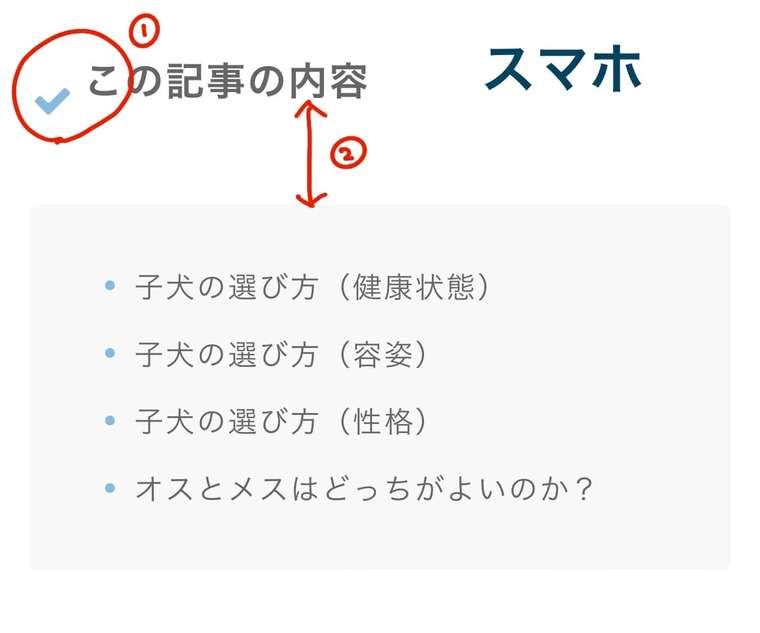
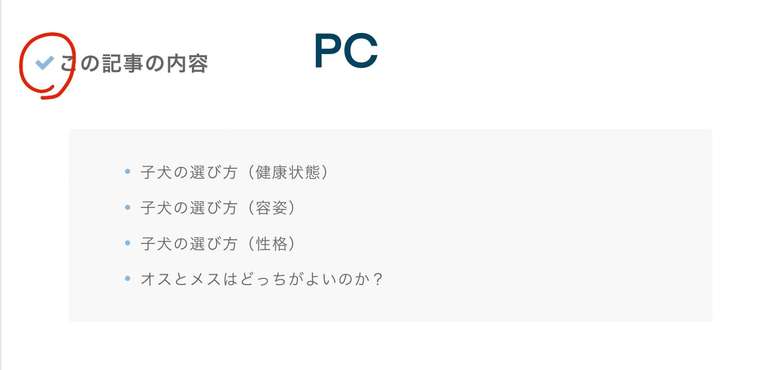
① オリジナルアイコンがスマホから見た場合のみズレます。
PC(iPad)から見た際は添付のとおり問題ないです。②画像内の矢印間をありますでしょうか?
サイト全体のブロック間を一斉に変更するのではなく、この部分のみ間隔を狭めたいです。よろしくお願い申し上げます。


WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL : https://minischnauzer-komatsu.com/
-
@こまつ さん
こんにちは!
画像ありがとうございます。① オリジナルアイコンがスマホから見た場合のみズレます。
PC(iPad)から見た際は添付のとおり問題ないです。こちらの環境下で検証すると症状が出ない状態です。。
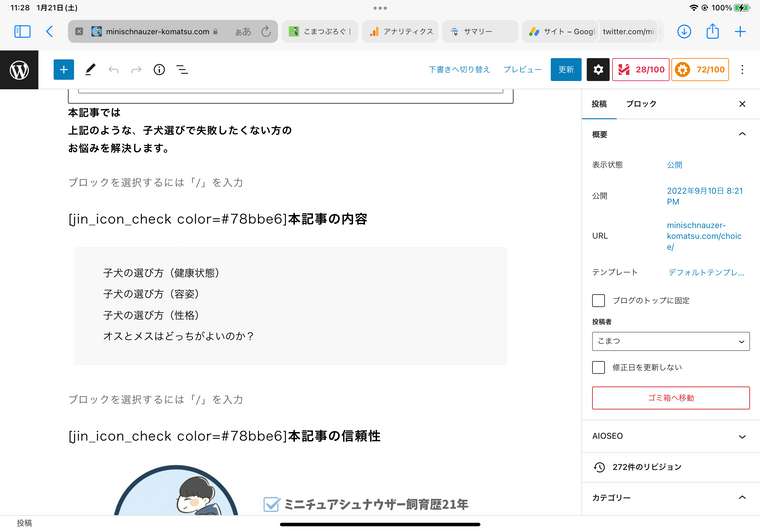
お手数おかけしますが、どのように入力しているか確認したいので、
投稿編集画面の該当箇所のスクリーンショットをいただけますか??
⠀
⠀②画像内の矢印間をありますでしょうか?
サイト全体のブロック間を一斉に変更するのではなく、この部分のみ間隔を狭めたいです。そうですね、、、余白を狭くしたいテキストに追加 CSS クラスを設定して
追加 CSS で余白を調整する形になるんじゃないかなと思います。ご確認よろしくお願いいたします!
-
①症状が出ないというのは、ズレていないということでしょうか?当方、携帯で見た時のみズレます。
編集画面は添付でよろしいでしょうか?②ありがとうございます。すみませんが、そちらのCSSお分かりでしょうか?
-
@こまつ さん
画像ありがとうございます!
①症状が出ないというのは、ズレていないということでしょうか?当方、携帯で見た時のみズレます。
こちらのテストサイトで検証した場合にズレなかったという事です!
こまつ さんのサイトを確認しましたが、アイコンのズレは発生しています。該当箇所の段落のフォントサイズを変更しているのが影響しているようですね。。
以下のコードを追加 CSS に書く事で解消できると思います。
ただ、これによって他の箇所に影響が出た場合は、
②のやり方のように個別で CSS を当てる必要が出てくるかもしれません。@media (max-width: 767px) { .jic:before { vertical-align: middle; } }追加 CSS の一番下に記入して反映されない場合は、
一番上に記入してみてください。
(途中でコードに間違いがある場合は、一番下では反映されませんので)
⠀
⠀②ありがとうございます。すみませんが、そちらのCSSお分かりでしょうか?
.cps-post-main .xxxxxx { padding-bottom: 0rem; }などで対応できるかなと思います!
「xxxxxx」は指定したクラス名を入れていただいて、
「0」の所を変えると余白が変わります。よろしくお願いいたします!
-
ご丁寧にありがとうございます。
2つとも解決しました。
お手数をおかけしました
-