ボックスの配置が勝手に中央寄りになるのを左寄せにしたい
-
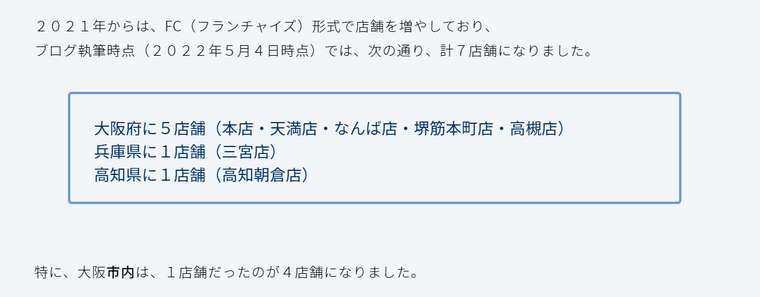
文章をボックス(四角の枠)で囲むと、ボックスの配置が勝手に中央寄りになります。
ボックスの配置を左寄せにする方法はありますでしょうか?

ブログの他のページ(他のブログ記事)で試しても、同じ現象が発生します。
文章をボックス(四角の枠)で囲んでいる手順ですが、Classic Editorを使用しており、「投稿を編集」画面内の、「スタイル」「1:太枠ボックス」を選択し、表示されたボックス内に文書を入力しています。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : 6.0.2
ご利用のサーバー名 : ConoHa WING
PHPのバージョン :
OS : Windows 10
ご利用のブラウザ : Microsoft Edge
該当サイトのURL :https://kumanekocampus.com/shell-ramen/
-
@ねこ崎カズキ さん
こんにちは!
画像ありがとうございます。以下のコードを「外観」>「カスタマイズ」の追加CSSに貼り付けるとどうでしょうか??
@media (min-width: 768px) { .simple-box1, .simple-box2, .simple-box3, .simple-box4, .simple-box5, .simple-box6, .simple-box7, .simple-box8, .simple-box9, .kaisetsu-box1, .kaisetsu-box2, .kaisetsu-box3, .kaisetsu-box4, .kaisetsu-box5, .kaisetsu-box6, .concept-box1, .concept-box2, .concept-box3, .concept-box4, .concept-box5, .concept-box6, .innerlink-box1 { margin-left: 0; } }「1:太枠ボックス」のみに適用させたい場合は、
@media (min-width: 768px) { .simple-box1 { margin-left: 0; } }で大丈夫だと思います。
ただ、ボックスの幅感や余白感はそのままなので、
細かい調整は ねこ崎カズキ さんご自身でお願いできれば幸いです!ご確認よろしくお願いいたします。
-
ご回答ありがとうございます!
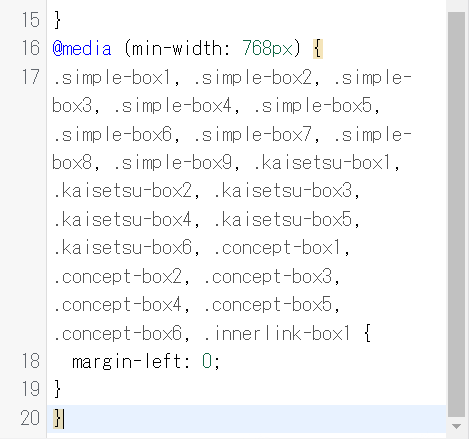
下方スクショ(一つ目)の通り実施してみましたが、下方スクショ(二つ目)の通りエラーとなりました。
コードの貼付場所もしくは貼付方法が誤っているのでしょうか?
追加cssには、元々15までコードが入力されていたので、改行して、16からコードを貼り付け、貼付後に「公開ボタン」をクリックしました。

-
五月雨で申し訳ありません。
Googleで「何かうまくいかなかったようです。時間を置いてもう一度お試しください」と検索した結果、自己解決できました。
具体的には、「一時的にWAFを無効化」することで解決できました。
これで、ボックスの配置を左寄せにできました。
ありがとうございました!
-