背景にカラー設定をして記事背景は白色にしたい
-
お世話になります。
カスタマイズ>カラー設定>背景色
で色を指定しました。すると投稿記事や固定ページの背景にも
色がつくようになりました。背景色を設定したまま、投稿や固定ページの
背景は白色にすることは可能でしょうか?どうぞ、よろしくお願いします。
WordPressのバージョン : 5.9.3
ご利用のサーバー名 : Xserver
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@ルイジ さん
こんにちは!
トップページのみ「背景色」を適用したいという事でしょうか??
トップページのみに適当させたい場合は、以下のコードを
「カスタマイズ」>「追加CSS」に追加してみてください!
(○○○○○○のところに指定したい色番を入れます).home #wrapper { background-color: #○○○○○○; }ご確認よろしくお願いいたします!
-
@tsu_ 様
ご連絡をいただきありがとうございます!
早速、追加CSSにデータを入れてみました。
すると、背景の色は変わったのですが、
固定ページの背景色も同じく変わりました。投稿ページや固定ページの背景は白で、
できればトップページではなく、その
他のページの背景もトップページと
同じ色に修正できれば嬉しいです。
-
@ルイジ さん
投稿ページや固定ページの背景は白で、
できればトップページではなく、その
他のページの背景もトップページと
同じ色に修正できれば嬉しいです。すみません、ちょっと再現したい状況が把握できてないのですが、、、
任意のページのみに好きな背景色を適用させたい場合は、基本仕様の設定項目では難しいので、
前回お伝えしたような追加 CSS での対応が必要になります。。どちらを「カラー設定」で指定するかによりますが、
⠀●投稿記事
⠀●固定ページ
の背景色を白にしたいなら、「カスタマイズ」>「カラー設定」>「背景色」で好きな色を指定しつつ
以下のような追加 CSS を書くのも良いと思います!.single #wrapper, .page #wrapper { background-color: #fff; }この形ですと、投稿と固定ページは白、
それ以外は「カラー設定」で指定した色になると思います。再現したい状況を汲み取りきれていないので、
細かい調整に関してはルイジ さんご自身でお願いできれば幸いです!ご確認よろしくお願いいたします!
-
@tsu_ 様
アドバイスをいただきありがとうございます。
再現したい状況は、伝わっている通りです。
①投稿記事&固定ページの背景色を白色に
②全体の背景色は、カラー設定の色そこで、教えていただいたコードを
追加CSSに貼り付け、カラー設定を
行いました。その結果、全体背景と固定ページ背景(投稿ページも)の
両方が白色のままでした。手順を変えて、先にカラー設定を
行うと、その色が背景と固定ページ(投稿ページも)に
反映されました。その後、追加CSSを貼り付けると、全体が白色に
なりました。カラー設定より、追加CSSのコードが反映される
感じでした。何か手順などが間違っていますでしょうか?
お手数をお掛けしますが、よろしくお願いします。
-
@ルイジ さん
基本的には手順に問題は無いかと思いますね。。
一度、CSSやカラー設定の反映を確認させていただきたいので、
実際のサイトのURLをご共有いただけますでしょうか??お手数おかけしますが、よろしくお願いいたします!
-
@tsu_ 様
いつもお世話になりありがとうございます。
現在の設定は、
1. 追加CSS
ご案内いただきましたコードを追加しました。.single #wrapper,
.page #wrapper {
background-color: #fff;
}2. カラー設定
「カスタマイズ」>「カラー設定」>「背景色」で
#e2e2e2を指定しております。お手数をお掛けしますが、よろしくお願いします。
-
@ルイジ さん
URLありがとうございます!
トップページは固定ページを表示させている状態のようですね。投稿記事&固定ページの背景色を白色に
という事ですが、どちらのページの背景を #e2e2e2 にしたい感じでしょうか??
(サイト内のほとんどは投稿記事 or 固定ページ で構成されますので、
その背景色を白にするという事は、ほぼ白のページになると思いますが...)
⠀
⠀
"背景色" の認識が違っているような気もしているのですが、
「この部分を #e2e2e2 にしたい」というようなスクリーンショットをご共有いただけますか??お手数おかけしますが、よろしくお願いいたします!
-
@tsu_ 様へ
いつもご対応くださり、とても心強いです。
ありがとうございます。背景にカラー設定をして記事背景は白色にしたいで@tsu_が発言 :
トップページは固定ページを表示させている状態のようですね。
はい、そのようにしております。イメージ画像は、別の方のサイトで、
サイトの下部をスクショしております。設定したいのはこの方のように、
固定ページや投稿ページの背景は白色に。固定ページ・投稿ページ・サイドバーの
周りは薄いグレー(#e2e2e2 )にできたらと
考えております。トップページ以外は、固定ページと投稿ページ
の両方を使う予定です。スマホでの見栄えはあまり変わりませんが、
パソコンで見てもらう場合は、記事の白い
部分に視点が集中しやすくなると思います。お手数をお掛けしますが、よろしくお願いします。
-
@ルイジ さん
参考画像ありがとうございます!
再現したい状態が分かりました!
「ページ」というか「本文テキスト」や「サイドバー」を
白にしたいという事だったんですね。。。
⠀
⠀
おそらく以下の手順で再現できると思います!①こちらからお伝えしていた追加CSSを削除
②「カラー設定」>「背景色」で #e2e2e2 を指定
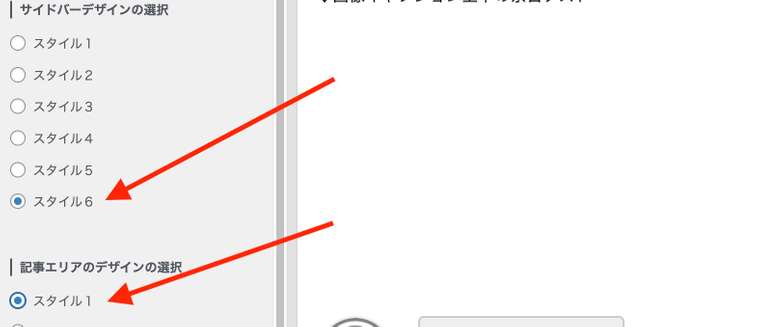
③「サイトデザイン設定」>「サイドバーデザインの選択」をスタイル6へ
④「サイトデザイン設定」>「記事エリアのデザインの選択」をスタイル1へ③と④は、こちらの画像を参考にしてください。

⠀
⠀
こちらの環境下では、上記の設定で
添付いただいた参考画像と近い形になりました。お手数おかけしますが、よろしくお願いいたします!
-
@tsu_ 様へ
お世話になります。
私がうまく再現したい状態をお伝え
出来ずにお手間を取らせてしましました。お陰様で、かなり再現したいデザインに
近づきました。サイドバーデザインをスタイル6にした場合、
Informationのボタンの横幅が狭くなりました。サイドバーデザインがスタイル2のままだと、
Informationのボタンの横幅はOKなのですが、
基本情報のサイドバーの枠が白でなくなります。スタイル6でボタンの横幅を広げる方法などは
ありますでしょうか?
-
@ルイジ さん
ご連絡ありがとうございます!
そうですね、、、該当の部分は別途カスタマイズされている箇所だと思いますので、
微調整は ルイジ さんご自身でお願いできますと幸いです。。イメージとしては、以下のコードのように
その部分のみ余白を0にする感じかと思います。
(こちらでは別途カスタマイズしていない状態なので、
以下のコードでテストはしておりません。。。).sidebar_style6 #custom_html-2 .widgettitle + div, .sidebar_style6 #custom_html-2 .widgettitle + ul{ padding: 0; }ご参考になりましたら幸いです!
よろしくお願いいたします。
-
@tsu_ 様へ
お世話になります。
出来ました!!!
教えていただいたコード、
そのままで問題ありませんでした。
背景色も当初予定していたより
白色に近づけて自然な雰囲気で、
しかも記事の部分に目がいく感じに
仕上がりました。感謝としか言いようがありません。
本当に、ありがとうございました。
-
@ルイジ さん
あ、上手く行きましたか...!
背景色も当初予定していたより
白色に近づけて自然な雰囲気で、
しかも記事の部分に目がいく感じに
仕上がりました。感謝としか言いようがありません。
本当に、ありがとうございました。いえいえ、とんでもないです。
途中、認識の違いでお手数おかけしました。。また何かありましたら、ご相談いただければと思います!
よろしくお願いいたします。(ご確認いただければ、ご返信には及びません)