スマホでのメニュー表示を中央揃えにしたい
-
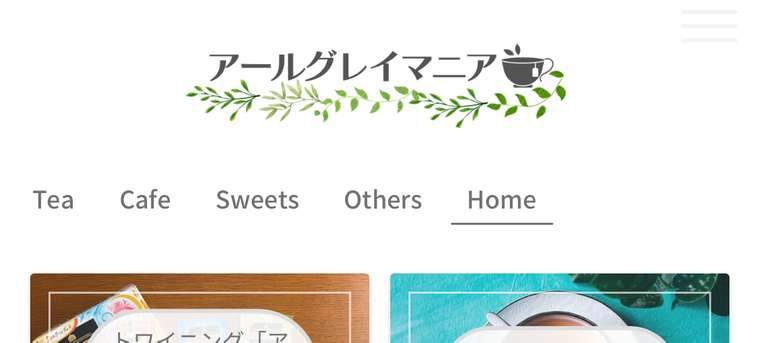
スマホロゴ画像下に表示されているメニューが左揃えになってしまいます。中央に配置するにはどのようにしたら良いでしょうか。
ご教示ください。

マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@chihaya さん
こんにちは!JIN運営チームのRyotaです!
こちらですが、スマホヘッダーのメニューはスライドメニューなので、「スライドすること」を前提に作られています。スライドさせないのであればCSSの追加で対応はできるのですがそれでもよろしいでしょうか?
もし問題なければ実際のURLを共有いただけると嬉しいです...!!お手数おかけ致しますが、よろしくお願いします!
-
Ryotaさん、ご連絡ありがとうございます。
なるほど。。!スライドすることが前提だったのですね。カテゴリーが少ないため、できれば中央揃えで固定したいと考えております。
下記がURLですので、追加のCSSをご教示いただけますと幸いです。
https://earlgrey-tea.com/お手数をおかけしますが、どうぞよろしくお願いいたします。
-
@chihaya さん
承知しました!
@media (max-width: 767px){ .cps-sp-menu-bar { overflow-x: hidden; } .cps-sp-menu-bar ul { display: flex; justify-content: center; } }これを追加CSSに追加で問題ないかと思います!
もし元に戻したい場合は削除することで解消されるので、またカテゴリーが増えたりした場合は検討してみてください!
-
@Ryota さん
ありがとうございます!
教えていただいた追加CSSで、無事にスマホでのメニュー表示を中央揃えにできました。
お忙しいところ、お手数をおかけしました。