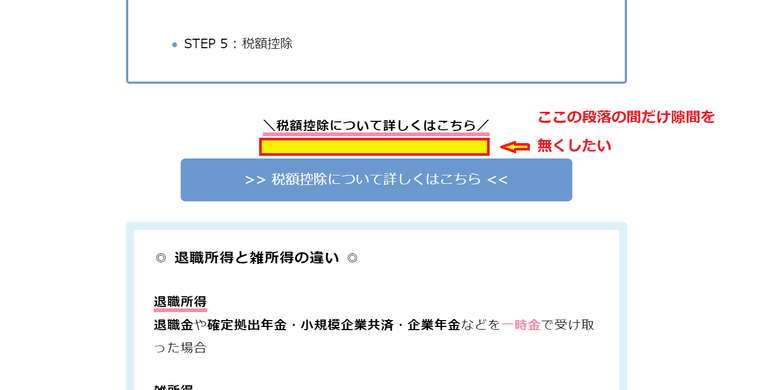
投稿ページ内の特定箇所のみ、段落と段落の間の隙間(margin)を狭くしたい
-

投稿記事内で特定箇所のみ段落と段落の間の隙間(margin)を狭く設定したいと思っております。
プラグイン設定で、全ての記事のmarginを設定する方法は検索して出てきたのですが、特定箇所のみのmarginの設定方法が分かりません。
お教えいただけましたら幸いでございます。
宜しくお願いいたします。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@リア さん
こんにちは!
スクショの共有ありがとうございます。そうですね、、基本的に追加CSSでカスタマイズする形になるんじゃないかと思います。
実際のサイトのURLをご共有いただければ助言できる部分もあるかもしれません...!ご確認よろしくお願いいたします!
-
tsu_様
ご回答有難うございます。
サイト記事のURLはこちらになります。
https://asunaro-fp.com/wp-admin/post.php?post=307&action=edit
宜しくお願いいたします。
-
@リア さん
以下のコードを管理画面「外観」>「カスタマイズ」の
「追加CSS」に書くとどうでしょうか??.postid-307 .wp-container-6 .wp-container-5 .wp-container-4 .has-text-align-center { padding-bottom: 10px; }実際は、該当の箇所に class を振ってあげる方がスマートですが、
取り急ぎ上記のコードでも対応できると思います。
⠀
⠀
※ 上記のコードを書く前に、既に追加CSSに書かれているコードの
最後が「 } 」で終わっているかの確認をお願いいたします。⠀こちらで確認した感じですと、最後の「 } 」が抜けているように見えるので
⠀そのままお伝えしたコードを書いても反映されないかもしれません。。
⠀ご確認よろしくお願いいたします!
-
tsu_様
ご回答有難うございます。
お教えいただきました通り、カスタマイズ」の「追加CSS」にCSSを入力したところ、指定の箇所のmarginの幅が狭くなりました!!
流石ですね♪
私がCSS音痴なので、『CSSをもっと勉強しろ!!』って話なのですが、今後自分で記事を書く中で指定箇所のmarginを狭く出来るようになりたいです。
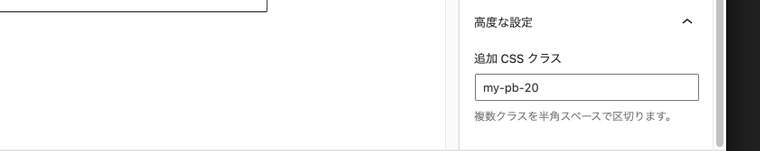
各ブロックごとに指定できる”追加CSSクラス”で設定することは出来ませんでしょうか?
重ねての質問、お手数をお掛けいたしまして申し訳ございません。
宜しくお願いいたします。

-
@リア さん
今回の件で言うと、margin ではなくて padding の話なのですが、追加CSSで対応すると、
おそらく詳細度で負ける部分がどこかしら出てくるんじゃないかと思います。。やるなら、以下のようなコードを追加CSSに書きつつ
.cps-post-main .my-pb-0 { padding-bottom: 0; } .cps-post-main .my-pb-10 { padding-bottom: 10px; } .cps-post-main .my-pb-20 { padding-bottom: 20px; }⠀
⠀
編集画面の該当箇所にクラス名を追加する感じでしょうか...
どこかでCSSが干渉して、デザインに影響してくる可能性もありますので、
自己責任のもとでご対応いただければと思います!ご確認よろしくお願いいたします!
-
tsu_様
ご丁寧に対応いただきまして有難うございます。
大変勉強になりました。
この度は有難うございました♪
-