記事の画像をスマホでは小さく表示する方法
-
記事に掲載した画像の件ですが、スマホでは少々小さく表示したいなと考えております。
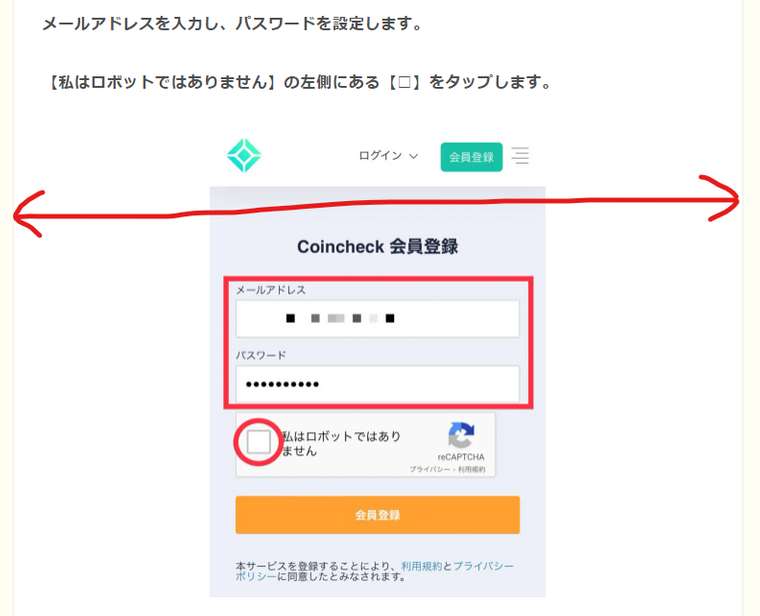
参考画像を添付しておりますが、PC画面だと画面の2/3ほどに画像が収まっていますが
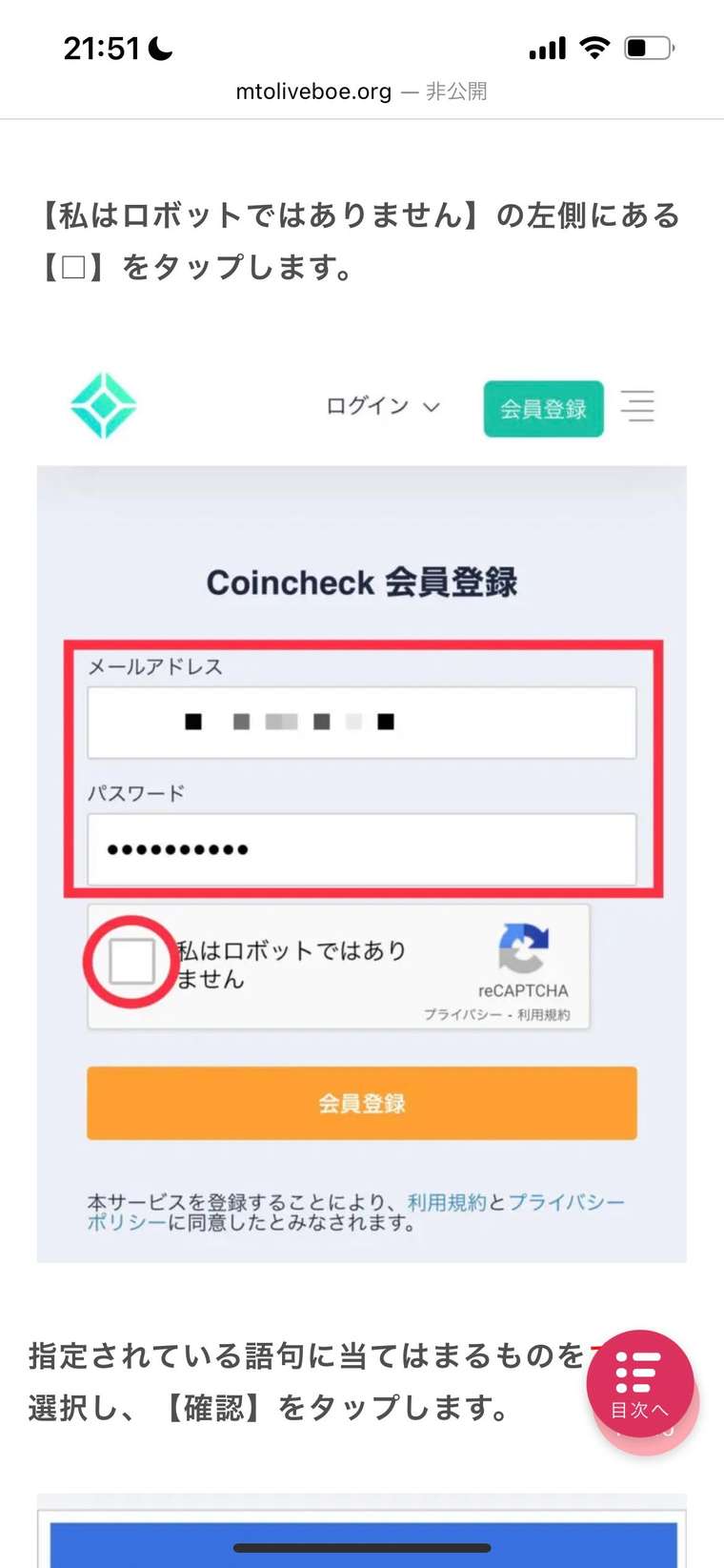
スマホ画面の場合、画面9割以上を占めてしまっています。スマホ画面でも同様に、左右に多少の空白を開けることは可能でしょうか。
お手数ですが、ご確認お願い致します。
▼PC画面

▼スマホ画面

マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 : エックスサーバー
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL : https://mtoliveboe.org/coincheck-3/
-
-
早々のご回答ありがとうございます!
CCS対応ですか・・・
一度、ググってみます!
-
@Suzu さん
そうですね、、、サイトの全部の画像でなくて
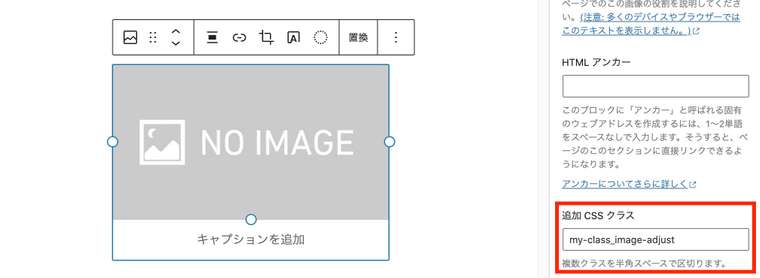
特定のいくつかの画像を小さくしたい場合は●それらの画像に「追加 CSS クラス」を設定
●追加 CSS で調整(場合によって、複数箇所に対しての調整が必要)といった流れになると思うので、ちょっと作業工程が増えたりします。。。
直接的な解決にならず申し訳ありませんが、
よろしくお願いいたします。
-
ご回答ありがとうございます。
ググってみたものの良い記事を発見することができず・・・
お手数ですが、可能であればその追加CCSの方法をお伺いすることは可能でしょうか。お手すきで問題ありませんので、よろしくお願い致します。
-
@Suzu さん
こちらの環境下では、↓の画像のようにクラス名を付けて、

⠀
⠀
カスタマイズの追加CSSに以下のコードを書いたら対応できました。@media (max-width: 767px) { .my-class_image-adjust figure { width: 80%; } }参考になりましたら幸いです!
-
記事の画像をスマホでは小さく表示する方法で@tsu_が発言 :
@media (max-width: 767px) {
.my-class_image-adjust figure {
width: 80%;
}
}お返事が遅れてしまい、申し訳ございません。
先ほどトライしてみた結果、無事に画像の大きさを変更することができました。
非常に助かりました。。。ご丁寧な対応、いつもありがとうございます!
-