ランキング3位以下の作り方
-
1.ランキング3位以下の作り方について
ランキングで3位以下の作り方につきまして、過去の質問を読んで作ってみても再現できません。4位はタイトルの下線がなく、5位は表示できません。
ランキングのコードを追加して、数字を直すとのことでしたがうまくいきませんでした。お手数おかけします。

<div class="ranking04"> <div class="ranking-title04">[jin-rank4]ランキング4位</div> <div class="ranking-img04">ここに広告タグ(300 x 250)をコピペ</div> <div class="ranking-info04">ここに説明文を入力してください。ここに説明文を入力してください。</div> <div class="clearfix"></div> </div> <table class="cps-table03"> <tbody> <tr> <th>項目名</th> <td class="rankinginfo">[jinstar4.0]</td> </tr> <tr> <th>項目名</th> <td class="rankinginfo">ここに説明文を入力してください。</td> </tr> <tr> <th>項目名</th> <td class="rankinginfo">ここに説明文を入力してください。</td> </tr> <tr> <th>項目名</th> <td class="rankinginfo">ここに説明文を入力してください。</td> </tr> </tbody> </table> <span class="twobutton"><span class="color-button01"><a href="#">詳細ページ</a></span><span class="color-button02"><a href="#">公式ページ</a></span></span> ``` --- マニュアル確認済み キャッシュクリア済み WordPressのバージョン : 6.0 ご利用のサーバー名 : Xサーバ PHPのバージョン : OS : Windows10 ご利用のブラウザ : googleクローム 該当サイトのURL :
-
@ボッチ さん
こんにちは!
おそらく Classic Editor で4位以下を再現するとなると、
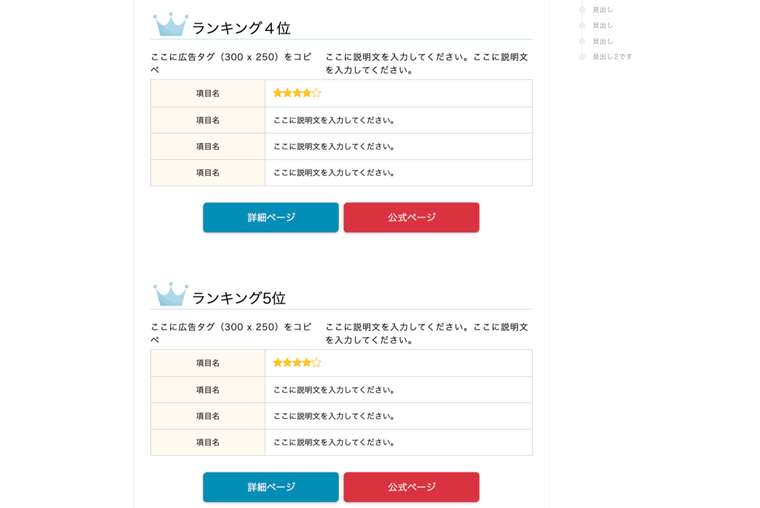
以下のようなコードになるんじゃないでしょうか。<div class="ranking01"> <div class="ranking-title04">[jin-rank4]ランキング4位</div> <div class="ranking-img04">ここに広告タグ(300 x 250)をコピペ</div> <div class="ranking-info04">ここに説明文を入力してください。ここに説明文を入力してください。</div> <div class="clearfix"></div> </div> <table class="cps-table03"> <tbody> <tr> <th>項目名</th> <td class="rankinginfo">[jinstar4.0]</td> </tr> <tr> <th>項目名</th> <td class="rankinginfo">ここに説明文を入力してください。</td> </tr> <tr> <th>項目名</th> <td class="rankinginfo">ここに説明文を入力してください。</td> </tr> <tr> <th>項目名</th> <td class="rankinginfo">ここに説明文を入力してください。</td> </tr> </tbody> </table> <span class="twobutton"><span class="color-button01"><a href="#">詳細ページ</a></span><span class="color-button02"><a href="#">公式ページ</a></span></span> <div class="ranking01"> <div class="ranking-title04">[jin-rank4]ランキング5位</div> <div class="ranking-img04">ここに広告タグ(300 x 250)をコピペ</div> <div class="ranking-info04">ここに説明文を入力してください。ここに説明文を入力してください。</div> <div class="clearfix"></div> </div> <table class="cps-table03"> <tbody> <tr> <th>項目名</th> <td class="rankinginfo">[jinstar4.0]</td> </tr> <tr> <th>項目名</th> <td class="rankinginfo">ここに説明文を入力してください。</td> </tr> <tr> <th>項目名</th> <td class="rankinginfo">ここに説明文を入力してください。</td> </tr> <tr> <th>項目名</th> <td class="rankinginfo">ここに説明文を入力してください。</td> </tr> </tbody> </table> <span class="twobutton"><span class="color-button01"><a href="#">詳細ページ</a></span><span class="color-button02"><a href="#">公式ページ</a></span></span>標準で用意されている CSS では以下のような表示になるはずです。

色やレイアウトを変更したい場合は、
ボッチ さんご自身でカスタマイズをお願いいたします!参考になりましたら幸いです。
ご確認よろしくお願いいたします!