リンクの四角マークの出し方について
-
https://seo.krsw.biz/how-to-add-external-link-square-icon/
上ののリンクに記載のとおり、外部リンク用の「リンクの四角マーク」
を表示したいので、<i class="fa fa-external-link fa-fw"></i>
をWordPressの編集モードをビジュアルからテキストに変更して以下のHTMLタグを記入しましたが、表示されません。
JINでは何か表示に制限があるのでしょうか?クラシックエディターを使っています。
お手数ですが、どなたかご意見いただけますと幸いです。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@uchigaLIFE さん
こんにちは!
Font Awesome はバージョンによってコードが違っていたりするのですが、
以下のコードを使うとどうでしょうか??<i class="fas fa-external-link-alt"></i>お手数おかけしますが、ご確認よろしくお願いいたします!
-
リンクの四角マークの出し方についてで@tsu_が発言 :
<i class="fas fa-external-link-alt"></i>
お忙しい中、お時間いただきご回答ありがとうございます。
つけたい文章の後に、半角スペースを入れたり、スペースなしでつけてみましたが、更新されたページには、
残念ながら表示されませんでした。
-
@uchigaLIFE さん
検証いただき、ありがとうございます!
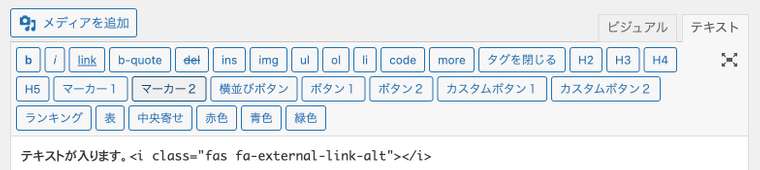
こちらの環境ですと、以下のような形で入力すると問題なく表示されるのですが、、、
入力方法自体は同じ形になっていますか??
(Classic Editor をお使いですよね...?)
⠀
⠀

⠀
ご確認よろしくお願いいたします!
-
リンクの四角マークの出し方についてで@tsu_が発言 :
Font Awesome はバージョンによってコードが違っていたりするのですが、
以下のコードを使うとどうでしょうか??
<i class="fas fa-external-link-alt"></i>
ご連絡ありがとうございます。
やはり表示されないですね。外部リンク(テキストリンク等)の後に表示させたいのですが、うまくいきません。クラシックエディター使用しています。
うまく表示させたいのですが、難しいですね。
-
追記失礼いたします。「追加css」にも何か入力が必要ですか?以前、この外部リンクのマークを出すために、コードを入力したのですが、必要があれば、もう一で入力いたしますが、いかがでしょうか。
-
@uchigaLIFE さん
追加CSS には特に入力は必要ないですね。。。
あ、「カスタマイズ」の「その他設定」にある
「fontawesomeを読み込まない」にチェックが入っていると表示されないと思います。お手数おかけしますが、ご確認よろしくお願いいたします!
-
リンクの四角マークの出し方についてで@tsu_が発言 :
「fontawesomeを読み込まない」にチェックが入っていると表示されないと思います。
ご連絡ありがとうございます。表示されました。
お時間いただきありがとうございました。ところで、JINでfontawesomeを使用すると、PageSpeed Insightで計測したサイト表示速度
がかなり遅くなると聞いたことがありますが、SEOへの影響は大きいのでしょうか。
-
@uchigaLIFE さん
ご連絡ありがとうございます。表示されました。
お時間いただきありがとうございました。上手く行ったようで良かったです!
ところで、JINでfontawesomeを使用すると、PageSpeed Insightで計測したサイト表示速度
がかなり遅くなると聞いたことがありますが、SEOへの影響は大きいのでしょうか。SEOに関しましては色々な要素が絡みますので何とも言えませんが、
気になるようでしたら、以下のマニュアルや記事が参考になるかもしれません!https://jin-theme.com/manual/speed-up/
https://azusas.com/jin-original-icon-font/ご確認よろしくお願いいたします!
-
リンクの四角マークの出し方についてで@tsu_が発言 :
SEOに関しましては色々な要素が絡みますので何とも言えませんが、
気になるようでしたら、以下のマニュアルや記事が参考になるかもしれません!
https://jin-theme.com/manual/speed-up/
https://azusas.com/jin-original-icon-font/
ご確認よろしくお願いいたします!お忙しい中、ありがとうございました。
-
@uchigaLIFE さん
引き続き、よろしくお願いいたします。
(ご確認いただければ、ご返信は無用ですので!)