見出し付きボックス内のリスト表記がうまく反映されない
-
いつもお世話になっております。
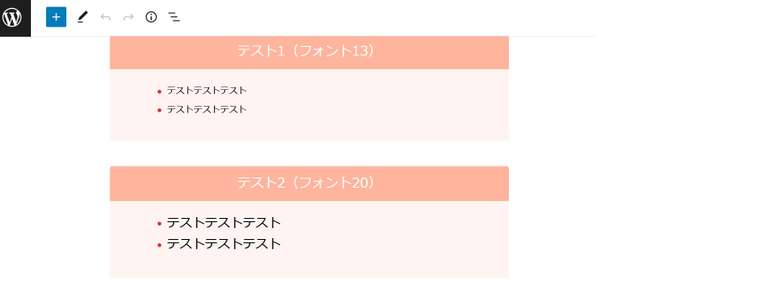
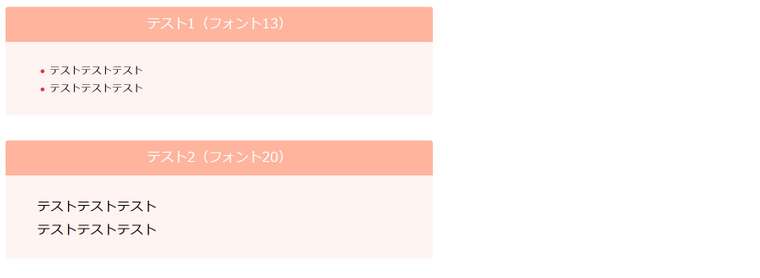
見出し付きボックス内でリストを使用した際、フォントサイズを13から20以上へすると箇条書きの●がプレビュー、投稿後の画面で表示されなくなる事象が発生しております。
下書きだと問題無く見えていますが、プレビューや実際に投稿を行うと●が消えてしまいます。
フォントサイズが13であればプレビュー、投稿後でも問題なく●が表示されます。
プラグインは全て停止しましたが解決しませんでした
キャッシュクリアも効果ありませんでした
ブラウザはFirefox, Google Chromeの2種類で同じ事象が出ている状態です。それと、デフォルトのフォントサイズを変更する設定はできますでしょうか。
出来れば、サイズを13ではなく20にしたいと考えています。
お手数ですがよろしくお願いします。下書き

プレビュー

マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 6.0.1
ご利用のサーバー名 : ConoHa WING
PHPのバージョン : 7.4
OS : Windows 11 Home
ご利用のブラウザ : Firefox, Google Chrome
該当サイトのURL : https://english103.net/
-
@English103 さん
こんにちは!
情報共有ありがとうございます。申し訳ありません、、この現象が起きているのはどちらの記事でしょうか??
記事のURLをお知らせいただけると助かります。ご確認よろしくお願いいたします。
-
どのページでもフォントを20にするとなります。
ただ、フォント13でも発生したページがありました。
フォント13とフォント20それぞれで発生しているページのURLを添付します。よろしくお願いいたします。
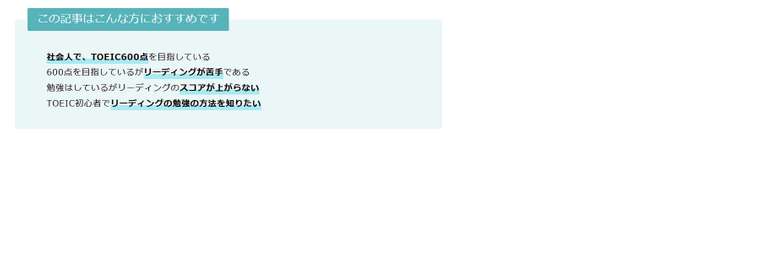
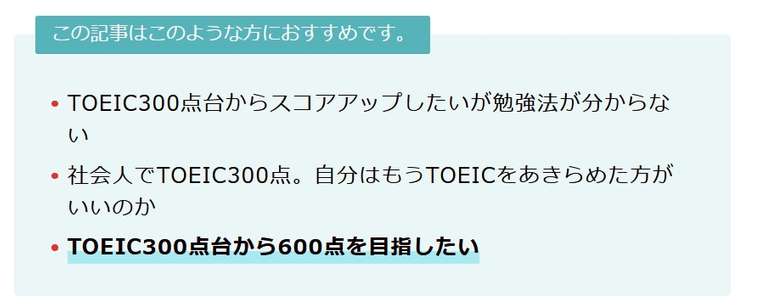
フォント13の見出し付きボックスで発生
https://english103.net/【社会人向け】toeic300点から600点を目指すリーディング/
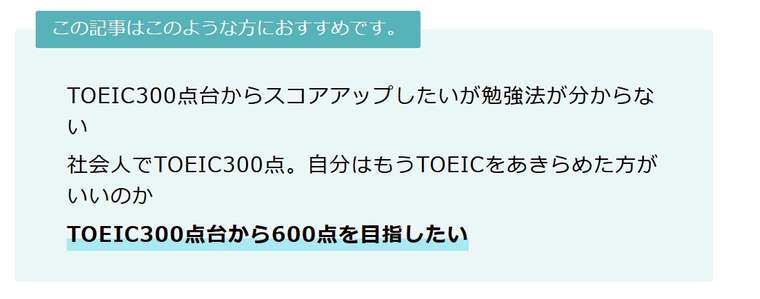
フォント20の見出し付きボックスで発生
https://english103.net/【必要なのは基礎的な文法と単語!】toeic300点台から/


-
@English103 さん
URLありがとうございます!
おそらくフォント設定によってCSSが変わるので、
それによってデフォルトのスタイルが外れてしまっているのかもしれません。。下記の追加CSSを記述するといかがでしょうか??
.cps-post-main ul:not([class]) li:before, .cps-post-main ul.jinlist li:before, .cps-post-main ul.wp-block-latest-posts__list li:before, .cps-post-main table ul li:before, .cps-post-main ul.has-small-font-size li:before, .cps-post-main ul.has-medium-font-size li:before { display: block; content: ""; position: absolute; top: 0.6em; left: 10px; width: 6px; height: 6px; background-color: #2b2b2b; border-radius: 100%; }取り急ぎの対応になるので、調整が出てくるかもしれませんが、
ご確認よろしくお願いいたします。
-
CSSを追加したところ、箇条書きの●が表示されるようになりました。

これで様子を見たいと思います。
サポートありがとうございました。
-