ピックアップコンテンツのメニュータイプの背景色の変え方
-
初めまして。いつもサイト作成で
JINを利用させていただいている者です。ピックアップコンテンツの
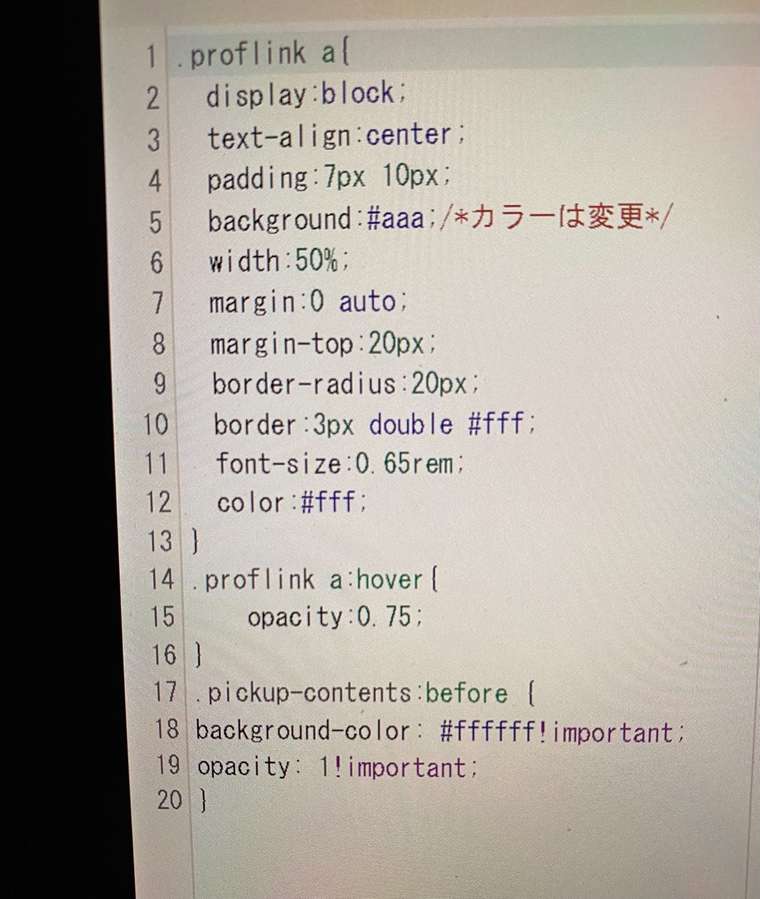
メニュータイプを選択すると、メニューの部分の背景色のみが別の色に変わってしまいます。ピックアップコンテンツの背景を白にしたいのですがどうすればいいでしょうか。.pickup-contents:before {
background-color: #ffffff!important;
opacity: 1!important;
}↑のコードをCSSに追加したところ一時的に背景が変更できたのですが、その後すぐに今度はヘッダー画像が非表示になってしまいました。
対応方法を教えていただきたいです。
マニュアル確認済み
WordPressのバージョン :
ご利用のサーバー名 : Conoha
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL : https://tag-blog.com/
-

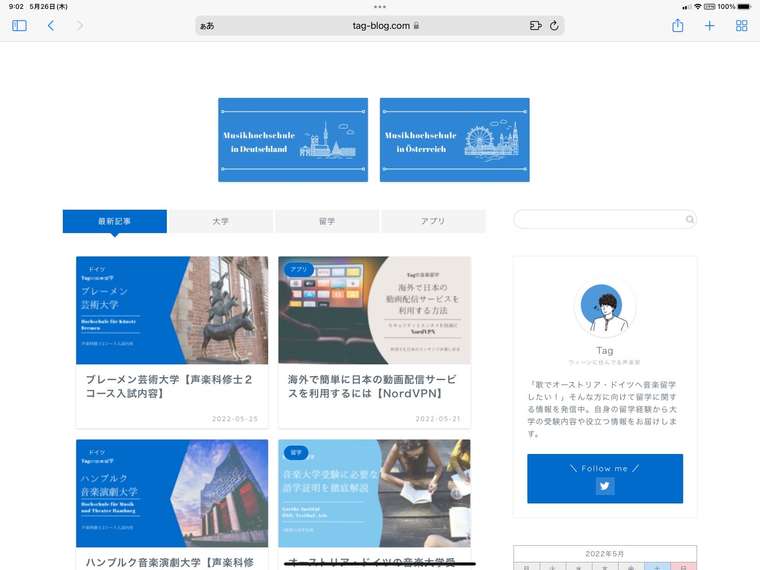
薄い水色の部分を白にしたいです。
-
@Tag さん
こんにちは!
詳細画像、ありがとうございます。こちらの環境下で検証するとご共有いただいてるコードで対応できました。。
一度、追加CSSにコードを入力した状態で公開していただけますか??
(念の為、キャッシュの削除もお願いいたします)お手数おかけしますが、よろしくお願いいたします!
-
@tsu_ さん
返信ありがとうございます。キャッシュを削除し、追加CSSを入力した状態で公開いたしました。ご確認よろしくお願い致します。
-
@Tag さん
ご連絡ありがとうございます!
こちらからサイトを拝見すると、背景色は白になっていますね。。。
Tag さんの環境下で確認すると白くなっていない状態ですか??よろしくお願いいたします。
-
@tsu_ さん
コードを追加すると背景は白になるのですが、パソコンやタブレットで表示した際にこのようにヘッダー画像が表示されなくなります。追加CSSのコードはこちらであっているでしょうか?

-
@Tag さん
こちらで確認するとヘッダー画像は表示されていますね。。

⠀
⠀
追加CSSは問題なさそうに見えます。プラグインの全停止や、
1つ1つ停止して変化があるかご確認いただいても良いでしょうか?
(キャッシュの削除もしながらお願いいたします)お手数おかけしますが、ご確認よろしくお願いいたします!
-
@tsu_ さん
ありがとうございます。試してみます。