レイアウト崩れ(amagetti)について
-
amagettiというamazonランキングを掲載するプラグインを利用しています
最近、バージョンアップによりショートコードで掲載出来るようになりました
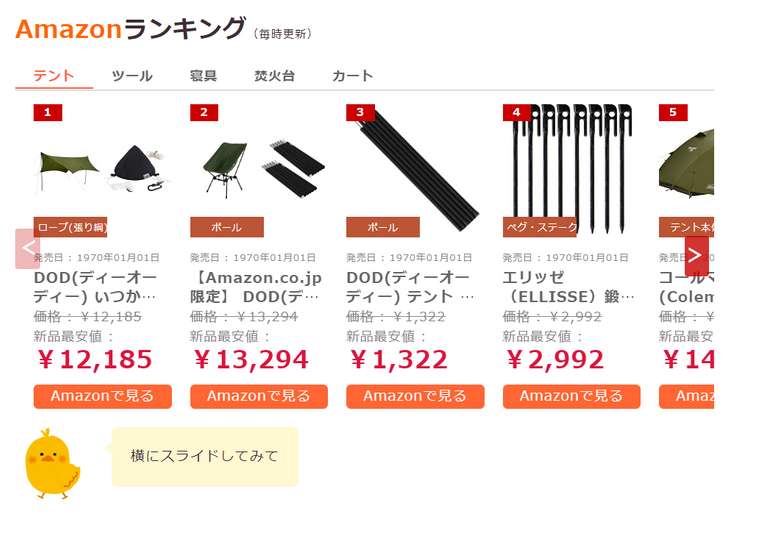
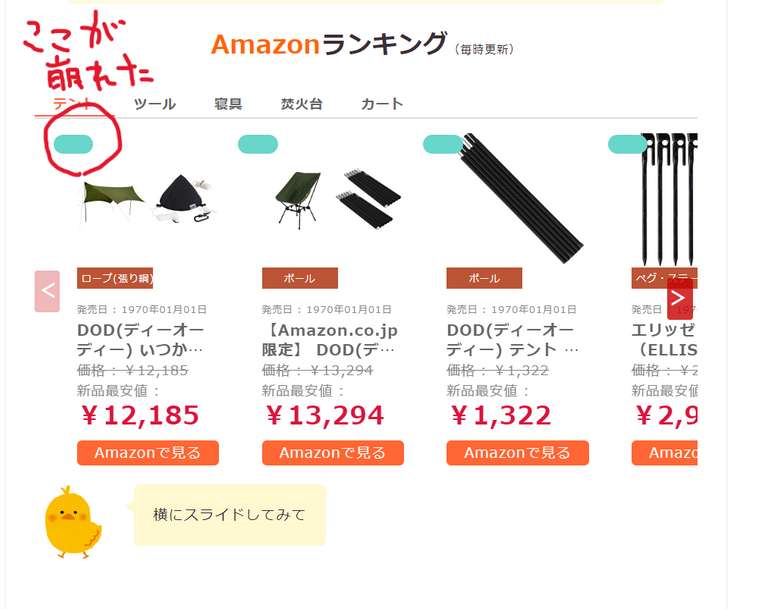
(以前はウィジェットのみ)ただ、ウィジェットでは問題が無く作動していたものの、ショートコードで掲載するとレイアウトが崩れました(ランキングの数字が水色塗りつぶしになった)
プラグインの作成者に確認をとったところ、以下の回答がありました
■プラグイン作成者からの回答
順位のデザインは ol.swiper-amagetti-wrapper li:before のclass属性で指定しております。
既存のCSSのデザインが競合していないかどうか、ご確認いただけますでしょうか。jinのテーマとデザインで競合する点はありますでしょうか?
お手数ですが、助言お願い致します

キャッシュクリア済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL : https://ok-camp.work/
-
@ok-camp さん
こんにちは!
画像の添付ありがとうございます。そうですね、、サイトを拝見した感じですと、
JIN の CSS で上書きされているように見えますね。。。ご確認よろしくお願いいたします!
-
この投稿が削除されました!
-
@tsu_ 様へ
返信ありがとうございます
F12 デベロッパーツールで調べました
.cps-post-main ol>li:before,
という要素が影響しているようですこのような場合、出来る対処などあるでしょうか?
複雑な対処が必要であれば、プラグインの使用はやめようと思いますよろしくお願いいたします
-
@tsu_ 様へ
プラグイン製作者へ確認したところ、以下の回答がありました
ただし、ランキングの数字が反映されるのみでデザインが改善されるまでには至りませんでした
参考までにお伝えします■プラグイン製作者からの回答
デザインを正常化するためには、アマゲッティのCSSの適用順位を上げる必要があります。プラグインメニュー > プラグイン > プラグインファイルエディター > AmaGetti を選択し、
「amagetti.css」内の141~159行目に記載されているCSS行に対して、!important を付与してみてください。▼付与例
/ランキング順位表示/
ol.swiper-amagetti-wrapper li:before{
display:block !important;
…
以下略
-
@ok-camp さん
このような場合、出来る対処などあるでしょうか?
複雑な対処が必要であれば、プラグインの使用はやめようと思います基本的にテーマとプラグインの干渉は、どちらかがアップデートされた時に
ユーザーさんご自身で調整していただく部分が出てくる事もあるので、
そのあたりは ok-camp さんの判断になるかと思います。。(過去のトピックを拝見した感じですと、これまでも干渉は起きているようですし...)
■プラグイン製作者からの回答
デザインを正常化するためには、アマゲッティのCSSの適用順位を上げる必要があります。
プラグインメニュー > プラグイン > プラグインファイルエディター > AmaGetti を選択し、
「amagetti.css」内の141~159行目に記載されているCSS行に対して、!important を付与してみてください。干渉している箇所は、JIN の「外観」>「カスタマイズ」の設定だったり
.cps-post-main ol>li:before に対しての CSS も関係しているので、
!important を付与するだけでは上書きされない部分がでるはずですね。。。
⠀
⠀
ちなみに以下のコードを追加CSSに書くと変化はありますか??ol.swiper-amagetti-wrapper li:before { display: block; padding: 0 11px; color: #fff; background-color: #c00 !important; content: counter(wpp-count) !important; position: absolute; opacity: 1; z-index: 10000; top: 0 !important; left: 0; font-size: 12px; font-weight: 600; transform: translateZ(0); height: auto !important; width: auto !important; border-radius: unset !important; }ご確認よろしくお願いいたします。
-
-
