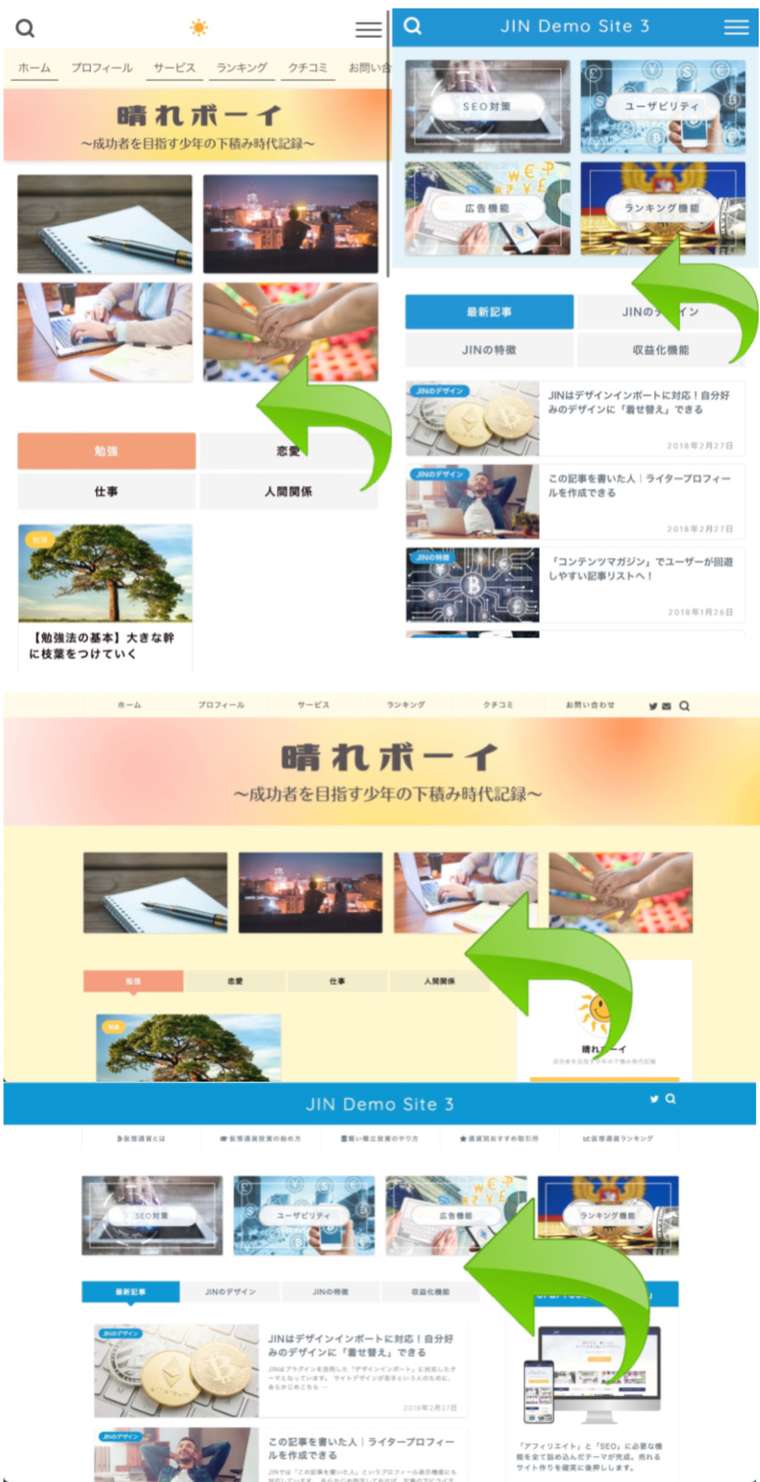
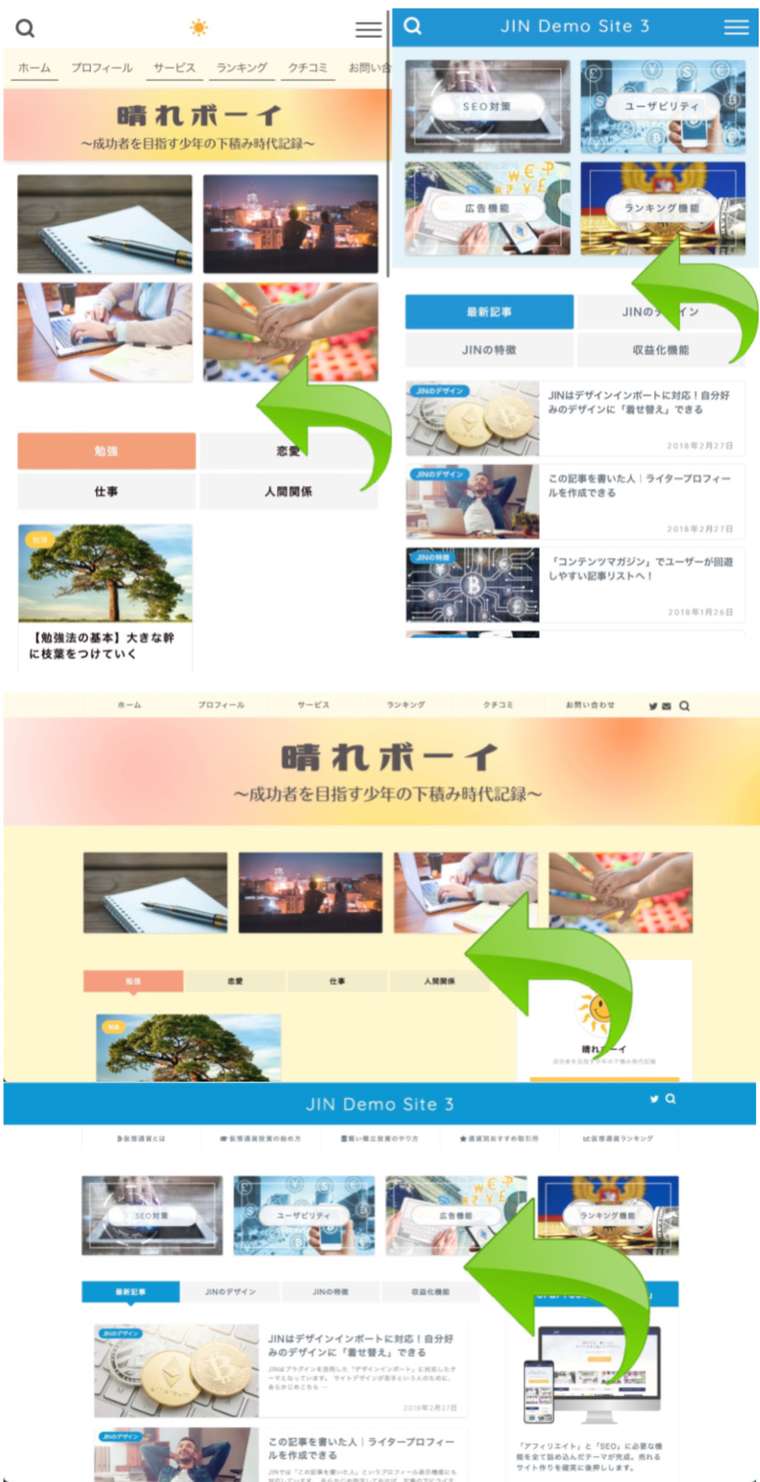
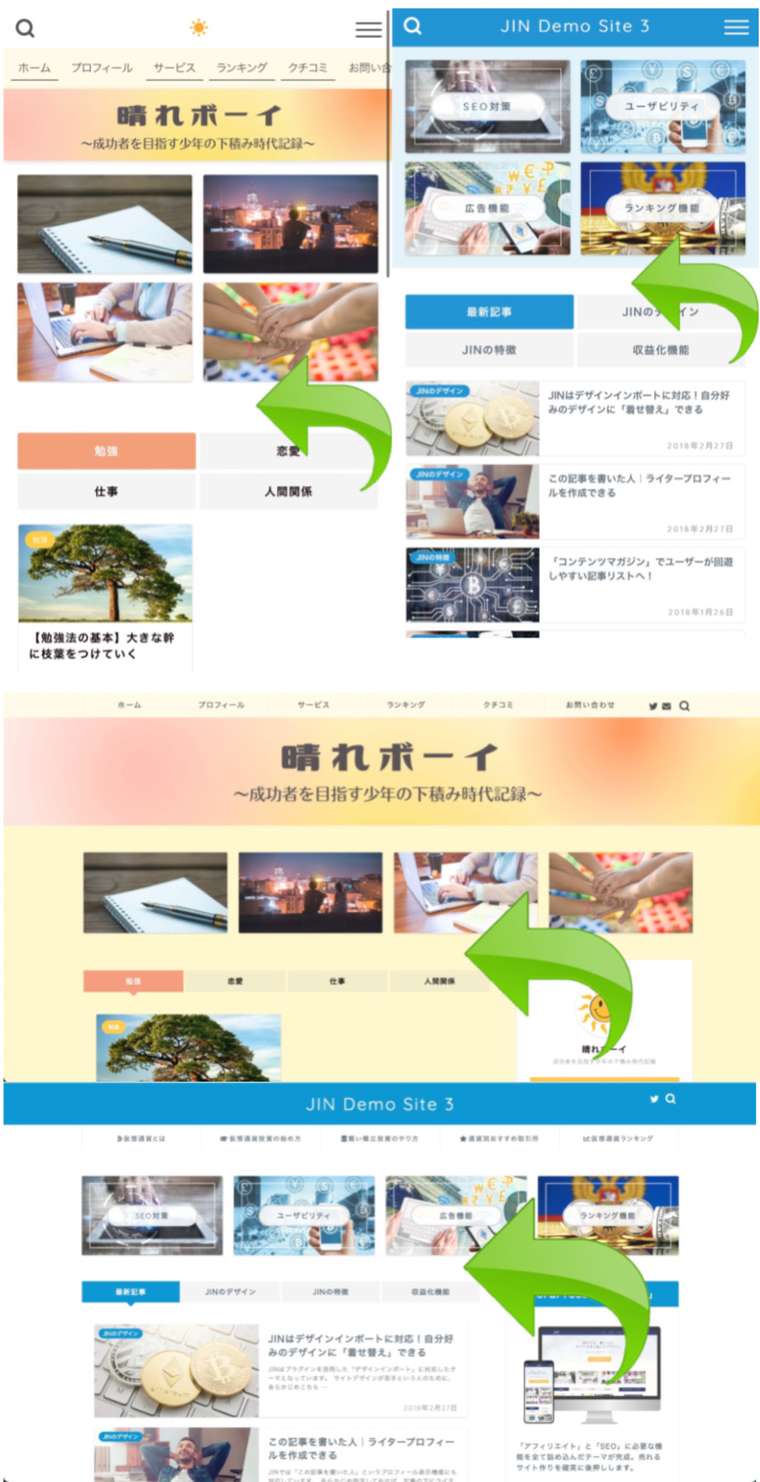
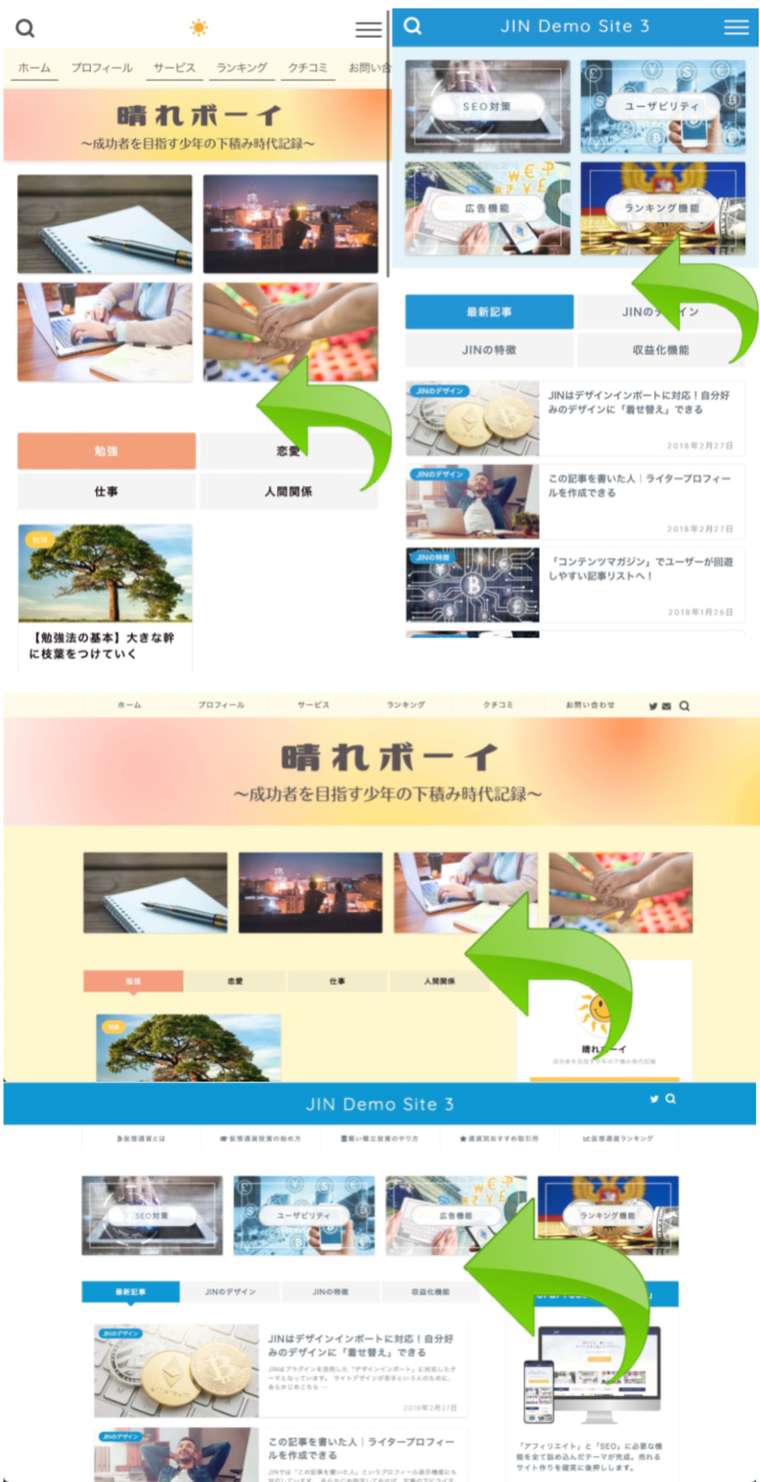
ピックアップコンテンツの下にある余白を消したい
-




マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 6.0.1
ご利用のサーバー名 : Xserver
PHPのバージョン : 7.4.28
OS : 64
ご利用のブラウザ :
該当サイトのURL : hareboy.net
-
@hareboy さん
こんにちは!
詳細の画像ありがとうございます。晴れボーイのサイトの方が空間が広く見えるのですが、
管理画面「外観」>「ウィジェット」>「トップページ上部」に
ブロックだけ入っていませんか??空間自体は以下のコードを追加CSSに書く事で調整できるはずです。
@media (max-width: 767px) { .pickup-contents-box { margin-bottom: 0px; } } @media (min-width: 768px) { .pickup-contents-box { margin-bottom: -30px; } }細かい微調整は hareboy さんの方でお願いできればと思います。
よろしくお願いいたします!