Gutenbergでの表(テーブル)がスマホサイトで文字が折り返して表示してしまう
-
ゆーごと申します。
調べても解決できず、Slackでも同様な質問ししているのですが、こちらでも質問させて下さい。記事作成はGutenbergを利用しています。
これはいずれワードプレスがGutenbergに統一されていくと聞きブログ開始1年前からGutenbergにて記事作成してきました。
今後もGutenbergで記事作成していきたいと思っています。表題の質問ですが、Gutenbergで表(テーブル)を入力し投稿するとPCサイトでは正常に表示しますが、スマホサイトでは表の中で文字数が多いと文字が折り返して表示してしまいます。
これは全記事共通です。
希望の表の表示は文字を折り返して表示するのではなくスマホでは右にスライドして表示することができるようにすることです。公式HP内に「シンプルな表の作り方」の記事もありましたのでClassic Editorをインストールすることも考えましたが今後Gutenbergで記事作成するつもりいたのでインストールしていません。
JINで表をうまく表示させるにはGutenbergでは不可能!Classic Editorインストールしビジュアルエディタで作成して下さい!というのであればせっかく気に入っていたし慣れてきたJINなのにがっかりです。
JINはレスポンシブに対応とも聞いていたので特に設定なしでPC、スマホ表示問題ないかと思っていたのですが、意味を勘違いしていたのでしょうか?
また、ビジュアルエディタで表を作ってGutenbergで作成中記事に挿入することはできるのでしょうか?ネットで調べて他の方を参考に「TablePress」というプラグインと「TablePress Extension」というプラグインをいれましたが同様な症状です。
右にスライド表示させることも可能のようですが動作しません。私のブログURL https://yuugo-davidson.com/
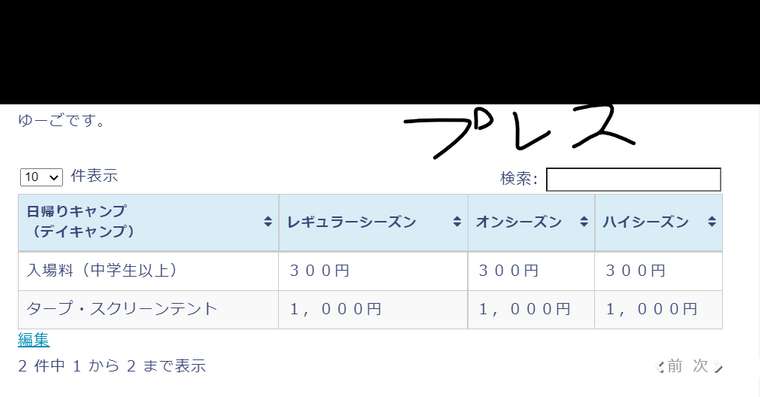
〈PCサイトでの表示状況のスクショ〉


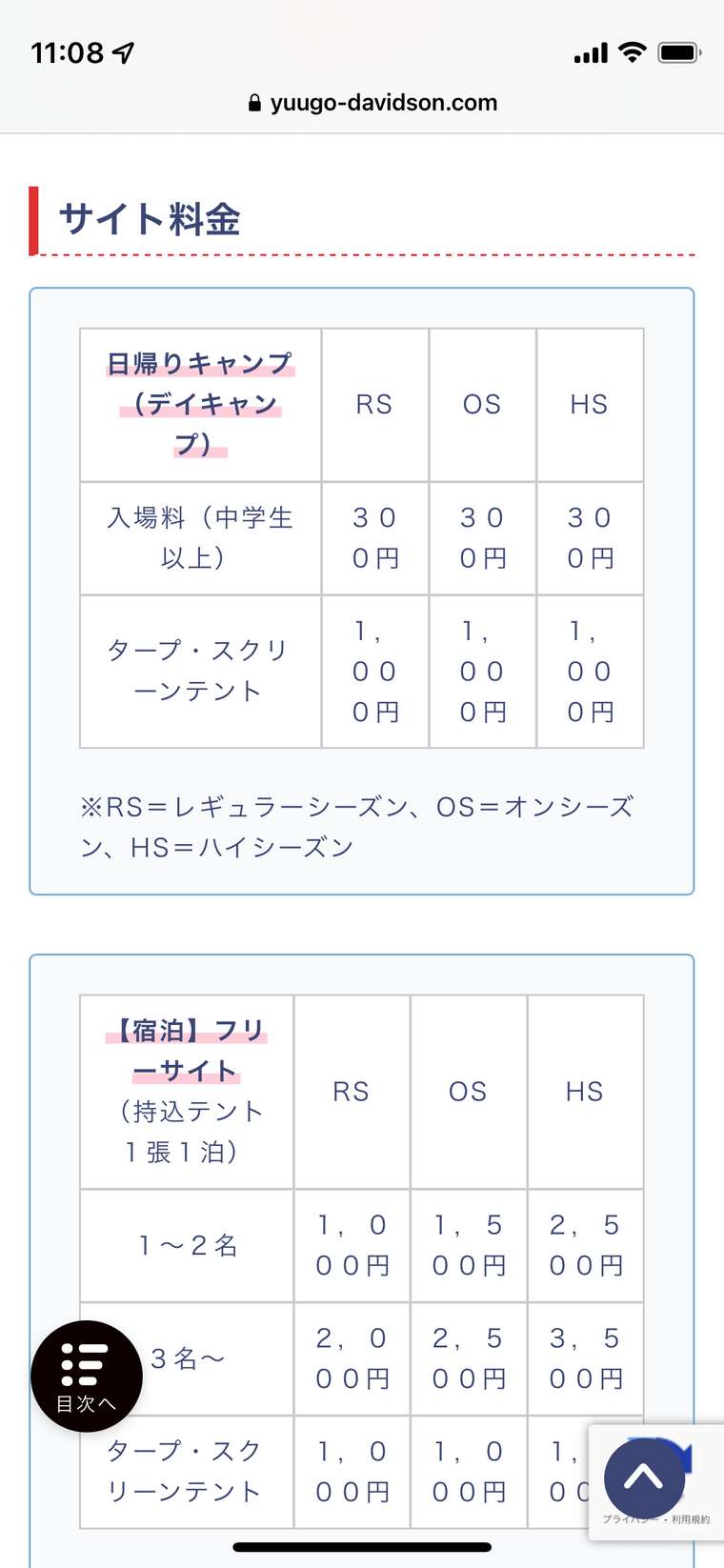
〈スマホサイトでの表示状況のスクショ〉


私の勘違いや設定漏れで解決するようであればご教授下さい。
また、追加で設定状況わかる情報が必要な場合は教えて下さい。お忙しいところ申し訳ありませんが、よろしくお願いいたします。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : 6.0
ご利用のサーバー名 : Conoha
PHPのバージョン :
OS : Windows
ご利用のブラウザ : edge
該当サイトのURL : https://yuugo-davidson.com/
-
@ゆーご さん
こんにちは!
情報のご共有ありがとうございます。JINはレスポンシブに対応とも聞いていたので特に設定なしでPC、スマホ表示問題ないかと思っていたのですが、意味を勘違いしていたのでしょうか?
また、ビジュアルエディタで表を作ってGutenbergで作成中記事に挿入することはできるのでしょうか?そうですね、、、レスポンシブの定義の認識が違うかもしれません。。。
「レスポンシブ = テーブルが横スクロールになる」という事ではないですので。
⠀
⠀ネットで調べて他の方を参考に「TablePress」というプラグインと「TablePress Extension」というプラグインをいれましたが同様な症状です。
右にスライド表示させることも可能のようですが動作しません。こちらの環境でも TablePress で検証してみたのですが、問題なく横スクロールはできそうです!
この記事が参考になるかもしれません ↓
https://rincostyle.blog/wordpress_tablepress_scroll/※こちらに関しては、TablePress の使い方の話になってしまうので、
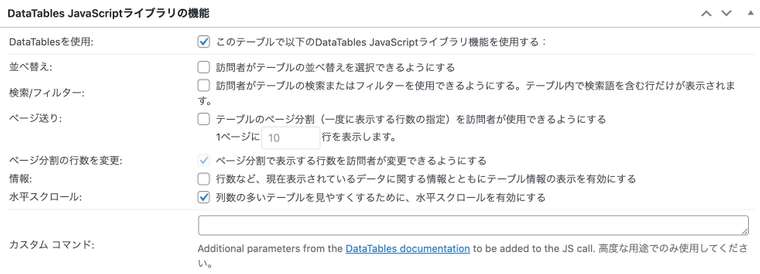
TablePress の使い方については、プラグイン側で質問していただけると嬉しいです。おそらくデザイン的に、TablePress の JS 設定は以下のような感じの方が
スッキリして良いような気がしました。

⠀
⠀
プラグインを使わずに追加 CSS でも対応できると思いますので、
その場合は、こちらの記事が参考になるかもしれません。
https://tkhb7.com/jin-table-scroll/
⠀
⠀
参考になりましたら幸いです!
ご確認よろしくお願いいたします。
-
@tsuさん
さっそくの対応、お返事ありがとうございました。
紹介いただいた内容で解決致しました。
少々あつくなってしまいましたが、これからもJINを愛用していきます。
また困りごとがあれば相談させて下さい。
宜しくお願い致します。
-
@ゆーご さん
ご報告ありがとうございます!
あ、解決しましたか。
上手く回答できているか不安だったので良かったです。また何かありましたら、新しくトピックを立てて
ご相談いただければと思います。引き続きよろしくお願いいたします!
(ご確認いただければ、ご返信には及びません)