トップページの枠線を、消したい。
-
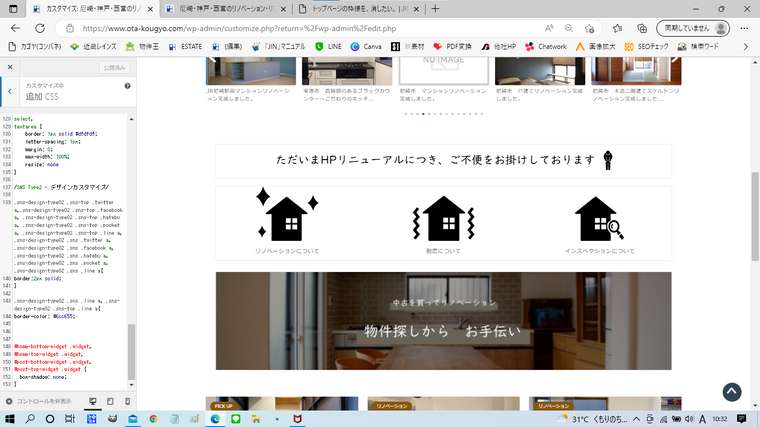
HPのトップページ上部に設定している画像(リンクつき)のまわりにある
枠線を消したい(または見えないようにしたい)んですが
どうすれば良いでしょうか・・・?恐れ入りますが、ご教示いただけますと幸いです。
宜しくお願い致しますm(__)m
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@Oval さん
こんにちは!
スクリーンショットありがとうございます。画像を設定しなかった時に表示される画像自体が
枠線と言いますか、そういう枠付きのものになっています!設定しなかった時に表示される画像を変更したい場合は
こちらのマニュアルページをご覧いただけますと幸いです。
https://jin-theme.com/manual/noimage/上記マニュアルの設定をしなくても
記事それぞれのアイキャッチ画像を入れると、
その画像が表示されるので、枠付き画像は表示されなくなります。ご確認よろしくお願いいたします!
-
@tsu_ 様
おはようございます

説明下手で申し訳ございません。アイキャッチの画像の枠ではなく
こちらの赤線の部分ですm(__)m
どうやったら消せるのか色々と素人なりにやってみたんですが
全くわからず・・・お手数ですが、わかりましたらご教示いただけますでしょうか。
宜しくお願い致します。
-
-
@tsu_様
おはようございます。
こちらです!お手数をおかけしますが、引き続きよろしくお願い致します。
-
@Oval さん
「カスタマイズ」の「追加CSS」に
以下のコードを書くといかがでしょうか??#home-bottom-widget .widget, #home-top-widget .widget, #post-bottom-widget .widget, #post-top-widget .widget { box-shadow: none; }ご確認よろしくお願いいたします!
-
-
@Oval さん
画像ありがとうございます!
添付していただいた箇所の上の部分が閉じられていないように見えますね。。。
「 } 」が抜けていませんか??
⠀
⠀
border-color: #6cc655;
}⠀⠀← コレですご確認よろしくお願いいたします!
-
@tsu_ 様
ご丁寧にありがとうございます(´;ω;`)!!
無事に線を消すことが出来ました~!ずっと悩んでいたので本当に助かりました!
ありがとうございました !!
!!
-
@Oval さん
あ、上手く行ったようで良かったです!
また何かありましたら、新しくトピックを作成してご相談いただければと思います。
よろしくお願いいたします。
(ご確認いただければ、ご返信は無用ですので!)