プラグイン「VK Filter Search Pro」の非表示CSSコードについて
-
お世話になります
サイト制作に「VK Filter Search Pro」という検索システムのプラグインを利用しておりまして
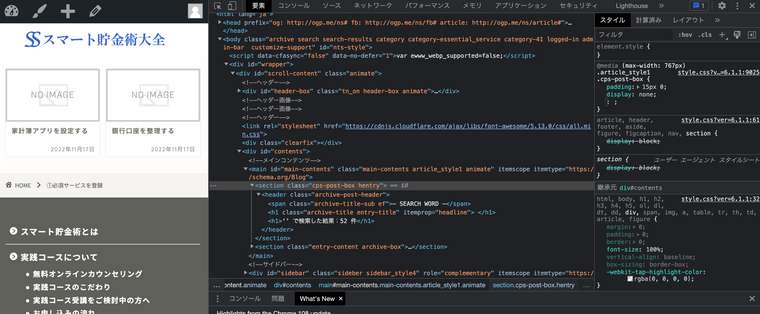
検索結果が表示される際の画像の赤枠部分(検索結果の件数表示のボックス)を非表示にしたいと考えております下記のように追加CSSを入力すると
検証ページでは非表示になるのですが
実際のWEBページでは表示されてしまいますもし非表示のCSSがお分かりの方がいらっしゃいましたら
ご教示いただけますと助かります▼当方で試した記載コード
@media (min-width: 1024px)
.article_style1 .cps-post-box {
padding: 30px;
display: none;
}@media (max-width: 767px)
.article_style1 .cps-post-box {
padding: 15px 0;
display: none;
}

マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : WordPress 6.1.1
ご利用のサーバー名 : ConohaWing
PHPのバージョン : 7.4.33
OS : Mac OS Venture 13.0.1
ご利用のブラウザ : GoogleChrome
該当サイトのURL : https://smartist-hiro.com/?category_name=essential_service&s=
-
@hiro1234567 さん
こんにちは!
こちらで検証した感じですと、追加 CSS の一番上に記述すると反映されるようなので、
追加 CSS の中のどこかで間違った記述をしてるとかかもしれません。。。試しに一番上に書いてみて反映されるか確認してみてはどうでしょうか??
ご確認よろしくお願いいたします!
-
ご返信ありがとうございます!
追加CSSの最初に挿入してみましたが
残念ながら表示が消えませんでした。「検証」で行うと消えるのですが
そのコードをそのまま記載しても消えないのが不思議ですね・・。そのほかに対策法など思い付かれますでしょうか?

-
@hiro1234567 さん
メディアクエリ(@media...)部分を消しても変化は無さそうですか??
⠀
⠀「検証」で行うと消えるのですが
念のため確認なのですが、こちらの「検証」とは何を指していますか??
ご確認よろしくお願いいたします!
-
ご返信ありがとうございます
>メディアクエリ(@media...)部分を消しても変化は無さそうですか?
→メディアクエリを消去すると、固定ページが表示されなくなってしまいました。
検索結果の件数表示部分だけ消去したいのですが、他のページ等にも影響が出てしまうようです。>念のため確認なのですが、こちらの「検証」とは何を指していますか??
わかりづらい表現で大変失礼いたしました。
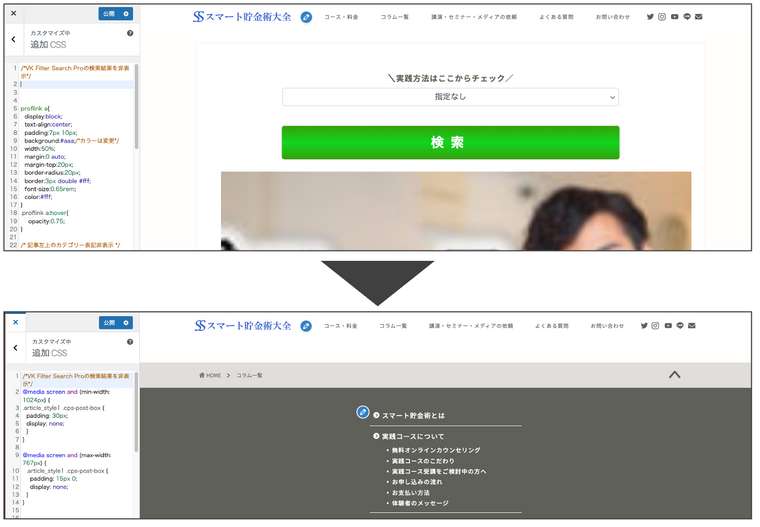
スクリーンショットの操作を指しております!
-
@hiro1234567 さん
画像ありがとうございます!
スミマセン、、、そもそも最初にご共有いただいたコードの
メディアクエリ部分の書き方が間違っていました。。。@media screen and (min-width: 1024px) { .article_style1 .cps-post-box { padding: 30px; display: none; } } @media screen and (max-width: 767px) { .article_style1 .cps-post-box { padding: 15px 0; display: none; } }こちらのコードを書いてみていただけますか??
よろしくお願いいたします!
-
何度もありがとうございます!
試してみたところ
前回と変わらず、検索結果だけでなく
検索画面自体が消えてしまいました。細かいこだわりで大変申し訳ありませんが
検索結果の件数表示だけ非表示にすることは可能でしょうか?;;
-
@hiro1234567 さん
画像ありがとうございます!
すみません、、最初にいただいた URL ページで確認していたので
勘違いしていたかもしれません。。以下のコードだと、いかがでしょうか??
@media screen and (min-width: 1024px) { .article_style1 .cps-post-box .archive-post-header { padding: 30px; display: none; } } @media screen and (max-width: 767px) { .article_style1 .cps-post-box .archive-post-header { padding: 15px 0; display: none; } }ご確認よろしくお願いいたします!
-
プラグイン「VK Filter Search Pro」の非表示CSSコードについてで@tsu_が発言 :
@media screen and (min-width: 1024px) {
.article_style1 .cps-post-box .archive-post-header {
padding: 30px;
display: none;
}
}@media screen and (max-width: 767px) {
.article_style1 .cps-post-box .archive-post-header {
padding: 15px 0;
display: none;
}
}ありがとうございます!
上記のコードで無事に消えました!何度も何度もご返信いただき感謝申し上げますm(_ _)m
素人ゆえにまたご質問差し上げることもあるかと思いますが
引き続きよろしくお願いいたします!
-
@hiro1234567 さん
ご報告ありがとうございます!
上手く行って良かったです。素人ゆえにまたご質問差し上げることもあるかと思いますが
引き続きよろしくお願いいたします!カスタマイズ関連については、お答えできない場合もありますので、
そちらだけ予めご了承いただけますと幸いです。引き続き、よろしくお願いいたします。
(ご確認いただければ、ご返信は無用ですので...!)