スマホ画面で見るレイアウトの変更が反映されない。
-
<質問内容>
サイトデザイン設定で「スタイル9(ヘッダー画像あり)」
を選択しておりますが、プレビュー画面の通りの配置になりません。<状況>
・PCでサイトを見ると、プレビュー通りの変更が反映される。
・スマホでサイトを見ると、デザインの変更が反映されない。
・文字や記事の更新は可能。お手数おかけいたしますが、ご教授の程よろしくお願いいたします。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 6.1.1
ご利用のサーバー名 :
PHPのバージョン : 7.4
OS : macOS 13.1
ご利用のブラウザ : safari及びchrome
該当サイトのURL : https://danao.blog
-
@danao さん
こんにちは!
情報の共有ありがとうございます。・PCでサイトを見ると、プレビュー通りの変更が反映される。
・スマホでサイトを見ると、デザインの変更が反映されない。こちらについてですが、どの部分が反映されない形ですか?
(スマホでキャッシュを削除しても反映されなそうですか??)画像などを貼り付けてもらえると大変助かります。
お手数おかけしますが、よろしくお願いいたします!
-
@tsu_. さん
返信ありがとうございます。
キャッシュについては削除済みで、複数端末でも確認してみましたがレイアウトの反映はできないようです。状況の画像についてですが、下記1つ目の画像がスマホでwebページを開いた時に見られる画面です。
(追記:1枚目の画像 赤い部分の文字は「info」ではなく「テスト」に更新されています。)

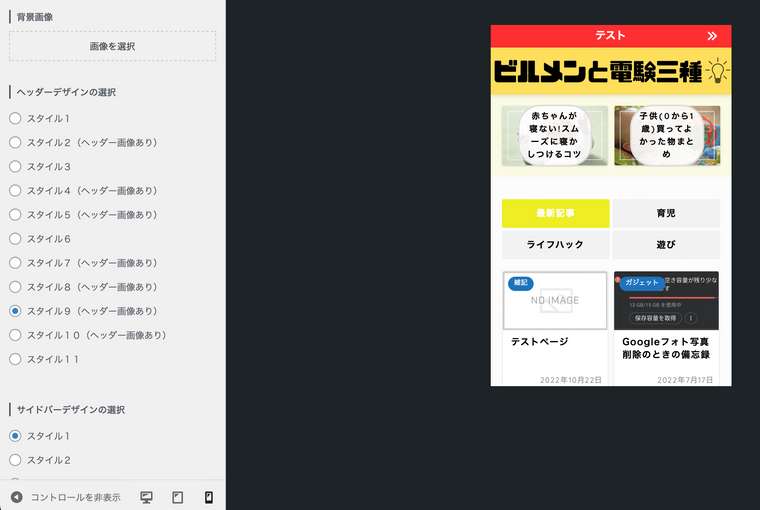
下記2枚目の画像が設定画面のプレビューのスクショになります。

今スタイル9を選択しており、web公開時に2枚目の画像のようなスタイルにしたいです。
念の為、他のスタイルで更新した時に変更されるかも試してみたのですが、
・PCでサイトを覗いた時はレイアウト変更が反映される。
・スマホで見るとレイアウトの変更がされていない。
(1つ目のスクショの通り変化なし)
といった具合です。よろしくお願いいたします。
-
この投稿が削除されました!
-
@danao さん
画像ありがとうございます!
プレビューの表示に合わせるとなると、
グローバルメニューにあたるものが無くなってしまいますが大丈夫そうですか??であれば、追加 CSS に以下のコードを書けば対応できると思います。
@media screen and (max-width: 767px) { #header-box, .sp-menu-open { display: none; } }ご確認よろしくお願いいたします!
-
@tsu_ さん
追記のCSSコードありがとうございます。
2番目画像の通りのデザインとなりました。スマホ画面ではグローバルメニューは不要でしたので、
頂いたコードをそのまま使用させていただきます。
-