サイトアドレスを変更するとJINアイコンが読み込まれない
-
インストール先と別のサイトアドレスを指定しています。
設定 > 一般 でサイトアドレスをWordPress アドレスとは別のアカウントに変更すると
JINアイコンが読み込まれなくなりました。
キャッシュを削除しても、シークレットモードでも読み込まれず、
JINを再インストールしましたがダメでした。
解決方法はありますでしょうか。
JINアイコン以外のアイコンフォントを代わりに表示する方法なども含め
おしえていただけると助かります。
よろしくお願いいたします。

マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 6.0.2
ご利用のサーバー名 : GMO
PHPのバージョン :
OS : mac OS 11.5
ご利用のブラウザ : Firefox,chrome
該当サイトのURL : https://www.tanaka-km.com/blog/
-
@aikoooo さん
こんにちは!
画像ありがとうございます。以前にも同じような方がいらっしゃいましたが、
エラー内容を見るとクロスドメインの話かなと思います。。こちらの記事が参考になりそうですので、一度ご覧いただけますと幸いです。
https://ja.wordpress.org/support/topic/テーマ画像 相対パス→絶対パスへ変更/
https://btj0.com/blog/wordpress/cors-error/
記事内の作業を行う場合は、バックアップやコピーを取るなど
注意しながら進めていただければと思います。
(自己責任での作業をお願いいたします)ご確認よろしくお願いいたします!
-
Access to font at 'https://blog.tanaka-km.com/wpblog/wp/wp-content/themes/jin/font/jin-icons/fonts/jin-icons.ttf?c16tcv' from origin 'https://www.tanaka-km.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Access to font at 'https://blog.tanaka-km.com/wpblog/wp/wp-content/themes/jin/font/jin-icons/fonts/jin-icons.woff?c16tcv' from origin 'https://www.tanaka-km.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Chromeで上記表示が出ているので、クロスドメインの問題だと思います。

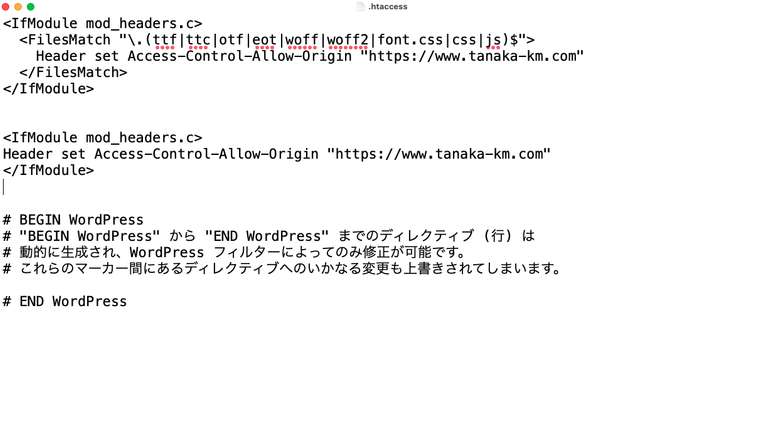
.htaccess ファイルにスクショの内容を記述しましたが改善しません。
エラーの表示でが、origin にhttps://www.tanaka-km.comと出てきますが、
Wordpressの設定では、https://www.tanaka-km.com/blogとサブディレクトリを設定しています。
記述が間違っているのだと思いますが、対処方法がわかりません。教えていただけると助かります。
-
htaccess を置く場所は、WordPress アドレス (URL)のディレクトリの直下であっていますでしょうか?
フォントファイル内に置くという意見もありますがどれもうまくいきません。
-
@aikoooo さん
画像ありがとうございます。
上の方の記述(FileMatch...)は元々書かれていたものですか??
⠀
⠀htaccess を置く場所は、WordPress アドレス (URL)のディレクトリの直下であっていますでしょうか?
そうですね。
サーバーによってはサーバーの管理画面から操作できる場合もあるのですが、
aikoooo さんがお使いのサーバーでは出来なそうですか??ご確認よろしくお願いいたします。
-
お世話になります。
色々しらべて、結局今は下記のコードをhtaccessに記述して
WordPress アドレス (URL)のディレクトリの直下にアップしています。
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "https://www.tanaka-km.com"
</IfModule>PCで見ると改善されません。キャッシュを削除しても、シークレットモードでも読み込まれません。
スマホでアドレスをいれるとすると、スマホではアイコンが表示されます。
PCでChromeのデベロッパーツールでサイズをスマホのサイズにしても
読み込まれません。キャッシュの問題なのでしょうか?
サーバーの管理画面からは、htaccessファイルをいじることはできないので、
FTPソフトを使用しています。
-
普段は、FirefoxとChromを使用しています。
先ほど、Safariで開いたら、アイコンが表示されました。
Chromで、再度キャッシュとCookieを削除(全期間)を「しましたが、
やはり読み込みできませんでした。
iPhonとSafariだと、表示されます。Safari のコンソールにもエラーは表示されません。
-
@aikoooo さん
ご検証ありがとうございました!
ブラウザ単位でそれが制限されているのかもしれないですね。。
テーマの内容では無い事もあって、これ以上の対応はこちらでは難しそうです。
お役に立てず申し訳ありません。。
ご希望に沿えず大変恐縮ですが、ご了承くださいますようお願い申し上げます。