スマホのメニューを、ヘッダー画像の下に持ってくる方法を教えて下さい
-
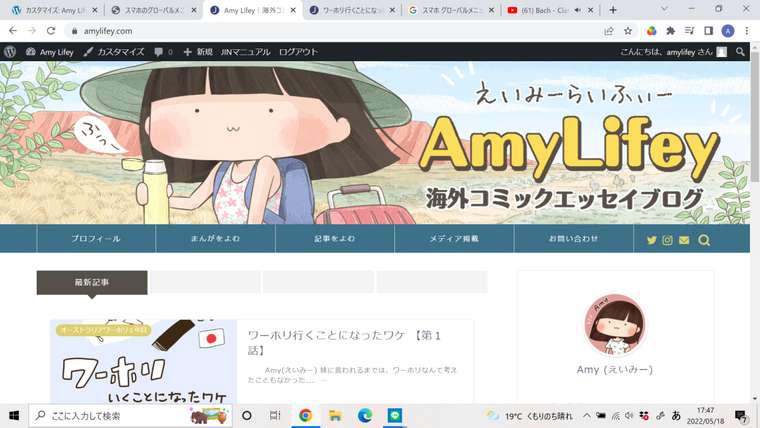
スマホの方のグローバルメニューを、PC版と同様にヘッダー画像の下にもってくる事は可能でしょうか?

↑ヘッダーデザインはスタイル9〈ヘッダー画像あり〉を選択しています
PCはこのままで、スマホのメニューをPCと同様、ヘッダー画像の下に持ってくる方法を教えていただけると嬉しいです・・;
大変恐れ入りますが、よろしくお願い致します;_;
マニュアル確認済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL : amylifey.com
-
@amylifey さん
画像ありがとうございます!
こちらについては、どのヘッダーデザインを選択したとしても
スマホ側ではこの位置にスライドメニューが来るはずです。。。この部分については設定する項目はありませんので、変更するとなると
テンプレートファイルのカスタマイズが必要になってくるかなと思います。お力になれず申し訳ありません。。
ご確認よろしくお願いいたします!
-
@tsu_ さん
そうなのですね..!教えて下さってどうもありがとうございます。
カスタマイズはサポート外だったり、かなりややこしかったり、あまりいじらない方がよいという事でしょうか、、?
もしいじると危なそうなところでしたら、このままでいこうと思います;
もしいじっても大丈夫そうでしたら、方法〈もしサポート内でしたら〉を教えていただけると幸いです。
大変申し訳ありませんが、どうぞよろしくお願い致しますmm;
-
@amylifey さん
カスタマイズはサポート外だったり、かなりややこしかったり、あまりいじらない方がよいという事でしょうか、、?
もしいじると危なそうなところでしたら、このままでいこうと思います;テンプレートファイルを(子テーマ側で)修正するのは、
テーマがアップデートされた時に、修正したファイルを自分でアップデートする必要が出てくる場合があります。ですので、仕組みを把握していることが大切になってきますし、
不具合が起きた時に、全てご自身で対処できることが前提になってきたりしますね。。もしいじっても大丈夫そうでしたら、方法〈もしサポート内でしたら〉を教えていただけると幸いです。
カスタマイズは基本的にサポート対象外なので、
自己責任の元で amylifey さんご自身でご対応いただけますと幸いです!
⠀
⠀
※ 追加CSS でのカスタマイズは、簡易的なもの(非表示にするだけなど)は回答していますが、
CSSでの修正もカスタマイズの範囲ではあるので、内容によってはお答え出来ないものがあります。
こちらも併せてご了承いただければと思います!お手数おかけしますが、ご確認よろしくお願いいたします!
-
@tsu_
なるほどです、よくわかりました、説明してくださってどうもありがとうございますmm
このままでいきます(^-^)大変お手数おかけしましたmm
どうもありがとうございますmm*
-
@amylifey さん
このままでいきます(^-^)
承知しました!
引き続き、よろしくお願いいたします。※こちらのトピックは一度「解決済み」とさせていただきますが、
何かありましたら、新規トピックを立てていただければと思います!(ご確認いただければ、ご返信には及びません)